Introduction
前提として、Gitをインストールしてリモート・リポジトリに接続した状態での実行を想定しています。
大まかな概要として、動画もあります。
「早い話がこんな感じ」ということです。
参考サイト
Index
Git init
Git 初期化方法、リポジトリとして使用するディレクトリに移動して下のコマンドを叩きます。
ラズパイ上で実行してみました。ただし、一度初期化していたので「再初期化」になっています。

git initGit pull
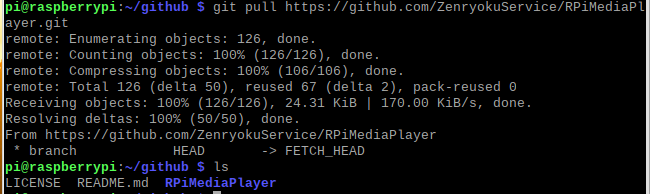
リモートリポジトリからソースを取得します。参考サイトはこちら
git pull <対象のURL><実行結果>

Connect Github
Git接続について
EclipseでGithubからチェックアウト(PULL)してくる手順を記載しています。「プロジェクトの作成From Github」という項で記載しています。
Git Command
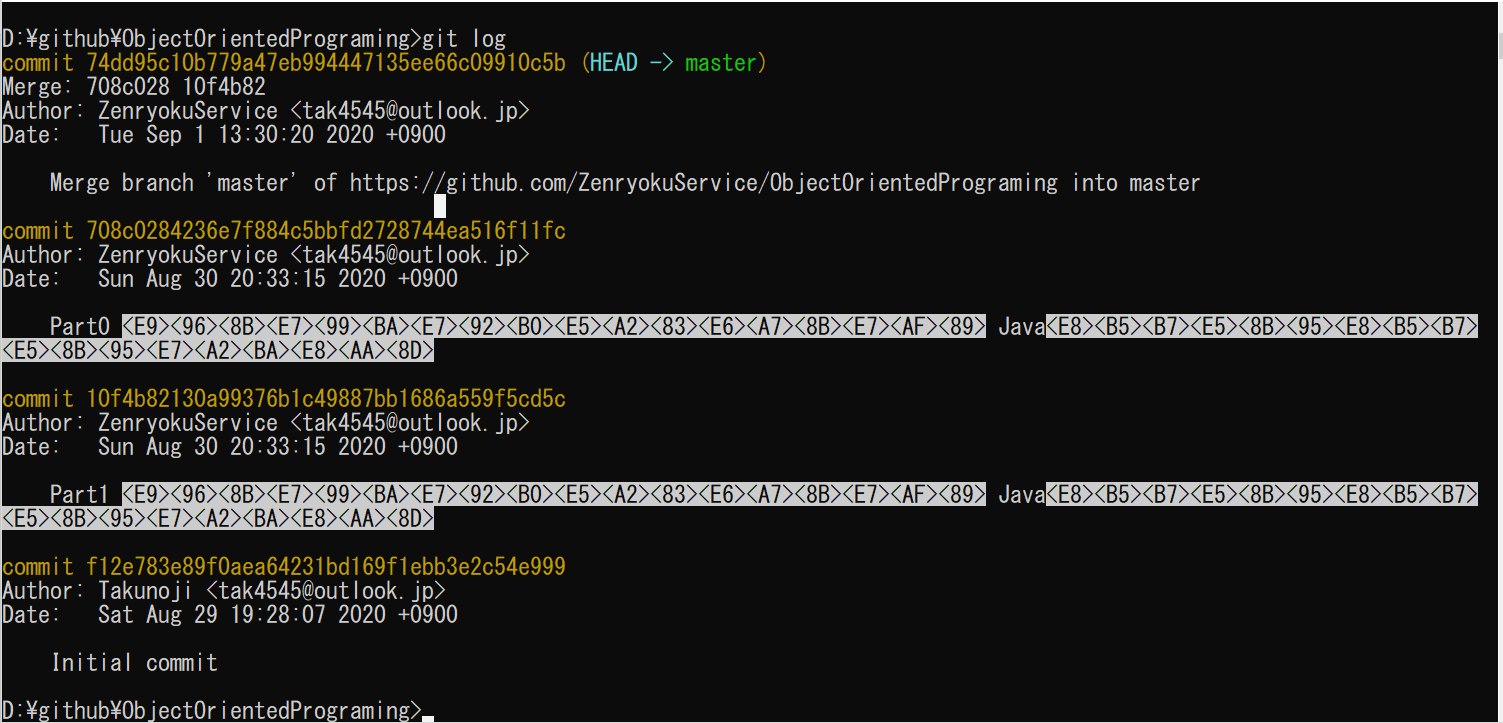
操作の履歴を見る
- log: 参考サイト
<コマンドサンプル>

操作の取り消し
-
reset: 参考サイト
--hard:コミット取り消した上でワークディレクトリの内容も書き換えたい場合に使用。
--soft:ワークディレクトリの内容はそのままでコミットだけを取り消したい場合に使用。- HEAD^ 直前のコミットを意味する。
- HEAD~{n} n個前のコミットを意味する。
