イントロダクション
Bracketsを使用してPHPのウェブ開発のローカル環境を構築しようと考えました。
ローカルWordPressの構築
結局は、ローカルでWordPressを起動します。使用するエディタはなんでもOK!VSCodeなどが流行っているようですな(2024/01/02現在)
ここでのポイントは以下の通りです。
- XAMMPを公式サイトからダウンロード
- WordPressを公式サイトからダウンロードしてくる
- XAMMPのダウンロードしたZIPファイルを展開する
- 展開したXAMMPの中にある「htdocs」フォルダにWordPressを展開する
WordPressのインストール
-
softnicのサイトからダウンロードできます。
-
MAMPのサイトからMACとWindowsを選択してダウンロードできます。PROはインストール時にチェックボックスにチェックを入れることでインストールできるようです。が自分のWindowsではうまく動かなかったので、XAMPPに変更しました。
-
XAMPPのインストールサイトからインストーラーをダウンロードします。
Brackets
インストールするときにCドライブでないとうまく動かないようです。あとは、インストーラーがMSIファイルなので、ダブルクリック一発でOK
XAMPPでウェブサーバー
MAMPのインストールは出来たけど、MySQLがちゃんと起動しないので、あきらめてXAMPPを入れることにしました。失敗の内容として下の記事を残しておきます。
上にもありますが、こちらのページからインストーラーをダウンロードできます。

起動確認
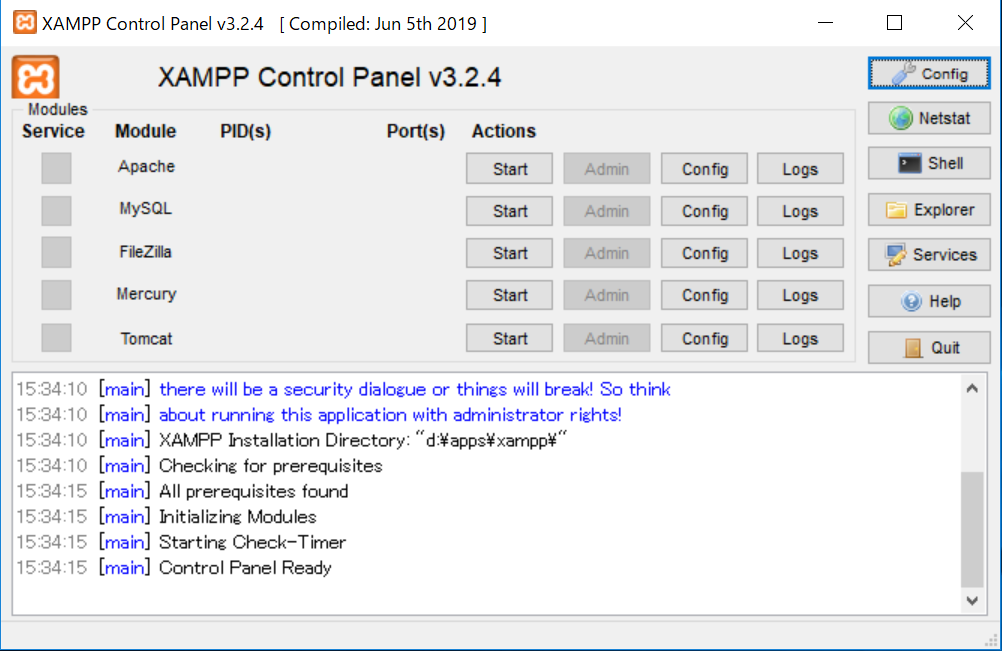
XAMPPのコントロールパネルを起動します。

Apache(ウェブサーバー) とMySQL(DBサーバー)を起動し手問題のないことを確認します。
<ウェブサーバーの確認>
ブラウザで「localhost」にアクセスしてください。

<DBの確認>
上のページから「phpMyAdmin」というメニューがあるのでそれをクリックしてください。

XAMPPのインストール後
レンタルサーバーにPHPなどのファイルをアップロードしている人は、ZIPファイルの形でそれらの資源をダウンロードできると思います。
そして、ダウンロードした資源をドキュメントルートに展開します。
ドキュメントルートは、XAMPPの場合「XAMPPインストールフォルダ/htdocs/」になります。
WordPressなどを使用している人の場合も、同様です。
そして、ダウンロードしたZIPファイルをドキュメントルートに展開します。
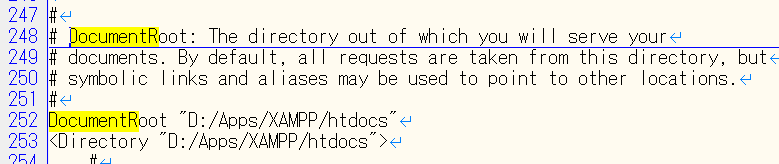
次に、ドキュメントルートの場所を確認、もしくは変更する場合は下のファイルを修正します。
xampp\apache\conf\httpd.conf

