イントロダクション
夏休み、緊急企画(思いつきなんで。。。)ラズパイをベアメタルでインストールします。BareMetalとは、OSとかがないまっさらな状態のことらしいが色々と認識がぶれるが、まぁ無視して「GUI環境」ではないCUI環境のこととして記載しますのでご注意いただきたいと思います。
通常のインストール
「通常のインストール」というのは、普段使用しているパソコン(「GUI」といいます)のインストールです。
具体的には、下のような画面で操作を行います。

ラズパイイメージャーを使う
下の動画のように、OSを選択してインストールメディア(USB, SDカード)を作成することが出来ます。
これらのインストールメディアを作成したら、実機(デバイス)に差し込んで起動しましょう。インストールできます。
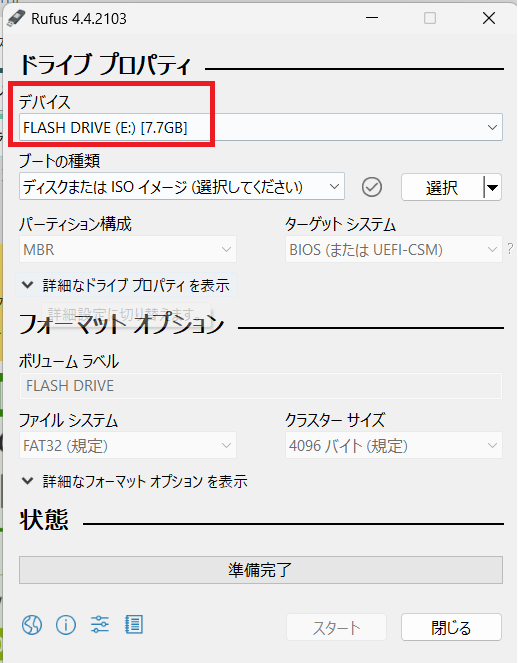
Rufusを使用する
見た目は下のような形です。手順の2の部分で使用します。

ラズパイOSを古いPCにインストールする場合は、下のような手順を踏みます。
- Raspberry Pi OSのPC向けのISOをダウンロード
- ISOファイルをインストールデバイスとして(自動再生機能付きで)USBなどのデバイスに保存
- ラズパイにしたいPCなどにインストールデバイス(USBなど)から起動するように設定して起動
ベアメタルのインストール
普段使用しているGUIと違って、下のように黒い画面しかありません。これを「コマンド画面」とよびCUIといいます。
先ほどの「GUI(Graphicak User Interface)」がグラフィカル・ユーザー・インターフェースなのに対して「CUI(Character User Inteface)」といい文字のみの画面という意味です。
このCUIのみをインストールするというのがベアメタルになります。グラフィカルではないので処理が軽いのです。
ラズパイ(GUIのインストール)
GUIはとても簡単です。Raspberry Pi Imagerを使用する方法です。
インストールできるOSとしては下のようなものがあります。
※他にもあるので調べる必要あり
- ラズパイ本体(Armボード)にインストールするOS
- ゲームやメディアプレーヤなど
- 「シンクラ」用のOS
ラズパイ(CUIのインストール)
右のラズパイダウンロードサイトにアクセスする。
access below URL.
https://www.raspberrypi.org/downloads/raspbian/
上記のサイトに下のような画面で、左がデスクトップ、右がCUIになるようです。
you can see below view. left is for Desktop, right is for CUI.

筆者はMacを使用しているのですが、とりあえずZIPをダウンロードしました。
ZIPをダウンロードしたら。。。
I am using Mac. so I download right side zip file.
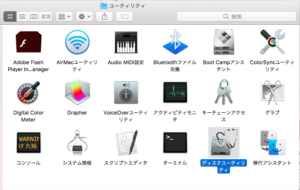
ディスクユーティリティを開きSDカードを初期化します。
To format SD card, open Disk utility like this...



FAT32でフォーマットする必要があります。
We need Format to FAT32.
ラズパイのイメージを配置する
Set raspberry img on SD card.
これで、ラズパイが動いたら次は、Javaを起動します。
