イントロダクション
Ajile開発のワークショップに行ってきました。
とても、有意義かつ、勉強になったワークショップでした。
そんなわけで、学んだことをまとめます。
早い話が、こーゆーやり方すると効率的に開発が進められるというものでした。
Ajile開発とは
早い話が、動くものを作りましょう。
と言うことですが、はじめからみんなそう考えてるのでは?と疑問に思うと思います。それは歴史的な経緯があります。
歴史的な経緯
昔は、パソコンがなかったので、コードを一度にコードを書ける人(コンピュータにプログラムを実装する人)が限られていました。1人一台のパソコンは無かったので大きなコンピュータしかなく、現代の様にみんなでワイワイとコードをかけませんでした。
しかし時代は変わり1人一台のパソコンを使用して巨大なシステムの実装が可能になり、それが普通になってきました。
昔のやり方
1人しかコードの実装ができないので設計レベルでしっかり作り後はコードを書くだけで良い形をとっていました。が、システムが巨大になり、昔のやり方では追いつかなくなってきました。なので下のように実装してました。
- どのように動くのか、仕様を決める
- 設計をする
- 実装する
- テストする
- リリース
今のやり方
- どのように動くのか、仕様を決める
- テスト仕様を作る
- 設計をする
- 実装とテストを並行して行う
- リリース
テストがはじめの方に来ます。
これで何が変わるのか?ズバリ実装が終わってからの仕様偏向が減ります。
仕様変更は、色んな原因で発生しますが、少なくとも設計ミスでの仕様変更はテスト中に発見できるので、作業の手間が減ります。その他色んなメリットがありますが、「やった事がない」という理由で日本には浸透していません。。。(2021年現在)
Wikiを参照すると下のようなものでした。
アジャイルソフトウェア開発手法の多くは、反復 (イテレーション) と呼ばれる短い期間単位を採用することで、リスクを最小化しようとしている。 1つの反復の期間は、プロジェクトごとに異なるが、1週間から4週間くらいであることが多い。
