WordPressでのプラグインを作成していきます。
プラグイン画面の作成
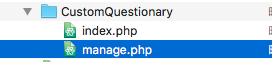
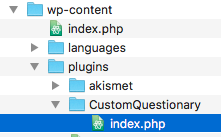
前回までの作成状態では下のようにindex.phpファイルが1つあるだけです。
// 表示する内容
function helloCustomQuestionary() {
require_once(plugin_dir_path( __FILE__ ) . '/manage.php');
}
// ダッシュボードに追加するための関数
function addCustomQuestionary() {
// ダッシュボードにこの表示が出るように追加する
//wp_add_dashboard_widget( 'my_dashboard_widget', 'Featured Dashboard Page', 'helloCustomQuestionary' );
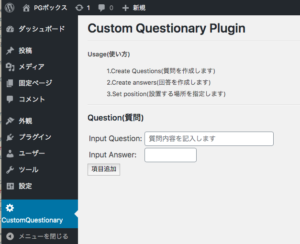
add_menu_page( 'Test Plugin', 'CustomQuestionary', 'manage_options' , 'test-plugin' , 'helloCustomQuestionary' );
}
// 管理メニューを表示した時に
//add_action('wp_dashboard_setup', 'addCustomQuestionary');
add_action('admin_menu', 'addCustomQuestionary' );
do_action( 'addCustomQuestionary' );
こうすることで、プラグインのphpファイルとプラグインの画面部分を分けて書くことができ、修正する時には、どのファイルを修正すれば良いかすぐにわかるというわけです。
ポイント
require_once(plugin_dir_path( __FILE__ ) . '/manage.php');
このコードではrequire_once(plugin_dir_path( __FILE__ ) とパスを作成しています。これをやらないとパスが正しく読み込めないようです。つまり相対パス(./XXX)ではファイルがちゃんと読めませんでした。フォルダ構成は下のようになっています。
## 実装結果
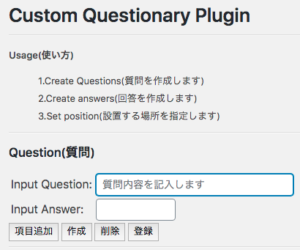
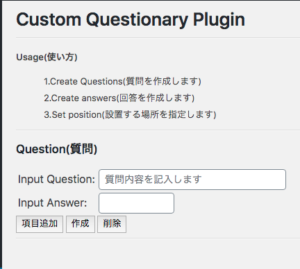
これは、下のようにmanage.phpを作成しています。というかほぼHTMLです、
<?php
?>
<h1>Custom Questionary Plugin</h1>
<hr>
<dl>
<dt><h4>Usage(使い方)</h4></dt>
<dd>1.Create Questions(質問を作成します)</dd>
<dd>2.Create answers(回答を作成します)</dd>
<dd>3.Set position(設置する場所を指定します)</dd>
</dl>
<hr>
<h3>Question(質問)</h3>
<table id="questionTable">
<tr>
<td>
<font size="3">Input Question: </font>
</td>
<td>
<input type="text" maxlength="30" size="35" placeholder="質問内容を記入します"/>
</td>
</tr>
<tr>
<td>
<font size="3">Input Answer: </font>
</td>
<td>
<input type="text" maxlength="12" size="12"/>
</td>
</tr>
</table>
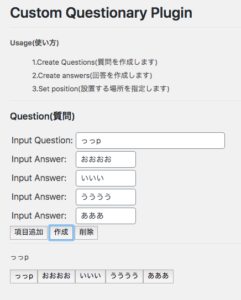
<button type="button" onclick="addRow()">項目追加</button>
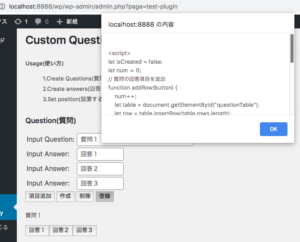
<script>
function addRow() {
let table = document.getElementById("questionTable");
let row = table.insertRow(table.rows.length);
let col1 = row.insertCell(0);
let col2 = row.insertCell(1);
col1.innerHTML = '<font size="3">Input Answer: </font>';
col2.innerHTML = '<input type="text" maxlength="12" size="12"/>';
}
</script>
でわでわ。。。
VIDEO
VIDEO
### 関連ページ