イントロダクション
ND4Jでグラフを描いて、2次関数とかを描画するのに良い方法はないかと探しておりました。そんなわけでこのグラフはどうだろうか?
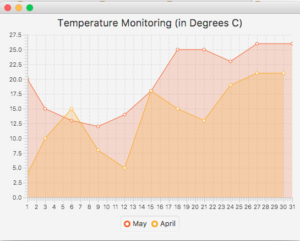
AreaChart
実際に写経して動かしてみました。追加で作成したコードは以下の様にやりました。
<実装コード>
public class AreaChartView extends Parent implements MathKitView {
/* (non-Javadoc)
* @see zenryokuservice.mathkit.MathKitView#loadView(javafx.scene.layout.VBox)
*/
@Override
public Parent loadView(VBox root) {
final NumberAxis xAxis = new NumberAxis(1, 31, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number,Number> ac =
new AreaChart<Number,Number>(xAxis,yAxis);
ac.setTitle("Temperature Monitoring (in Degrees C)");
XYChart.Series seriesApril= new XYChart.Series();
seriesApril.setName("April");
seriesApril.getData().add(new XYChart.Data(1, 4));
seriesApril.getData().add(new XYChart.Data(3, 10));
seriesApril.getData().add(new XYChart.Data(6, 15));
seriesApril.getData().add(new XYChart.Data(9, 8));
seriesApril.getData().add(new XYChart.Data(12, 5));
seriesApril.getData().add(new XYChart.Data(15, 18));
seriesApril.getData().add(new XYChart.Data(18, 15));
seriesApril.getData().add(new XYChart.Data(21, 13));
seriesApril.getData().add(new XYChart.Data(24, 19));
seriesApril.getData().add(new XYChart.Data(27, 21));
seriesApril.getData().add(new XYChart.Data(30, 21));
XYChart.Series seriesMay = new XYChart.Series();
seriesMay.setName("May");
seriesMay.getData().add(new XYChart.Data(1, 20));
seriesMay.getData().add(new XYChart.Data(3, 15));
seriesMay.getData().add(new XYChart.Data(6, 13));
seriesMay.getData().add(new XYChart.Data(9, 12));
seriesMay.getData().add(new XYChart.Data(12, 14));
seriesMay.getData().add(new XYChart.Data(15, 18));
seriesMay.getData().add(new XYChart.Data(18, 25));
seriesMay.getData().add(new XYChart.Data(21, 25));
seriesMay.getData().add(new XYChart.Data(24, 23));
seriesMay.getData().add(new XYChart.Data(27, 26));
seriesMay.getData().add(new XYChart.Data(31, 26));
root.getChildren().add(ac);
ac.getData().add(seriesMay);
ac.getData().add(seriesApril);
return root;
}
}
AreaChart実行

うーん、データの表示には使えそうだが、今は2次関数を描きたいので別なものを探さないとだな。。。
関係ありませんが、JavaFXでのアプリを作成しました。
余計な音が入っています。
このソースだけでグラフが表示できるのは以前作成した仕組みがあるのでそちらを参照ください。
でわでわ。。。
関連ページ一覧
- Java 初めてでも大丈夫〜ステップアッププログラミングのススメ〜
- ステップアッププログラミング〜Java FxでHelloWorld解説〜
- Java StepUpPrograming〜JavaFX で四則計算〜
- Java StepUpPrograming〜JavaFXで画面切り替えを作る1〜
- Java StepUpPrograming〜JavaFXで画面切り替え2ボタン作成〜
- Java StepUpPrograming〜JavaFXで画面切り替え3アクション〜
- Java StepUpPrograming〜JavaFXで画面切り替え4Pane切り替え〜
- Java StepUpPrograming〜JavaFXで画面切り替え5WebEngine
JavaFX + ND4Jで機械学習準備
- JavaFX + ND4J〜数学への挑戦1:ND4Jのインストール〜
- JavaFX + ND4J〜数学への挑戦2: 行列の計算〜
- Java + ND4J 〜数学への挑戦3: ベクトル(配列)の作成方法〜
h3 id="eclipse">Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
Java Basic一覧
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