上記の
"D:/Apps/XAMPP/htdocs"
の部分を確認、修正します。
ちなみに、自分はドキュメントルートをもう一つ下の
web
フォルダに変更したいので次のように修正しました。
"D:/Apps/XAMPP/htdocs/web"
そんなわけで、MySQLが参照しているドライブの設定では動きませんでした。
出力されたエラーは以下のようなものです。
Can't change dir to 'c:\xampp\mysql\data\
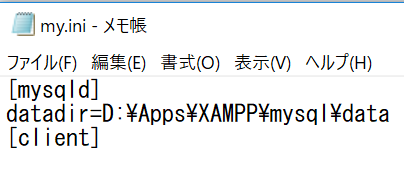
なので、本来参照するべきディレクトリにあるmy.iniファイルを修正しました。
ファイルのディレクトリは
D:\Apps\XAMPP\mysql\data
です。

そしたらうまく起動できました。おそらくMAMPの場合も同様です。
次のエラー
Using unique option prefix 'key_buffer' is error-prone and can break in the future. Please use the full name 'key_buffer_size' instead
こんなエラーが出ました。
なのでこちらのページを参照して修正しました。
<解決法>
xampp/mysql/bin/my.iniを修正
↓
(35行目、168行目、174行目)
「key_buffer」を「key_buffer_size」にする。

ちなみに、DBのユーザー名とパスワードの変更方法は、こちらのページを参考にしました。
実行したSQLは下のものです。
ALTER USER 'user-name'@'localhost' IDENTIFIED BY 'NEW_USER_PASSWORD'; FLUSH PRIVILEGES;
注意点としては、ユーザー名(user-name)とホスト名(localhost)にシングルクォーテーションがついているところです。エラーが出ます。
ユーザーの権限などのチェック
レンタルサーバーではDBのユーザーなどの設定が行われているが、ローカルではそう行きません。
なので、DBを起動して「phpMyAdmin」を起動して権限などを設定しましょう。

WordPressのインストール
実際には、WPのファイルなでゃそろっているのですが、設定部分が面倒なので、インストールからやり直してしまおうという考えです。
あとは、実行後にレンタルサーバーから出力したXMLをインポートすれば、環境構築完了です。
手順1
そうして、ブラウザでアクセス(localhost/web)すると下のように初期設定画面が見れます。

