Introduction
Githubでお馴染みの「Atom」について、以下の内容を学習しました。
- インストール
- MD, PDF出力、HTML出力のセットアップ
- マークダウンの書き方
AtomとMarkDownを使用する(for Windows)
※ページ内リンクは、日本語ではうまくいかなかった(日本語化していない状態です。)そしてワードプレス上でもうまくいかないようです。。。
Install Atom
Atomのダウンロード先にアクセスして、対象のファイルをダウンロードします。

インストーラーをダウンロードできるので、簡単にインストールできます。ただし、Cドライブにインストールされてしまいます。

Short Cuts
- プレビュー:Controll + Shift + M
- 設定:Controll + カンマ
- GitTab(Repository作成):Controll + Shift + 9
Setup
AtomToJapanese
-
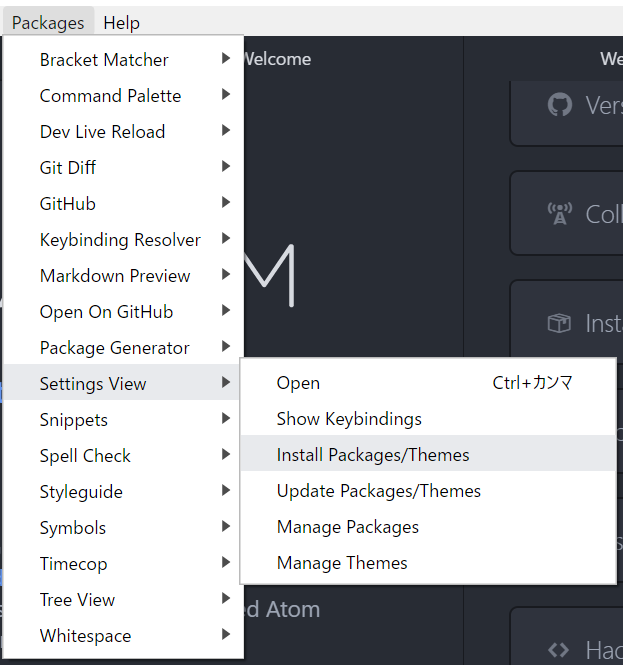
ヘッダメニュー、「Package -> Setting View -> install Packages/Themes」をクリック

-
検索部分に「japanese-menu」を入力。
-
下のような画面が見れるのでインストールする
- パッケージのインストールを行います。日本語化の時と同様に検索部分に「md pdf」と入力すると、下のような画面が見れます。


- インストールされたら、下のように表示されます。htmlに関しても同様です。
そして、PDFはAdobeReaderなどのインストールを済ませておきましょう。 - 使用するときは、ヘッダメニューから下のように選択して使用します。
絵文字の設定
現在調査中
- JSなどでインポートして使用
- 絵文字定義ファイルをダウンロードして使用する
MarkDown
書き方一覧
| No | MDの記述 | 意味 |
|---|---|---|
| 1 | # | 見出し |
| 2 | - / * | リスト |
| 3 | 1. | 番号付きリスト |
| 4 | > | 引用 |
| 5 | ** / __ | 強調 |
| 6 | * / _ | イタリック |
| 7 | *** / --- | 水平線 |
| 8 | \(バックスラッシュ) | エスケープ文字 |
| 9 | * [x] | チェックリスト |
| 10 | ``` | コードブロック |
| 11 | ~~ | 打消し |
| 12 | [リンク名](URL) | URLリンク |
| 13 | \<http:\//xxxx.com> | URLリンク |
| 14 |  | 画像参照 |
| 15 | :emoji名: | 絵文字~調査中~ |
| 16 | (末尾にスペース二つ) | 改行する |
記述サンプル
-
見出し
Hader1(#)
Header2(##)
Header3(###)
Header4(####)
Header5(#####)
-
リスト
-
アイテム1
-
アイテム2
-
アイテム3
-
アイテム4
-
アイテム5
※スペースを入れることでインデントできる -
アイテム1
-
アイテム2
= 補助情報 -
アイテム3
:詳細などを記載する -
ウルトラマン
M78星雲からやってきた正義のヒーロー
-
-
番号付きリスト
- リスト1
- リスト2
- リスト3
- リスト4
※スペースを入れることでインデントできる
-
引用
引用文章です
-
強調
強調文言 -
イタリック
Itaric font -
水平線
***
---
-
エスケープ文字
-
チェックリスト
- [x] test1
- [x] test2
- [ ] test2.1
- [ ] test2.2
- [ ] test2.3
- [ ] test3
-
コードブロック
public static void main(String[] args) { System.out.println("Hello World!"); } -
打消し戦
~打消し戦のサンプル~ -
URLリンク
PGボックスのURL -
画像参照


-
絵文字 調査中
~:smile:~
Charctor encoding
<文字コードの指定方法>
ctrl + shift + Uを押下して使用する文字コードを選択する
File Grep
<プロジェクト内の文字検索>
Ctrl + Shift + F
日本語の入力がおかしいとき
バージョンの問題なようなので、バージョンをアップグレードするか、ダウングレードするか対応する。
ダウングレードするには、そのバージョンを本家のサイトからダウンロードして再度インストールするという方法があります。
本家のサイト
関連ページ一覧
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
Java Basic一覧
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Git関連
- Java Git clone in Eclipse 〜サンプルの取得〜
- Eclipse Gitリポジトリの取得 〜GitからソースをPullしよう〜
- IntelliJ IDEA Git〜Gitリポジトリからクローン〜
JavaFX関連ページ
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
- JavaFX SceneBuilder〜ボタンにメソッドを割り当てるワンポイント〜
- Java プロコンゲーム 〜見た目の作成(SceneBuilderの使用)〜
ステップアップ関連ページ一覧
- Java 初めてでも大丈夫〜ステップアッププログラミングのススメ〜
- ステップアッププログラミング〜Java FxでHelloWorld解説〜
- Java StepUpPrograming〜JavaFX で四則計算〜
- Java StepUpPrograming〜JavaFXで画面切り替えを作る1〜
- Java StepUpPrograming〜JavaFXで画面切り替え2ボタン作成〜
- Java StepUpPrograming〜JavaFXで画面切り替え3アクション〜
- Java StepUpPrograming〜JavaFXで画面切り替え4Pane切り替え〜
- Java StepUpPrograming〜JavaFXで画面切り替え5WebEngine
JavaFX + ND4Jで機械学習準備
- JavaFX + ND4J〜数学への挑戦1:ND4Jのインストール〜
- JavaFX + ND4J〜数学への挑戦2: 行列の計算〜
- Java + ND4J 〜数学への挑戦3: ベクトル(配列)の作成方法〜
オブジェクト指向関連ページ
- [オブジェクト指向の概念1〜OracleDocのチュートリアル1〜](https://zenryokuservice.com/wp/2019/10/301. /%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e6%8c%87%e5%90%91%e3%81%ae%e6%a6%82%e5%bf%b5-%e3%80%9coracledoc%e3%81%ae%e3%83%81%e3%83%a5%e3%83%bc%e3%83%88%e3%83%aa%e3%82%a2%e3%83%ab%ef%bc%91/)
- オブジェクト指向の概念2〜クラスとは〜