アジャイル開発手法においては、開発対象を多数の小さな機能に分割し、1つの反復 (イテレーション) で1つの機能を開発する(⇒反復型開発)。そして、この反復のサイクルを継続して行うことで、1つずつ機能を追加的に開発してゆくのである。また、各々の反復は、小規模なソフトウェア開発プロジェクトに似ている。なぜなら、計画、要求分析、設計、実装(コーディング)、テスト、文書化といった、ソフトウェアプロジェクトに要する全ての工程を、1つの反復内で行うからである。
そして、まとめると開発の作業範囲を限定して、細かく作業を分けて、その単位で開発を行うということです。
具体的に
例えば、コンソール出力版テキストRPGを作成するプロジェクトがあったとします。その時に作成するべき内容は以下の通りです。※自分で作成するのにこのような仕様にしました。
作成する項目(仕様)(TextRPG)
- 戦闘シーンを作成する(単体のモンスターと)
- 複数モンスターとの戦闘
- 仲間を加え戦闘することができるようにする
- プレーヤーがレベルアップできるようにする
- ストーリー展開のシーンを表示できるようにする
- タイトルを表示をできるようにする
- ストーリー展開と戦闘シーンの切り替えをできるようにする
- タイトルとストーリー展開シーンの切り替えをできるようにする
- タイトル~戦闘シーンまでの切り替えをできるようにする
- ストーリー展開シーンの中でストーリーを進行させることができるようにする
- 装備などでステータスを、変更できるようにする
- 町などで、買い物ができるようにする
- アイテムの使用ができるようにする(戦闘シーンも含む)
- エンディングを表示できるようにする
上記のように、各仕様に対してその実装を行うのですが、その仕様でちゃんとアプリケーションが動くように作成していきます。つまりは、以下の様なバージョン分けを行い「このレベルで動くアプリケーション」と言う区切りを設けて作り込んで行きます。