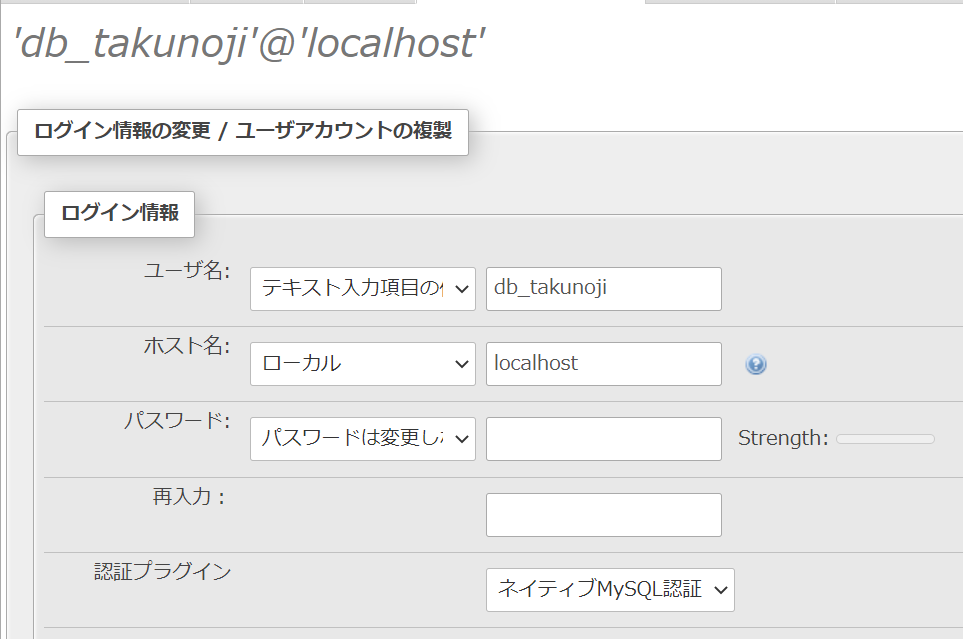
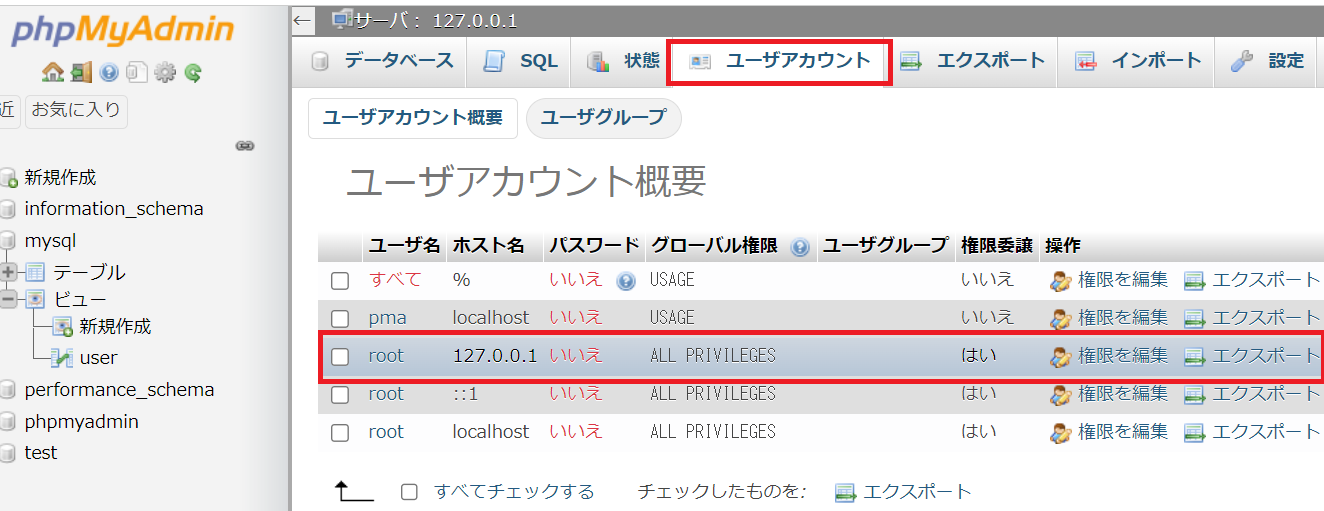
DBユーザーについて
phpMyAdminにアクセスするユーザーのことだと思ってよいです。
下のように確認できます。
 )
)
この後は失敗談なのでエラーが起きたときなどに参照ください。
最終的には、MySQLの設定がうまくいかなかったというところです。
WindowsにMAMPをインストールして使用しようとしたときに記載したものです。こちらの記事は失敗していますが、どのような失敗だったのかを記載しました。
失敗 MAMPでウェブサーバー(for Windows)
ワードプレスを使用してレンタルサーバーを運用しているので、
テスト環境として、自分のPC上にレンタルサーバーと同じような環境を構築しようと考えました。
MAC版の記事はこちらに記載しています。
インストール
-
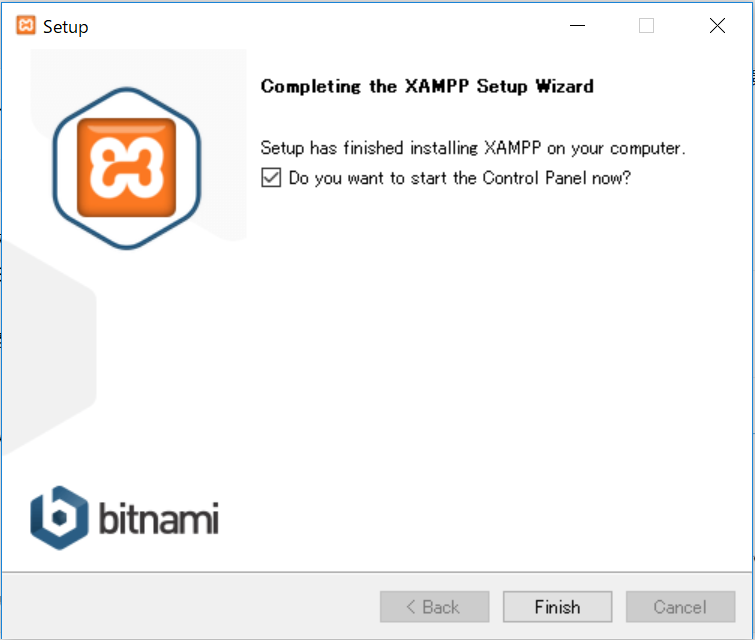
ダウンロードしたファイルを起動します。次へをクリック

-
プロ(有償)は使用しないのでチェックを外します。次へをクリック

-
ライセンス条項に同意します。

-
インストール先を指定します。

-
そのまま次へをクリック

-
同様に次へをクリック

-
インストールのボタンが見えるのでそれをクリック
※インストール時にエラーが出ることがありましたが、これはダウンロードの失敗のようなので、Try ageinで再度行えば解消できるようです。しかし、それでもダメな場合は、インストーラを再度ダウンロードしてやり直してみてください。

