イントロダクション
プロジェクトサイト(Ver1.0)ができたので、Gluonでもうごかるように「目標ブレークサンプルアプリ」を作成しようと思いました。
決まっていること
- Gluon Mobileでの開発行う
- ベースになる技術はJavaFX
実装時の注意
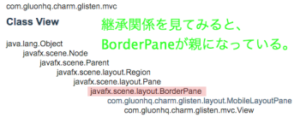
JavaFXのBorderPaneを継承したクラスをメインにして実装するようにします。GluonMobileでの実装時には「BorderPane」を「View」に変更してやればOKな状態で実装するためです。ちなみにBorderPaneを継承してつくているのがGluonのViewクラスです。

早い話が
Gluonを使用しないで、作成したJavaFXアプリをGluonで実行したい場合は、BorderPaneを継承して作成したJavaFXアプリをGluonで起動するときにBorderPaneからViewを継承するように変更してやればよいということです。
そして、BorderPaneの使用方法を見るのにちょうど良いサンプルがありましたので、リンクを貼っておきます。
現状の課題(プロジェクトサイト)
Gluonでアプリを作成するのには、オープンソースプロジェクトを持っている必要があり、年に1度は更新するようにする必要があります。⇒そういう規約になっていました。
自分のプロジェクトでは目標達成アプリを起動するためにGluonAPを使用したいので。。。
- 目標ブレークツリーをどのように作成するか?
- ブレークツリーと各タスクとの関連付け(画面遷移)をどう実装するか?
現状はこのようなところで、頭をひねる方向へ進みたいと思います。
そして、頭をひねるばかりでも時間の無駄なので、Gluonアプリの課題⇒「Gradleの扱い方、主にAndroid, iOS版のアプリを出力する方法がわからない」を解決する必要があるので、別のアプリを作成する方向で、再挑戦することにしました。
GLUON プロジェクト
EclipseにGluonプラグインをインストールして、(Eclipseの)プロジェクトを作成します。
-
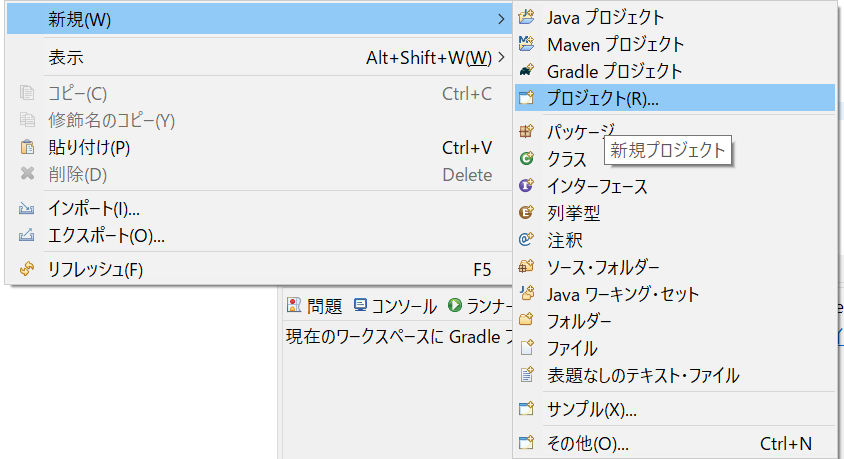
パッケージエクスプローラーを右クリックしてGluonプロジェクトを作成