そして、ポイントになるのがテスト駆動開発です、それは、各仕様を実装していくのに、先に仕様を決めて、その通りに動くか確認しながら実装していくためです。そして、実装した部分を修正し続けていく必要があるため他に影響が出ないか確認するです。
ここで、テスト仕様から作成し、動きを確かめながら実装してくのもそうですが、修正するときに「テストが通ればどんな修正でもOK」という形にしておけば修正も楽だしレビューだって楽にできる状態になります。
つまり、レビューワーはテスト仕様がちゃんと組まれているか?を確認、テストの実行結果もOKということを確認するだけでよいのです。
「楽」というのは、作業時間が少なくて済むということです。空いた時間はほかの作業を行えばよいので仕事にも余裕ができます。
テスト駆動開発に関してはこちらの記事に詳細を記載しています。
Java ミニゲーム ソース付き 〜テスト駆動開発:文言出力部品を作る〜
スクラムフレームワーク
アジャイル開発の現場では「スクラム」というフレームワークを使用することが多いようです。リンク先はWikiです。
このフレームワークは、下のようなフローで作業を行うと作業効率がよく、作業員が成長できるというスグれものです。Springなどのフレームワークと違いプログラミング用のフレームワークではありません。
スクラムに登場する役割
- 開発チーム: プログラマーチーム
- プロダクトオーナー: 製品の総責任者。 顧客の意思の代表としての役割を担う。
- スクラムマスター: チーム内外の組織間調停( ファシリテーション )と外部妨害を対処することとされる。顧客側で担当することが多い。
作業その1:バックログの作成
製品に対する「要求」を作成すること、上の仕様がこの部分に当たる。
上の仕様は、大まかなものなので、これらの仕様を実現するための仕様(タスク)を実現するために「スプリント」という期間を作り、対応する。
作業その2:スプリントの作成
スプリントは上記の「要求」を実現するための「タスク」を切り出して、特定の期間内で完了するための作業です。バックログを作成(タスク切り出し)→スプリント(実行項目切り出し)というような流れになります。
