イントロダクション
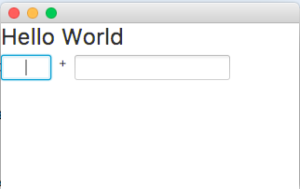
前回は、JavaFXで四則計算の入力部分を作成しました。しかし、答えは2019/02/01に公開する予定なのでJavaFXでのJava基本編は一時停止になります。
駄菓子菓子、時間は待ってくれないので方向を分けて画面を切り替えられるように追加修正します。
画面切り替え?
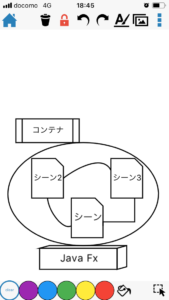
そう!画面切り替えです。以前のブログで今回のプログラム概要図を作成しました。

JavaFXのフレームワーク上にシーンを複数作成して切り替えるイメージです。
そこで使用するのが「コンテナ」です。Webアプリケーションでよく「アプリケーションコンテナ」などと呼ばれています。このコンテナにはシーンを登録していつでも呼び出せるようにしようと思います。さしずめ「シーンコンテナ」ですね(笑)
ソースを改造(リファクタリング)する
色々と追加してくるとソースが汚くなります。部屋と一緒で整理整頓する必要があるので、そのようにします。ちなみにソースの整理整頓は「リファクタリング」と呼び、綺麗に、みやすく、改修しやすく。。。と理想を追いかけるとキリがないような感じですが、やっておくと今後「あ!」と思ったときに役に立ちますし、仕事でも喜ばれます。「リーダブルコード」は、自分的に、とてもわかりやすいものでしたし、気がつくこともたくさんありました。例え話が面白かったです。
ちなみにツイッターで「リーダブルコード」を聖典としてよみ、その布教に努めております(笑)
#Java #php #javascript #python #プログラミング勉強中 #プログラミング初学者
今日の言葉
「変数のスコープを縮める」
聖典 リーダブルコードより「グローバル変数はなるべく避ける」それは、どこでどのように使われているか追跡が難しいから。
逆に変数スコープを縮めれば見やすいコードになる。— たくのじ (@java_takunoji) April 25, 2023
<元のソース:ソースを株分けしました>
※初めのクラス名は「RootFxMain」「2」がついていません。。。
package jp.zenryoku.fx;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
/**
* JavaFXでのハローワールド〜OpenCVなどの
* 作成したアプリをテストするための、スタンドアロンアプリ。
*
* @author takunoji
* 2019/01/23
*/
public class RootFxMain2 extends Application {
/** 画面の縦幅 */
private double VIEW_HEIGHT;
/** 画面の横幅 */
private double VIEW_WIDTH;
/**
* 親クラスのメソッドをオーバーライドする。
* 画面を作成したり、シーンを作成したり、色々。。。
*
* @see javafx.application.Application#start(javafx.stage.Stage)
*/
@Override
public void start(Stage primaryStage) throws Exception {
// Stageの設定
primaryStage.setHeight(VIEW_HEIGHT);
primaryStage.setWidth(VIEW_WIDTH);
// レイアウトたて
VBox vBox = new VBox(5);
// レイアウト横
HBox hBox = new HBox(8);
// ラベルの設定
Label label = new Label();
// ハローワールドを出力する
label.setText(myFirstProgram());
label.setFont(new Font("RobotRegular", 24));
vBox.getChildren().add(label);
// 1個目の数値、テキストフィールド
TextField text1 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
hBox.getChildren().add(text1);
// 計算式のラベル
Label ope = new Label("+");
hBox.getChildren().add(ope);
// 2個目の数値、テキストフィールド
TextField text2 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
hBox.getChildren().add(text2);
// 縦のレイアウトに追加する
vBox.getChildren().add(hBox);
// ペインの作成
Group root = new Group();
root.getChildren().add(vBox);
// シーンの作成
Scene scene = new Scene(root, VIEW_WIDTH, VIEW_HEIGHT);
primaryStage.setScene(scene);
primaryStage.show();
}
/**
* メインメソッド
* @param args プログラム引数
*/
public static void main(String[] args) {
// 親クラスのメソッドを呼び出す、これは上のstart()を呼び出す。
launch();
}
/**
* JavaFX版のハローワールド実装用のメソッドになります。
* @return 画面に出力する文字列
*/
public String myFirstProgram() {
// この「hyoji = ""」を「"hyoji = "Hello World"」と修正してください。
String hyoji = "Hello World";
long num = 12345678901L;
float shosu = 123.09876543f;
return hyoji;
}
}
ちなみに「リーダブルコード」では変数、メソッド名のネーミングにも言及しています。が、今回は仕事でもないし、プログラムも一人で作れるレベルの規模なので細かいところは勘弁していただきたく。。。
そして、修正するポイントは上のソースの緑字の部分をメソッドに切り分けます。元ソースの「startメソッド」を整理しました。
<リファクタリング1>
/**
* 親クラスのメソッドをオーバーライドする。
* 画面を作成したり、シーンを作成したり、色々。。。
*
* @see javafx.application.Application#start(javafx.stage.Stage)
*/
@Override
public void start(Stage primaryStage) throws Exception {
// Stageの設定
primaryStage.setHeight(VIEW_HEIGHT);
primaryStage.setWidth(VIEW_WIDTH);
primaryStage.setScene(createJavaBasicScene());
primaryStage.show();
}
/**
* シーンの作成部分を切り出ししました。
* このシーンはJavaの基本を実行する時用にします。
*
* @see http://zenryokuservice.com/wp/2019/01/25/java-stepupprogr…avafxで画面切り替えを作る〜/
* @return JavaBasic用のシーン
*/
private Scene createJavaBasicScene() {
// レイアウトたて
VBox vBox = new VBox(5);
// レイアウト横
HBox hBox = new HBox(8);
// ラベルの設定
Label label = new Label();
// ハローワールドを出力する
label.setText(myFirstProgram());
label.setFont(new Font("RobotRegular", 24));
vBox.getChildren().add(label);
// 1個目の数値、テキストフィールド
TextField text1 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
hBox.getChildren().add(text1);
// 計算式のラベル
Label ope = new Label("+");
hBox.getChildren().add(ope);
// 2個目の数値、テキストフィールド
TextField text2 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
hBox.getChildren().add(text2);
// 縦のレイアウトに追加する
vBox.getChildren().add(hBox);
// ペインの作成
Group root = new Group();
root.getChildren().add(vBox);
// シーンの作成
return new Scene(root, VIEW_WIDTH, VIEW_HEIGHT);
}
リファクタリングしたら即テストを行い、実行内容が変わっていないことを確認します。作成したコードはこちらです(GIT)

ふー。。。リファクタリング成功のようです。
ここでクイズです。
上の画像にあるテキストフィールドには「問題」があります。それはなんでしょうか?
<ヒント>
アプリケーションとして、他の人が使用するときにこのままの入力(テキストフィールド)では足りない機能がたくさんあります。
ちょっと長くなったので続きは次回。。。
でわでわ。。。