- HEAD^やHEAD~{n}の代わりにコミットのハッシュ値を書いても良い。
- gitのv1.8.5からは、「HEAD」のエイリアスとして「@」が用意されている。
- HEAD~とHEAD^と@^は同じ意味。
- HEAD^^^とHEAD~3とHEAD~\~~とHEAD~{3}と@^^^は同じ意味。
<コマンドサンプル>
git reset --soft "HEAD^"
まとめると下のようなかたち、参考サイトはこちらやってしまったコミット(だけ)をなかったことにしたかったら、--soft
addもなかったことにしたかったら、オプションなし
ファイルの変更自体をなかったことにしたかったら、--hard
git操作の現状を確認する
-
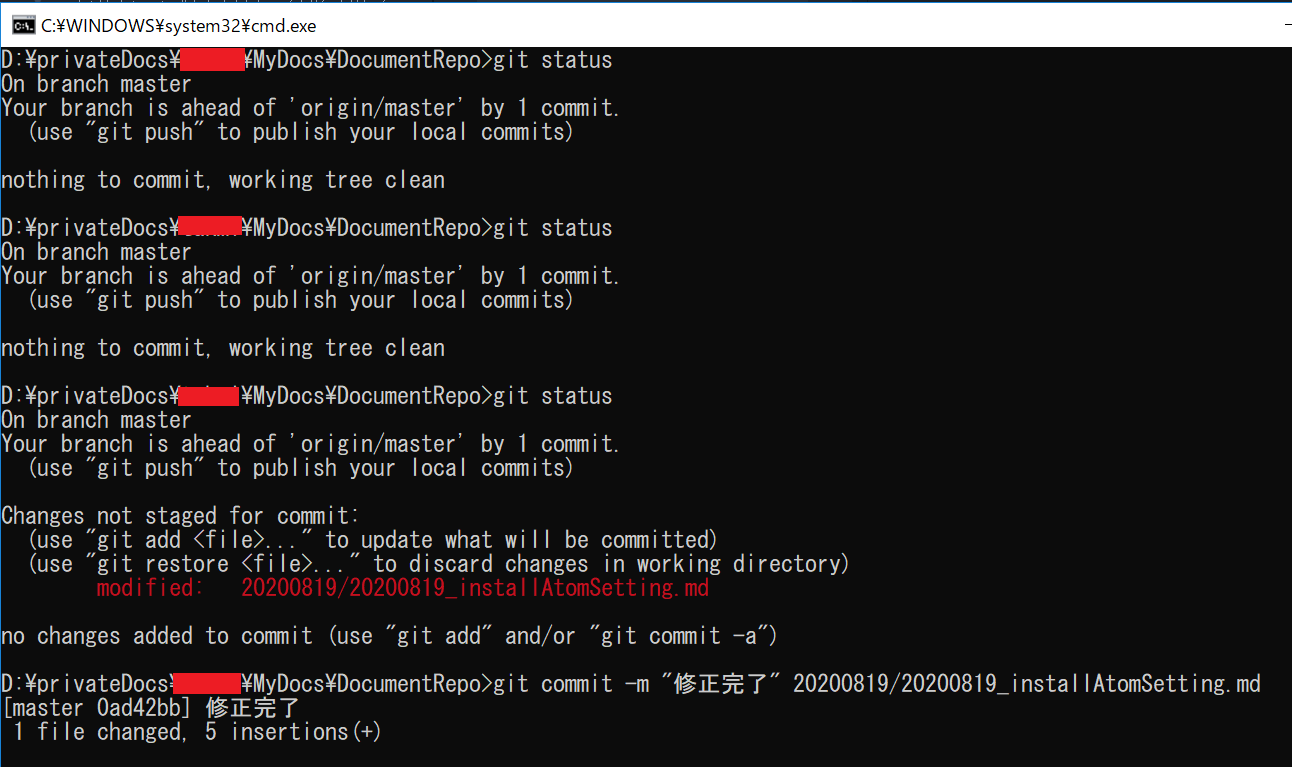
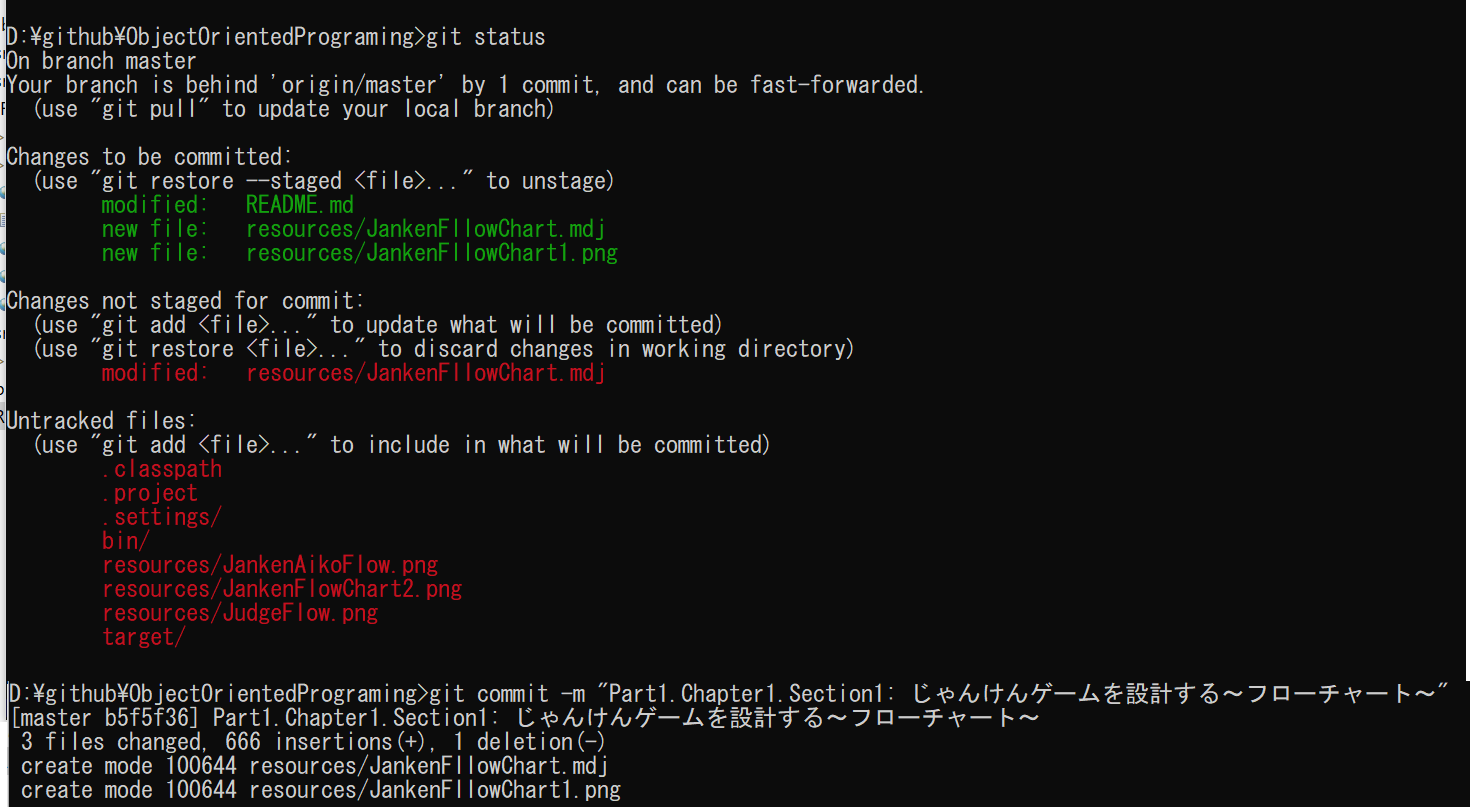
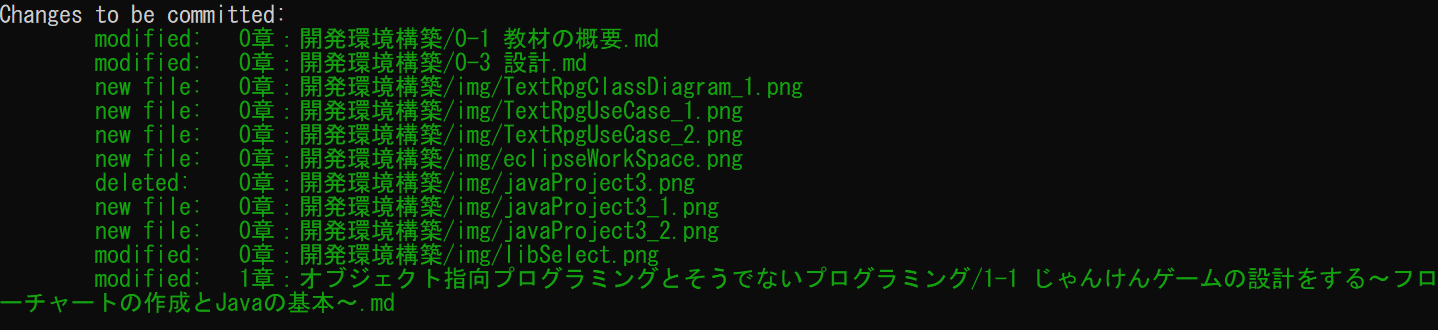
status: 現在の状態を表示する上記キャプチャ参照
git status -
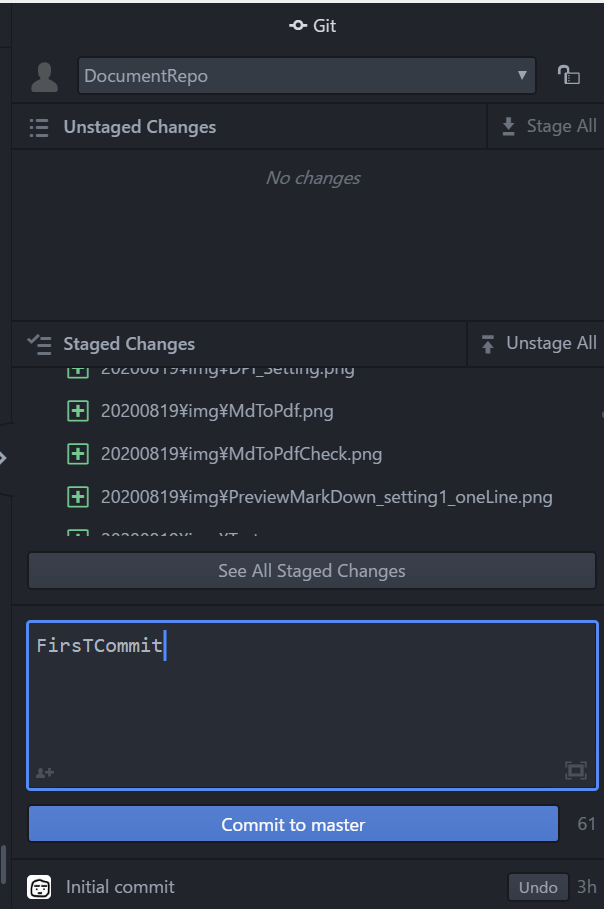
commit: 参考サイト
-m(--message): コミットコメントを設定する
<コマンドサンプル>git commit -m "Part1.Chapter1.Section1: じゃんけんゲームを設計する~フローチャート~"
コミットメッセージの修正
-