サーバーの設定
-
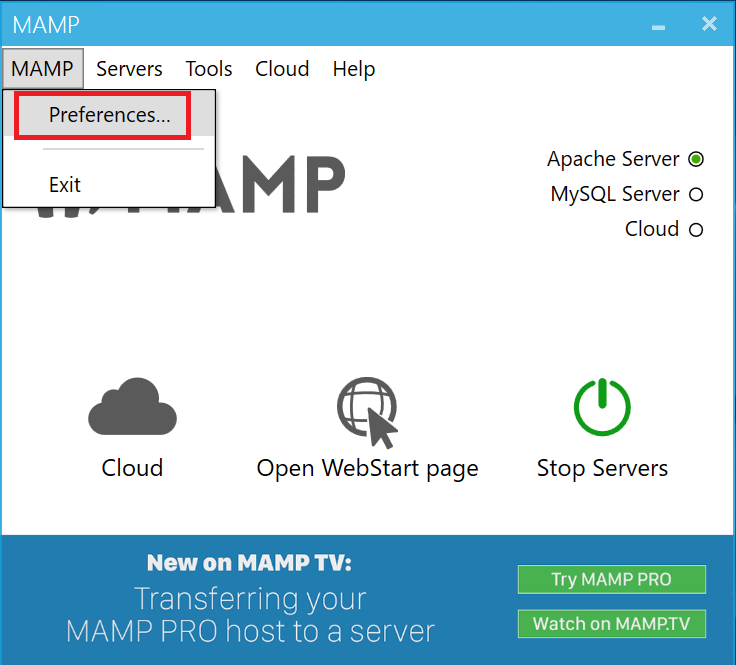
MAMPを起動すると下のような画面が見れますので、環境設定を選択します。

-
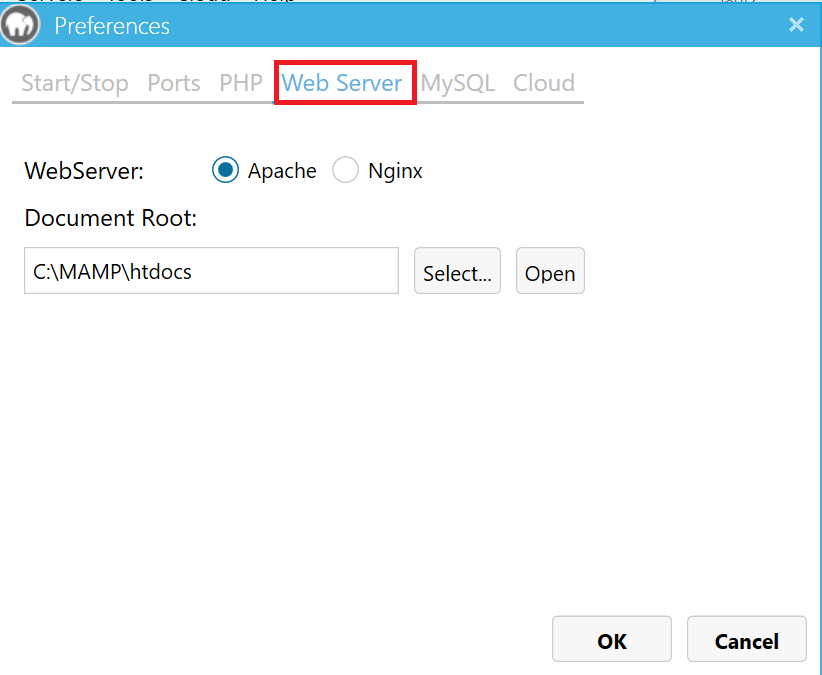
そしてドキュメントルート、サーバーを起動したときにURLでアクセスできるディレクトリのルートです。
具体的には、localhost:8080でアクセスしたときにindex.phpが開けると思いますが、このファイルが置いてあるディレクトリのことです。
このドキュメントルートを指定します。

指定したときの例

-
サーバーが起動するようです。※Nginxを使用するときは設定する項目が多くなるので、起動しませんでした。

-
サーバーが起動したら、ブラウザで、localhost:80にアクセスしてみましょう

もしも不具合があったら
再インストールをしてみるのが、有効な手段らしいです。⇒まだ確認できていません。
Brackets
IDEとしてこのアプリを使用します。どうやらAtomと同様にテキストエディタらしいので、コードを書いてあとはコマンドで。。。
というのをイメージしていたのですが、拡張機能(Extention)があるようなので、それを使用する方向で。。。
 このアイコンをクリックします。拡張機能ボタンのようです。
このアイコンをクリックします。拡張機能ボタンのようです。
そして、下のような画面が開きます。Elipseのマーケットプレイスに似ています。
つまり、検索してインストールが可能ということです。

でわでわ。。。