Google Maps APIを使う
Google Maps API(javascript版)を使用して便利な地図アプリを作成します。そのためにGoogleのAPIを使用するための手続きをやります。
参考サイトはこちらです。
手順1
とりあえずはこちらのサイトを開きます。

そして、下のようなアイコンがあるのでそれをクリックします。

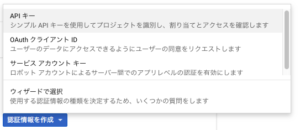
見つからない場合は下のように

をクリックして

GoogleMapを選択します。そして詳細をクリック


認証情報を作成

APIキーを選択


こんな感じでできました。

以下のような形で一定量は無料で使えます。詳細はGoogleに聞いてみるしかなさそうです。。。(Google Japanあたり?)
実装
HTMLで表示するので、JavaScriptでの実装を行います。
そしてこちらがJSのドキュメントです。JavaとかそこらへんのAPIも揃えているようなので、目移りしてしまいますね(笑)
そして英語のなので当然! Google翻訳でドキュメントを読みます。
嬉しいことに
上記のドキュメントサイトにサンプルコードがありました。
このコピーしたコードの32行目に以下のようなコードがあります。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" callback=initMap'' async defer></script>
ここの「YOUR_API_KEY」を上記で作成(取得)したキーを貼ります。その実行結果がこちらです。シドニーが表示されています。オーストラリア。。。いいですね。ジンギスカンですか。。。
とりあえずは初期表示ハローGoogle Mapと言うことで。。。
しかしエラーが
画面を表示して一瞬は正常に表示されたけどAPIキーの設定がまだだったのでエラー。。。
APIキーの設定をする
デフォルトの状態ではAPIの制限などが入っていないので問題ないのですが、自分は以前使用したものがありウェブサイトの指定を行なっていました。
なので今回使用するURLを追加しました。

最後に「*」アスタリスクをつけないとサブディレクトリが対象に含まれません。。。
アカウントを有効化
この作業を行わないとAPIキーが有効になりません。ちょっとためらうのが「支払い設定」でした。
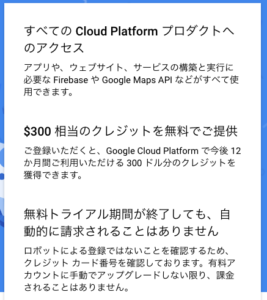
しかし、入力するページには下のような文言があり、無料での使用は可能だと言うことがわかります。「有料アカウントに手動でアップグレードしない限りは・・・」と言う記載があります。

そんなわけで、入力を続けていくと下のような画面が出てきます。これで設定完了!

そして、URLの制限などがないことを確認します。
そして表示!
まだエラーが。。。
画面の表示はできるけど、シドニー(オーストラリア)は表示できるけど、日本は表示できない事件がありました。
原因は
{lat: 141.33432, lng: 141.434334}
のように北緯の値が90度以上になっていて表示できなかったというわけでした。
正しくは
{lat: 43.064157, lng: 141.353364};
でした。
追伸
Google Mapの座標を取得するページでの経度と緯度の値部分の順番がそのままではないので注意です。
lat: 経度 lng: 緯度
でわでわ。。。
関連ページ
- Github page 〜Github pageでリポジトリの情報を公開しよう〜
- 夢を形にする① 目標ブレーク〜じゃんけんゲームの場合〜
- プログラム 習得 順序1 概要
- Github page 〜Github pageでリポジトリの情報を公開しよう〜
- Github 使い方〜リポジトリにライセンスを設定する〜
- Github 使い方〜Issueでやることを整理〜