コマンドラインで、修正したいコミットのあるリポジトリに移動します
コマンドプロンプトを開きリポジトリのディレクトリに移動 -
git commit --amend と入力し、Enter を押します。
-
テキストエディタでコミットメッセージを編集し、コミットを保存します。
-
コミットにトレーラーを追加することで、共作者を追加できます。 詳しい情報については、「複数の作者を持つコミットを作成する」を参照してください。
-
コミットにトレーラーを追加することで、Organization の代理でコミットを作成できます。 詳しい情報については「Organization の代理でコミットを作成」を参照してください。
-
実際にやってみたところGUIでの操作はわかりませんでした(見つけられませんでした)しかし、コマンドでやると簡単に行けました。実際に行った操作は以下の通りです。
> D:
>cd D:\リポジトリのディレクトリ
>git commit --amend (ファイル名の指定)
># VIエディタが開くのでコメントを修正
>git pull
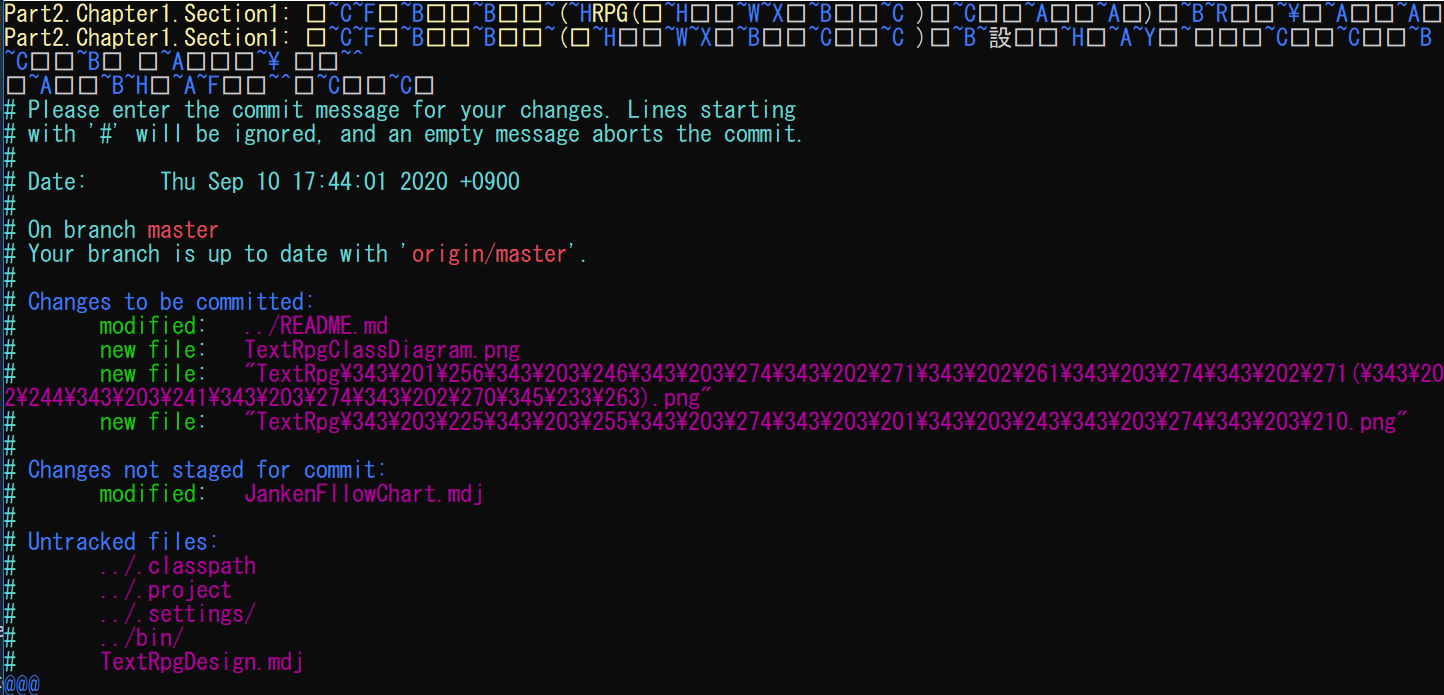
>git pushVIエディタでの編集は下のように文字化けていますが、入力した文字は決定前に通常の文字で入力できます。

Set Charset
文字コードの設定を行います。
git logコマンドを実行すると文字化する場合があります。これの解決方法としては環境変数にLESSCHARSETを追加することです。