スプリントプランニング
- チームはスプリントで実現するバックログの項目を選択
- 選択したバックログ項目を実現するためのタスク化を行う
- チームが共同でタスク化する過程で、チーム内メンバーの認識差異がないことを最終確認する。
デイリースクラム
- 毎日スクラム会議を開く。
- 平日の決まった時間に決まった場所で行う。また、15分以内で完了させなければならない。
- スクラムマスターは、必ず出席、チーム全員に対して、以下の質問を行う
-
- 「前回のスクラム会議以降、何をしたか」
-
- 「問題はあるか」
-
- 「次回のスクラム会議までに何をするか」
-
- 問題があると報告された場合、スクラムマスターは、即座に意思決定する責任を負う。問題が外的要因によるものである場合、スクラムマスターが、その解決の責任を負う。
プロダクトバックログ・リファインメント
実際に行う作業の見積もりを行う、作業量がどのくらいか?期間内で完了できるか?を見積もるのにポイントを振り分ける。
初めて、行う作業に関しては、実際にポイントを振って行いその結果「XXポイント」でどのくらいの時間が必要だったか?の平均をとり、おおよその見積もりを取る。
(例)
- タスクA,B,Cとあったときに基準にするタスクを決めポイントを割りふる。この時は直感で判断して良い。そして。チーム内でそのポイントを割り振った理由を言う
- 基準にしたタスクから「これぐらい」という見積もりをチームのメンバー内で話し合いで決める。この時に時間をかけないように注意する。
- 実行してみて、その結果、ポイントの消化がどれくらいでできたか?の平均値を取り基準にする
スプリントレビュー
スプリントレビューでは、スプリントで開発されたソフトウェアのレビューが行われ、必要に応じて、新たなバックログ項目が追加される。つまり、参加者の中に顧客がいるのでレビュー時に追加の要望などが出てきたりする。
このレビューには、顧客、マネージャ、開発者が参加する。
なお、場合によっては、営業やマーケティング関係者も参加する場合もある。
スプリント・レトロスペクティブ(振り返り)