-
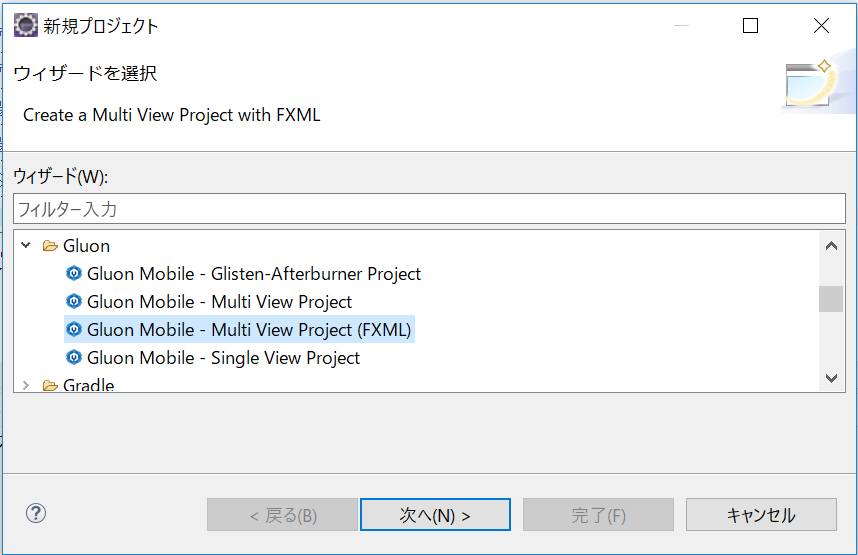
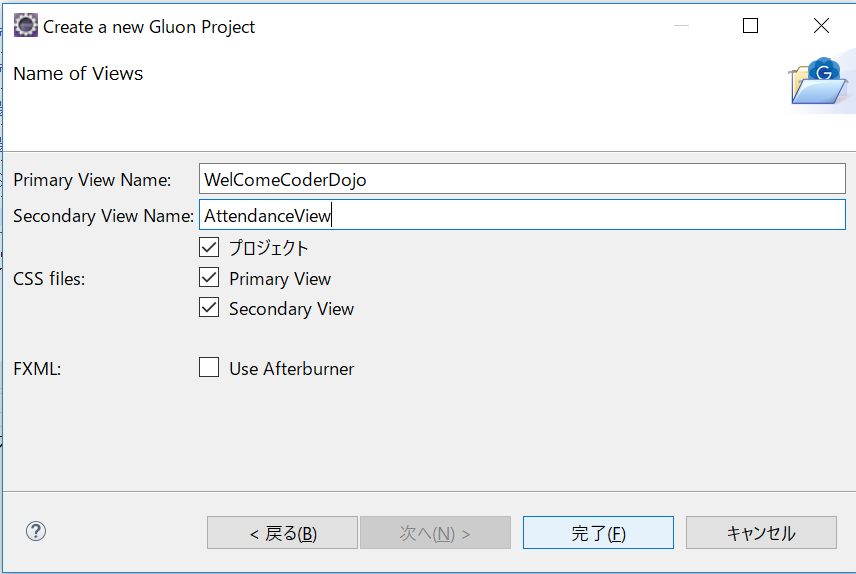
複数画面か、そうでないか選択します。FXMLはSceneBuilderを使用するときに選択します。

