XMLHttpRequest
いきなり、本題に入ります。WordPressプラグインを作成中ですが、今回の実装の肝になるものです。
ちなみにチュートリアルはこちらにありました。MDNのちゃんとしたドキュメントです。そして日本語です。
どーゆーこと?
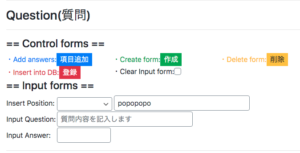
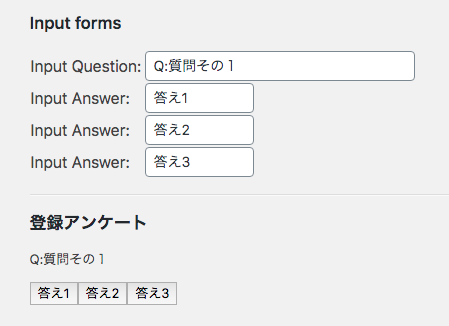
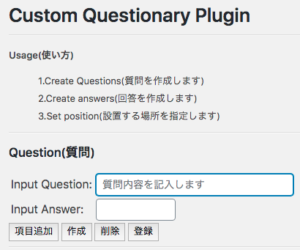
アンケートの作成時に、作成したアンケートをDBに登録します。動きとしては下のような感じです。
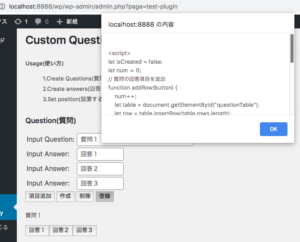
しかし、この状態では出力したHTMLをアラートで表示するだけです。
ここで、DB登録を行うための処理を作成するのが今回の記事になります。
非同期通信処理
本記事の初めに記載した「XMLHttpRequest」を使用します。
これは、非同期通信の基本となるものです。
今までに紹介したAngularなどもXMLHttpRequesを使用しています。($httpオブジェクト)
XMLHttpRequestは、HTMLのFormタグで作成したボタン<form action="リクエストの送信先"/>のような、コードで送信する、同期通信に対して、非同期で処理を行います。
同期と非同期の違い
早い話が、リクエストに対してレスポンスがありますが、そのレスポンスを待つのが「同期処理」、対して待たないのが「非同期処理」となります。
具体的には、以下の通りです。
<同期通信>
HTMLのFormタグで送信したら、画面の全てを更新する形でHTMLファイルを再度読み込みます。<非同期通信>
JSでリクエストを飛ばします、そして、飛ばしたリクエストが帰ってくるのを待たずに次の処理が走ります。
HTMLではなく、JSでリクエストを飛ばします、具体的には、GoogleMapでの地図表示が例としてあげられます。ドラッグ&ドロップでの地図の位置を移動したときに地図情報を非同期で通信してデータを取得して画面上に描画します。
<非同期通信の場合>
画面がすぐに描画されずに灰色になってたりするのは通信中と言うことです。
<同期通信>
データ通信が完了するまで画面が表示されません。
大まかにこんな感じです。
それでは実装に入りましょう。
JSで非同期通信
実装するのはXMLHttpRequestを使用した非同期通信処理になります。非同期通信処理になります。左のリンク先にリファレンスがあるのでそれを見てもらうのが良いのですが、読み慣れないと「意味がわからん。。。」となるので、補足をつけます。ここのページを参考にしました。やはりMDNです(笑)
ポイント
リクエストの送信方法
httpRequest.onreadystatechangeプロパティにメソッドを設定する
こちらの、プロパティを下のように使用します。
(function() { // ここから下は無名関数の内容です。
var httpRequest; // XMLHttpRequestの変数
// ajaxボタンをクリックするとmakeRequestが動くように設定 document.getElementById("ajaxButton").addEventListener('click', makeRequest);
// イベントリ砂に登録するメソッド
function makeRequest() {
httpRequest = new XMLHttpRequest();
if (!httpRequest) {
alert('中断 :( XMLHTTP インスタンスを生成できませんでした');
return false;
}
// 通信時のやりとり中に呼び出されるメソッドを定義する
httpRequest.onreadystatechange = alertContents;
// 通信する先の指定する(この場合は同じディレクトリにあるtest.htmlにGETリクエストを飛ばします。
httpRequest.open('GET', 'test.html');
httpRequest.send();
}
//通信時のやりとり中に動くメソッド
function alertContents() {
if (httpRequest.readyState === XMLHttpRequest.DONE) {
if (httpRequest.status === 200) {
alert(httpRequest.responseText);
} else {
alert('リクエストに問題が発生しました');
}
}
}
})();
大まかにこんな感じです。
そして、実装した(テストしていません)コードは下のようになります。ほぼパクりです(笑)
/*
* XMLHttpRequest生成のメソッド
* @param methdoName GET or POST
* @param sendURL リクエストの送信先のURL
* @param btnId 謳歌したときに起動するボタンのID
* @param stateChangeMethod レスポンス
*/
function createXHR(methdName, sendURL, btnId, stateChangeMethod, clickMethod) {
xhr = new XMLHttpRequest();
document.getElementById(btnId).addEventListener('click', clickMethod);
xhr.onreadystatechange = stateChangeMethod;
xhr.open(methodName, sendURL);
xhr.send();
}
これで汎用的に使用できるかと思います。
でわでわ。。。
関連ページ
- WordPress プラグイン作成〜DBを使用する〜
- PHP PDO 〜MySQLにアクセスする〜
- PHP Ajax 〜DBに登録したデータを受信する〜
- Google Maps API PHP連携 〜マップ情報をDBに登録する〜
- PHP Image File 〜iPhoneやAndroidでの画像送受信の問題〜
- AngularJS Routing 〜PHPをWeb APIにする〜
- WordPress PHPカスタム〜根本的に見た目を変える〜
- WordPress PHPカスタム〜根本的に見た目を変える2〜
- Eclipse PHPプラグイン 〜ElipseでWordPress環境を構築〜
- WordPress テスト実装 〜heade-test.phpを表示〜
- AngularJS + PHP 〜WordPressと連携する〜
- AngularJS + PHP 〜AngularJSの実装〜
- AngularJS + PHP 〜AngularJSの実装2〜
- WordPress 処理解析 ~index.phpを眺める~
- WordPress Plugin NewStatPress ~アクセス解析プラグインAPIを使う~
- WordPress 処理解析 ~ログイン処理を調べる~
- WordPressカスタム〜アンケートボタンを追加する(設計)〜
- WordPressカスタム〜プラグインの作成〜
- WordPressカスタム〜ダッシュボードのプラグイン画面作成〜
- WordPressカスタム〜ダッシュボードのプラグイン画面作成2〜
- WordPressカスタム〜ダッシュボードのプラグイン画面作成3〜
- WordPress プラグイン作成〜アンケート作成プラグインを作る〜