具体的には下のコマンドを叩きます。
set LESSCHARSET=utf-8
そして、下のコマンドも叩きます。
git config --global core.quotepath false

Branch
ブランチ操作を行います。
参考にしたサイトはGitbookです。
ブランチの作成
git branch ブランチ名実行したコマンドは以下の通りです。
git branch preceding1
確認に使用したコマンドは
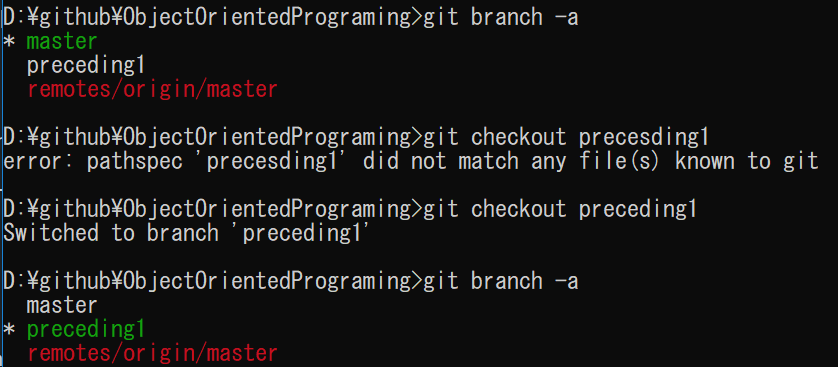
git branch -aブランチを作成しても、現在のブランチは移動していないので、移動する必要があります。
git checkout ブランチ名
移動したら、状態確認
git status
をしてリモート側に、ローカルで作成したブランチをアップロード(PUSH)します。
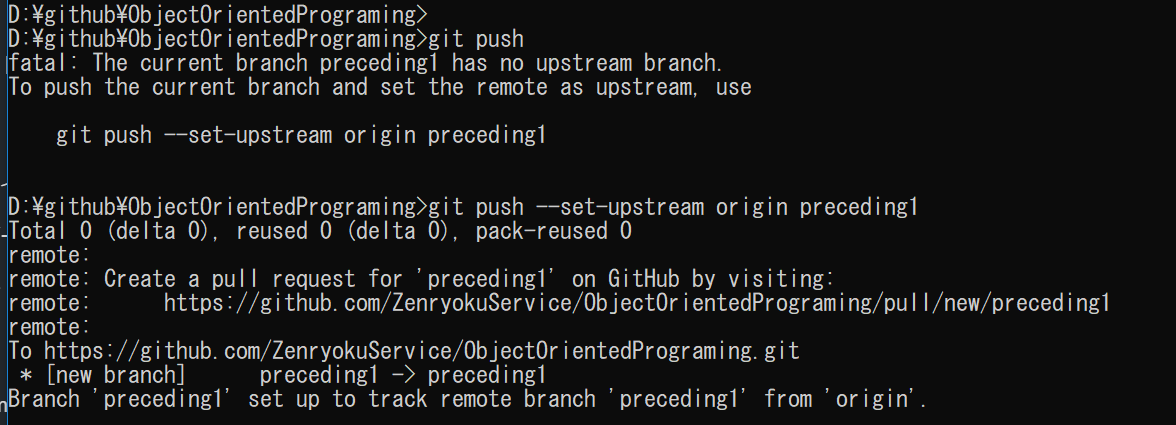
とりあえずPUSH!とやるとエラーが出ました。
git push下のコマンドを使用してください。ということで。。。
git push --set-upstream origin preceding1
こんな感じでできました。

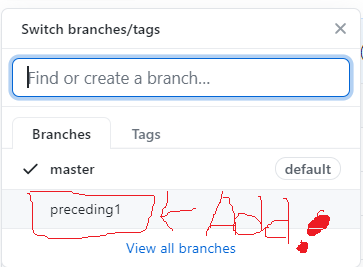
新しいブランチに切り替える
git fetch origin 新しいブランチ名