-
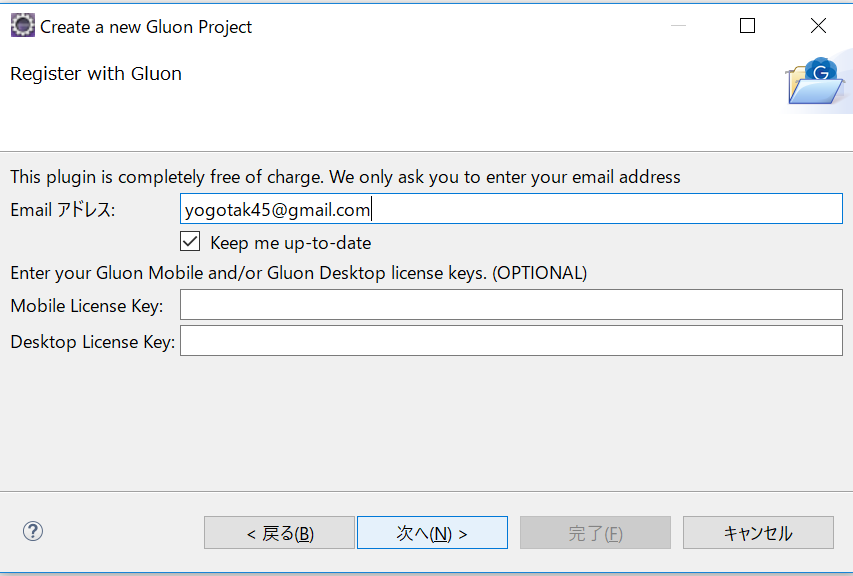
入力項目が何個か出てきますが、メールアドレスのみの入力でOKです。

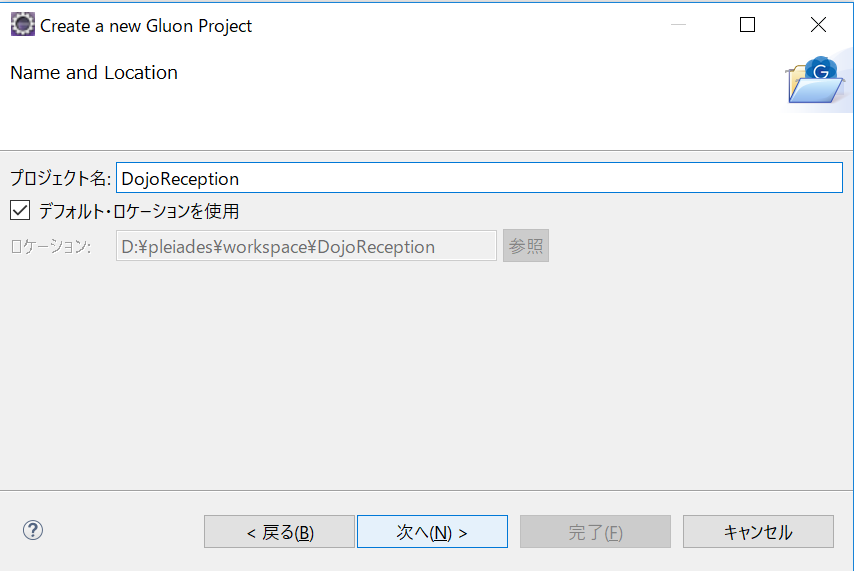
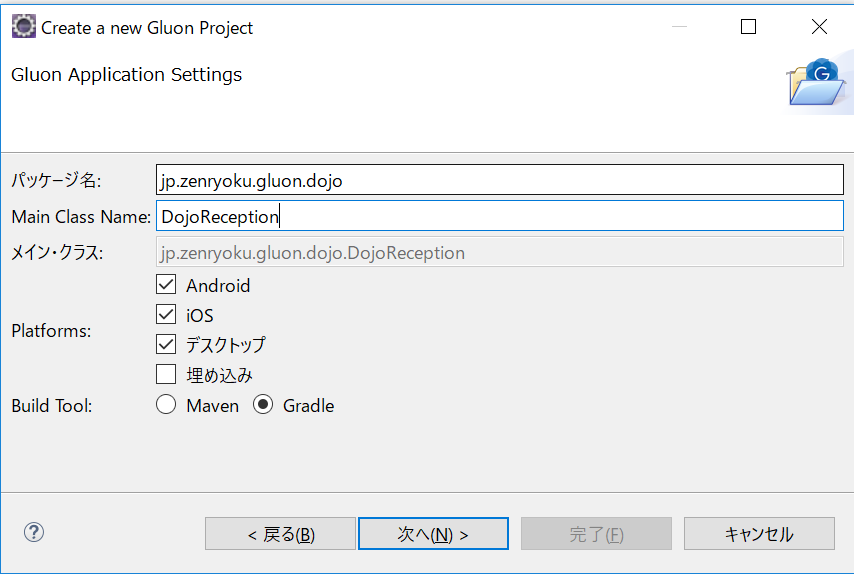
4.プロジェクトの名前などを入力します。



- プロジェクトの作成結果です。

Gradle Build
GLUONプラグインを使用して、プロジェクトを作成するとサンプルコードも出力されますので、それを動かしてみたいと思います。
だがエラーが。。。

参考サイトを見てみると、『「.gradle」フォルダを再構築してやればよい』ということなのでEclipseを閉じてから、フォルダ名を「old.gradle」に変更してEclipseを起動します。
しかし、これでも治らず。。。
こちらのサイトを参考にすると下のファイルを削除してIDEを再起動するとよい」ということだったので、試すことにします。
現状はこんなところで。。。
でわでわ。。。
関連ページ一覧
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
Java Basic一覧
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Git関連
- Java Git clone in Eclipse 〜サンプルの取得〜
- Eclipse Gitリポジトリの取得 〜GitからソースをPullしよう〜
- IntelliJ IDEA Git〜Gitリポジトリからクローン〜
JavaFX関連ページ
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
- JavaFX SceneBuilder〜ボタンにメソッドを割り当てるワンポイント〜
- Java プロコンゲーム 〜見た目の作成(SceneBuilderの使用)〜
ステップアップ関連ページ一覧
- Java 初めてでも大丈夫〜ステップアッププログラミングのススメ〜
- ステップアッププログラミング〜Java FxでHelloWorld解説〜
- Java StepUpPrograming〜JavaFX で四則計算〜
- Java StepUpPrograming〜JavaFXで画面切り替えを作る1〜
- Java StepUpPrograming〜JavaFXで画面切り替え2ボタン作成〜
- Java StepUpPrograming〜JavaFXで画面切り替え3アクション〜
- Java StepUpPrograming〜JavaFXで画面切り替え4Pane切り替え〜
- Java StepUpPrograming〜JavaFXで画面切り替え5WebEngine
JavaFX + ND4Jで機械学習準備
- JavaFX + ND4J〜数学への挑戦1:ND4Jのインストール〜
- JavaFX + ND4J〜数学への挑戦2: 行列の計算〜
- Java + ND4J 〜数学への挑戦3: ベクトル(配列)の作成方法〜
オブジェクト指向関連ページ
- [オブジェクト指向の概念1〜OracleDocのチュートリアル1〜](https://zenryokuservice.com/wp/2019/10/301. /%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e6%8c%87%e5%90%91%e3%81%ae%e6%a6%82%e5%bf%b5-%e3%80%9coracledoc%e3%81%ae%e3%83%81%e3%83%a5%e3%83%bc%e3%83%88%e3%83%aa%e3%82%a2%e3%83%ab%ef%bc%91/)
- オブジェクト指向の概念2〜クラスとは〜