振り返りを行う。その振り返りのフレームワークとして以下のものがある。
各項目に対して意見をメンバーで出して、それを話し合い次のスプリントへつなげる
- KPT: Keep, Problem, Try
- YWT: やったこと、わかったこと、次にやること
- FDL: Fun(面白かったこと), Done(やったこと), Learn(学んだこと)
モブプログラミング
実装者一人、他は全部レビューワー。の形で実装を進めるプログラミング方法。
実装者の技術レベルが近く、互いに切磋琢磨できる関係ができていればとても有意義なプログラミング手法。
実際にやってみて面白かった。
また、技術レベルが離れている状態で行った場合には実践的な指導ができる。
ペアプログラミング
これも、上記同様実装者一人、レビューワー一人で実装を行う。
まとめ
スクラムフレームワークを使用してチーム開発を行うときに下のようなツールを使用するとやり易い。
- Gitなどのバージョン管理ソフト
- 意見交換するためのツール、ウェブホワイトボード、スケッチブックなど
- 時間の管理を行うタイムキーパー
- チームの活動を見守る人
自分の参加したワークショップは仕事ではなく、「学習」だったのでとても楽しかったが「仕事だと楽しくないよな。。。」という意見もありました。
最も作業効率が良く、生産性の高い現場というのは、「楽しく仕事ができる」というところだと思いました。
また、テスト駆動開発がちゃんと出来ていれば、仕様変更に対してもすぐに対応可能だという事に気がつきました。
具体的には、仕様変更があったときに、どの部分を修正するか確認したら、既にあるテストクラスに修正点を確認するコードを書き、それが通れば仕様変更完了になる。という事です。
もちろん。自動テストで、周りに影響がない事を確認します。
でわでわ。。。
関連ページ一覧
EclipseセットアップWindows版
Eclipse セットアップ
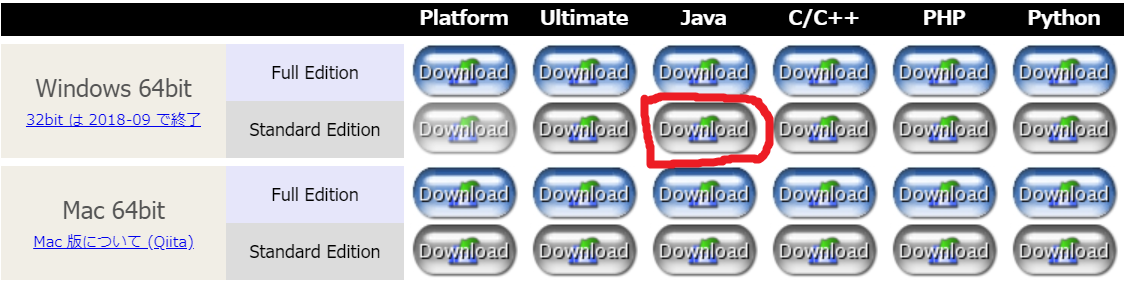
