JavaMEとWebsiteの作成を並行して進めていくので記事がJavaだったり。。。Angularだったりしますが、両方やります。
AngularJSでウェブサイトを作る
今回のウェブサイト作成に関しては、自分のレンタルサーバーでイマドキのウェブサイトを作成して行こうという企画です。
そもそもは、このようなものを作成したかったのですが、詳細部分が決まらずに、ここまで伸びできた次第です。。。
BootStrapテーマから作る
AngularJS + BootStrap + WebAPI(PHP使用)の形で作成したいと思います。
<必要な環境>
- AngularJS(HTMLで読み込む)
- BootStrap(HTMLで読み込む)
- レンタルサーバー上のPHP
- レンタルサーバーのDB
とりあえずは、テンプレートをコピーしてきます。
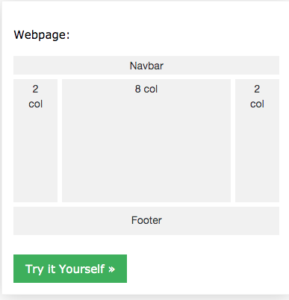
そして、今回はヘッダーと。。。下のようなテンプレートをコピーしてきました。

そして、左側のサイドバーに下のようなCSSを適用してスライド式のメニューバーを作成しました。以前に技術ポータルを作成しようとして作ったものです。しかし、「役に立つのか?」と疑問に思い却下したアイディアでした。。。
/* for horizonal menu */
div.scrollmenu {
background-color: #333;
overflow: auto;
white-space: nowrap;
}
div.scrollmenu a {
display: inline-block;
color: white;
text-align: center;
padding: 14px;
text-decoration: none;
}
div.scrollmenu a:hover {
background-color: #777;
}
作成中のサイト(ページ)は現状の出来はこちらのリンクにあります。(随時増築していきます。)
設計から入ります
今回の作成するもののイメージを大雑把に申し上げると以下のようになります。
- GoogoleMapにイベント情報を掲載
- GoogleMapへの登録にはログインが必要
- イベント情報は、「メールを受信したら」 or 「ログイン後の画面上で登録」
- ログインしない人は登録されているイベント情報(イベント場所、時間、日付)を閲覧することができます。
このような要件を満たすように実装を進めて行こうと考えていますが、まずは表示するべき情報を登録する仕組みから作成しなくてはならないので、ログインの実装から入ろうと思います。
ちなみにGoogleMapへの表示は確認済みです。
下の画面の「Login」を押下した時に、ログイン情報入力用のダイアログを表示することから始めて行こうと思います。

大まかな計画は以下の通りです。
実装計画(手順)
- Loginをクリックしたときにダイヤログを開く
- 開いたダイアログにログイン情報を入力
- ユーザー認証を行う
- ログイン画面で、新規ユーザー登録も行える
- 新規登録の場合は入力項目が増える
- ユーザー画面を開く
6-1. ユーザー画面は考え中
6-2. 画面からイベント情報の登録ができる
6-3. イベントの開催場所を(ブックマーク的な)登録できる
とりあえずは上記のような機能を実装する予定です。
ちょっと実装したものをゆっくりと眺める必要があります。
でわでわ。。。
