エラーの出た経緯
レンタルサーバーで非同期通信処理を使いたいと思い、XMLHttpRequestクラスを使用したときのエラーです。
XMLHttpRequestは、jQueryなどではラップされているのでajax()とかの関数で実行されています。そのおおもとのクラスなので、細かい部分を操作(実装)することが可能です。
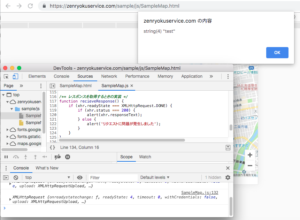
非同期通信処理のサンプル動画、画面全体ではなく一部分を更新することが可能な非同期通信処理のサンプル動画です。
No 'Access-Control-Allow-Origin'
こんなエラーが出ました。JavaScriptで以下のようなコードを実行したときです。
xhr = new XMLHttpRequest();
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onreadystatechange = recieveResponse
xhr.open('GET', 'https://zenryokuservice.com/tools/maps/InsertMapInfo.php?param=test', true);
xhr.send();
SampleMap.html:1 Access to XMLHttpRequest at 'https://zenryokuservice.com/tools/maps/InsertMapInfo.php?param=test' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
原因
異なるドメインから呼び出すと、このようになるようです。
セキュリティの問題なようです。まぁ確かによろしくはないですね。。。参考サイトより
対応
実はこのコードは自分のPCから直接実行しました。運用するときは自分のレンタルサーバー上にJSを配置するのでこの問題は起きません。。。
なのでサーバーにアップして再度実行します。

こんな感じでAjax通信のテストを完了できました。
次は
作成したフォームを送信します。