git checkout 新しいブランチ名fetch origin の部分は、現在選択している~という意味のようです。なので、現在のブランチを新しいブランチにfetchするというようなコマンドになります。
submodule
外部リポジトリを参照して差分ジュールを追加します。参考サイトはGitbookです。
これは、単純に以下のようなコマンドを実行するだけです。
git submodule add "githubのURL"
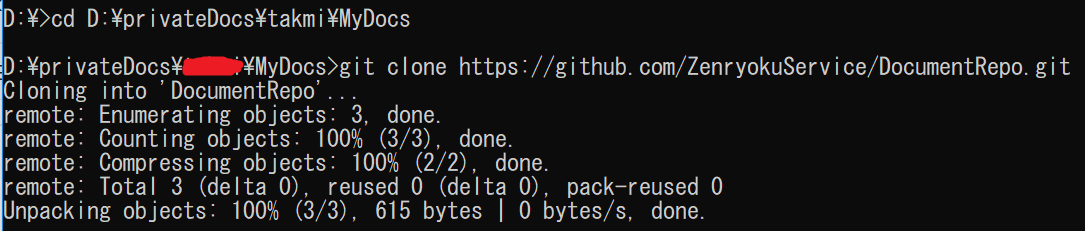
実際に起動したコマンドは、
git submodule add https://github.com/ZenryokuService/DocumentRepo.git
です。
Mac Git
Macでのgitをインストールはこちらのサイトを見ればできると思います。
brew install git
コマンドでインストールできるようです。
しかし、自分のPCでは下のようなエラーが出ました。
Usesudo xcode-select --switch path/to/Xcode.appto specify the Xcode that you wish to use for command line developer tools, or usexcode-select --installto install the standalone command line developer tools. Seeman xcode-selectfor more details.
そんなわけで、別の方法を使用しました。
