今回はJavaサーバーの設計に着手します。
MicrobitとラズパイのBluetooth接続ができることは確認したので、その次にMicrobitのBluetoothボタンサービスから送信されるデータを受け取ることを考えます。
Bluetoothサービス調査
ラズパイとMicrobitを接続した時には、blutoothctlコマンドで接続しました。なので、JavaからBluetoothに接続したいと思いますので、そこらへんの調査をします。
Googleで「java bluetooth api」などと検索するとオラクルのページを見つけることができました。
やっぱり英語なので、翻訳機能で日本語にして読みます。が大雑把な概要(イメージ)歯科理解できず。。。
仕方ないので他に探します。
ちょっとアプローチを変えて
調べてみると接続して、通信するにはSDPというプロトコルを使用する様です。
上記のリンクをまとめると、ラズパイでSDPサーバーを起動してMIcrobitからの通信を受信するためのアプリケーションを起動、待機させておくということをやった様です。
プロトコルとは
余談ですが、プロトコルという言葉について記載しておきます。プロトコルは送信側と受信側「この様にデータを投げるし、受け取るよ?」というルールを決めたものなので作ればいくらでも存在するものです。有名なものしか耳に入ってこないので、それしかないというわけではありませんということを記載しておきたかった次第です。
具体的には「http」とか「ftp」などのURLの頭につくもののことです。
SDPプロトコル
参考URL:
シリアル通信のQA
結局のところはMicrobitからシリアル通信を行います、具体的には以下の様なケースが考えられます。
- ボタンを押下した時に文字をシリアル通信
- 温度をシリアル通信
- そのほかのセンサーなどをシリアル通信
こんな感じでデータをラズパイに送信します。
これらを実現するためにはとりあえず、ラズパイでMicrobitからの通信を受信するためのサーバーが必要です。
上の参考URLではSDPサーバーを立ち上げて動かしている様でした。
JavaサーバーSDP
もしかしたらSDPを使用しなくても良いのかもしれません。
現状、持っている情報から行くとSDPでMicrobitからデータが送信されてくるという認識なのでSDPを使用しようとしています。がここも調査が必要です。
今回はJavaでBluetooth通信をしたいのでここについて詳しく調べます。
Java Bluetooth APIを使用するのも手段の1つです。というかこれを使用します。
JSR 82
これがJavaでBluetoothを使用するときの仕様(JSR 82)になる様です。
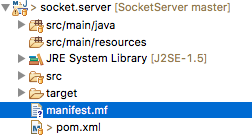
とりあえずは、必要なライブラリをインストール(ダウンロード)します。つまりPOMファイルの出番です。
POMファイルはXMLに必要な情報を記述して「ビルド!」ってやるとMavenリポジトリから対象のライブラリをダウンロードしてくれる優れものです。
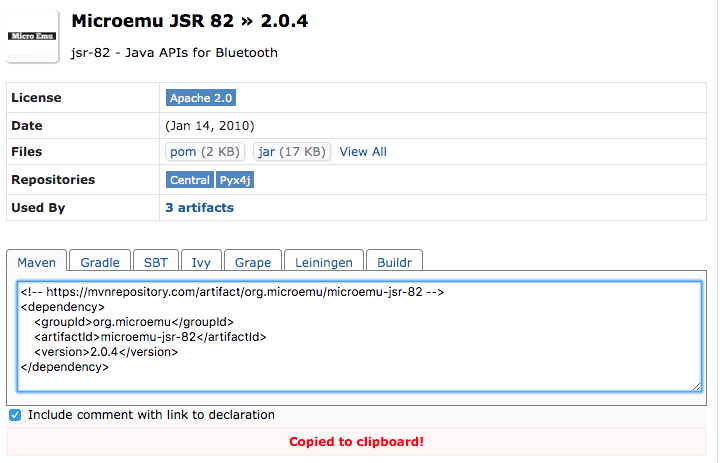
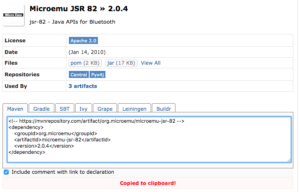
ここのリンクにある内容をPOMファイルに追記します。
このページに追記する内容がそのまま書いてあります。

ここの<!-- http://XXXXXXX -->とある部分はリポジトリのURLになります。なので手順は以下の様になります。
- 青色で囲っている部分をコピー
- POMファイルを開き<dependncies>で囲まれている部分にペースト
最終的に以下の様になりました。
<repositories>
<repository>
<name>jsr82</name>
<id>microemu-extensions</id> <url>https://mvnrepository.com/artifact/org.microemu/microemu-jsr-82</url>
</repository>
</repositories>
・
・
・
nameは適当につけました。。。。
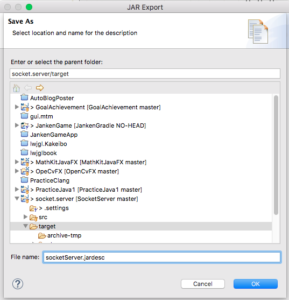
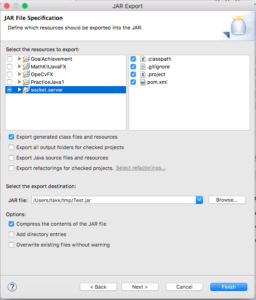
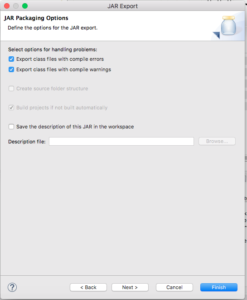
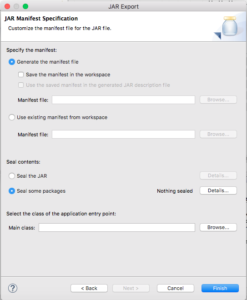
これを作成したら、Eclipseのプロジェクトを右クリック→Maven→Maven installをクリックすると下の様にインストールされました。

次回は、このライブラリを使用してみます。
でわでわ。。。