単純に以下の手順を踏みました。
- Xcode.appの場所をさがしました→/Application/Xcode.appにあった
- 以下のコマンドを叩きました。
xcode-select --switch /Applications/Xcode.app/
関連ページ一覧
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
Java Basic一覧
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Git関連
- Java Git clone in Eclipse 〜サンプルの取得〜
- Eclipse Gitリポジトリの取得 〜GitからソースをPullしよう〜
- IntelliJ IDEA Git〜Gitリポジトリからクローン〜
JavaFX関連ページ
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
- JavaFX SceneBuilder〜ボタンにメソッドを割り当てるワンポイント〜
- Java プロコンゲーム 〜見た目の作成(SceneBuilderの使用)〜
ステップアップ関連ページ一覧
- Java 初めてでも大丈夫〜ステップアッププログラミングのススメ〜
- ステップアッププログラミング〜Java FxでHelloWorld解説〜
- Java StepUpPrograming〜JavaFX で四則計算〜
- Java StepUpPrograming〜JavaFXで画面切り替えを作る1〜
- Java StepUpPrograming〜JavaFXで画面切り替え2ボタン作成〜
- Java StepUpPrograming〜JavaFXで画面切り替え3アクション〜
- Java StepUpPrograming〜JavaFXで画面切り替え4Pane切り替え〜
- Java StepUpPrograming〜JavaFXで画面切り替え5WebEngine
JavaFX + ND4Jで機械学習準備
- JavaFX + ND4J〜数学への挑戦1:ND4Jのインストール〜
- JavaFX + ND4J〜数学への挑戦2: 行列の計算〜
- Java + ND4J 〜数学への挑戦3: ベクトル(配列)の作成方法〜
オブジェクト指向関連ページ
- [オブジェクト指向の概念1〜OracleDocのチュートリアル1〜](https://zenryokuservice.com/wp/2019/10/301. /%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e6%8c%87%e5%90%91%e3%81%ae%e6%a6%82%e5%bf%b5-%e3%80%9coracledoc%e3%81%ae%e3%83%81%e3%83%a5%e3%83%bc%e3%83%88%e3%83%aa%e3%82%a2%e3%83%ab%ef%bc%91/)
- オブジェクト指向の概念2〜クラスとは〜


 + R
+ R