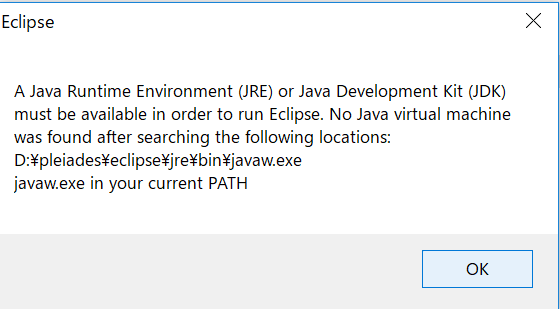
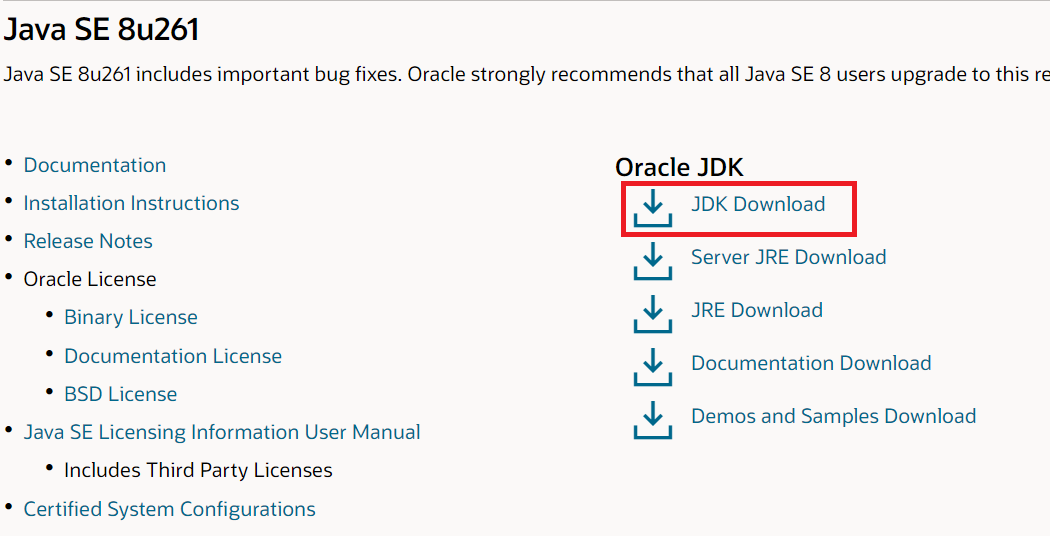
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
Java Basic一覧
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Git関連
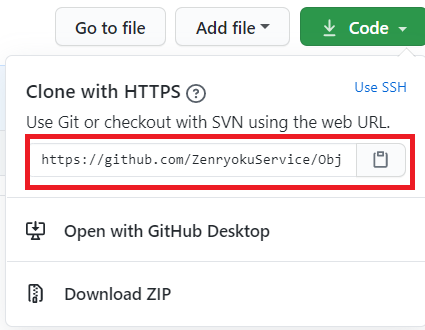
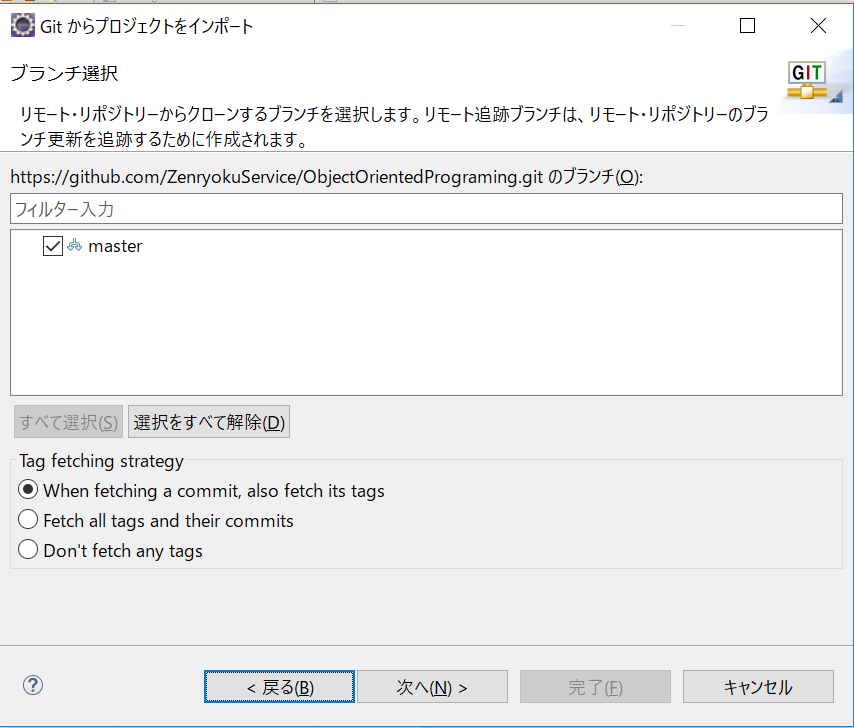
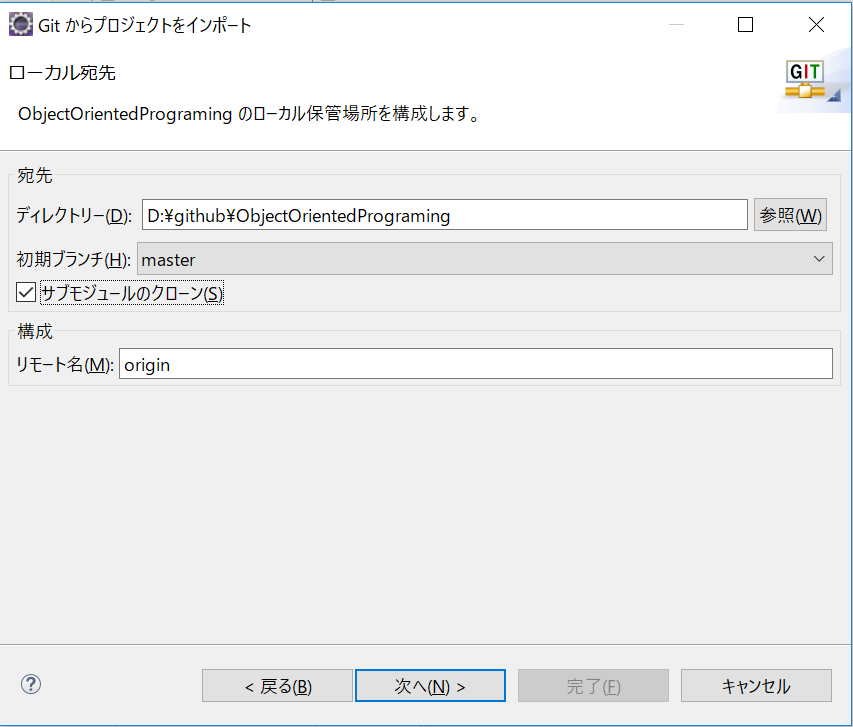
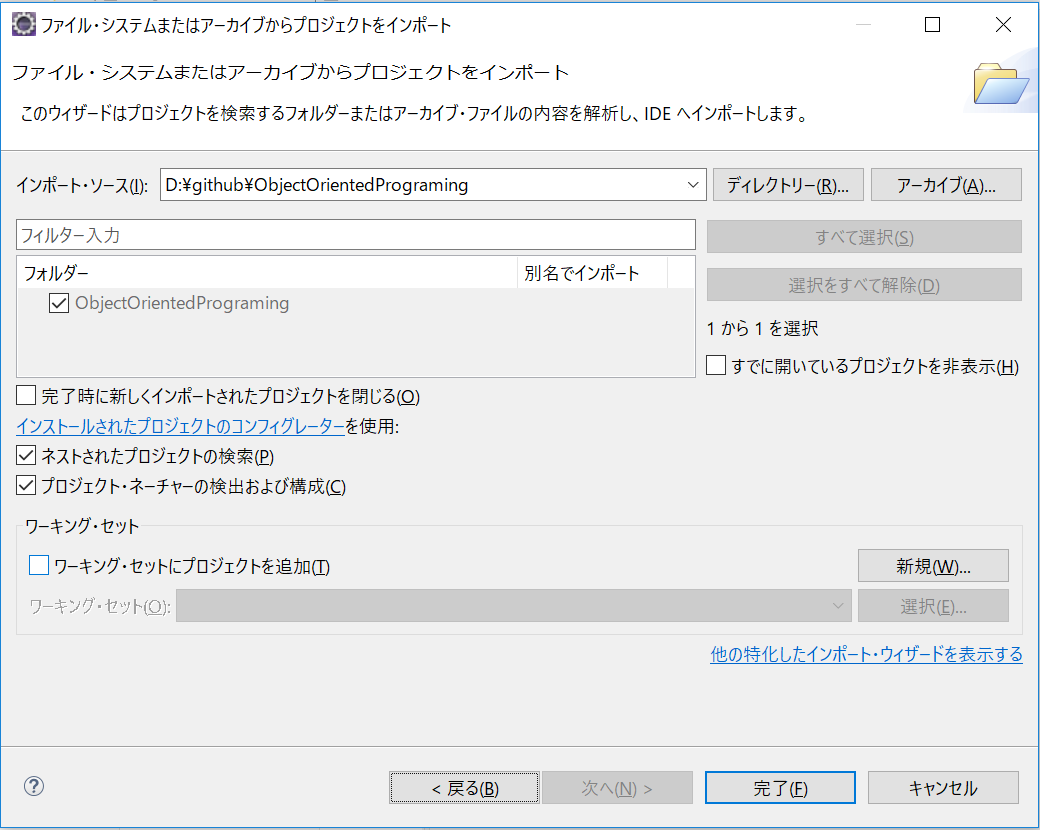
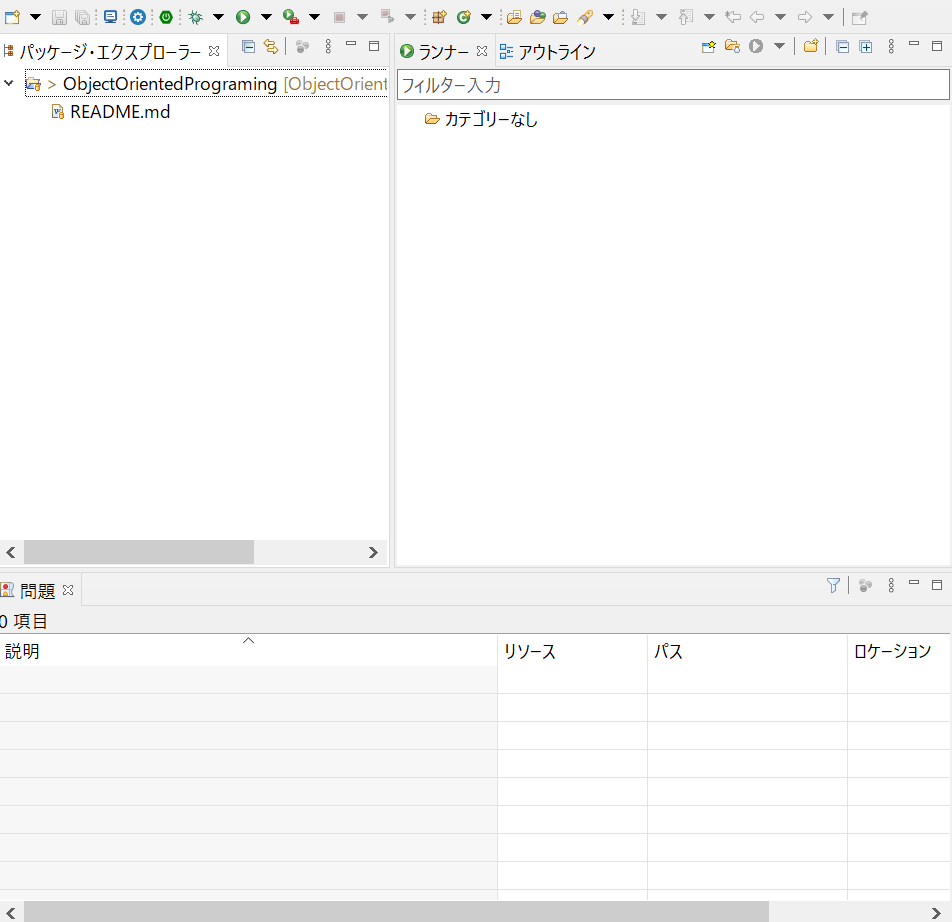
- Java Git clone in Eclipse 〜サンプルの取得〜
- Eclipse Gitリポジトリの取得 〜GitからソースをPullしよう〜
- IntelliJ IDEA Git〜Gitリポジトリからクローン〜
JavaFX関連ページ
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
- JavaFX SceneBuilder〜ボタンにメソッドを割り当てるワンポイント〜
- Java プロコンゲーム 〜見た目の作成(SceneBuilderの使用)〜
ステップアップ関連ページ一覧
- Java 初めてでも大丈夫〜ステップアッププログラミングのススメ〜
- ステップアッププログラミング〜Java FxでHelloWorld解説〜
- Java StepUpPrograming〜JavaFX で四則計算〜
- Java StepUpPrograming〜JavaFXで画面切り替えを作る1〜
- Java StepUpPrograming〜JavaFXで画面切り替え2ボタン作成〜
- Java StepUpPrograming〜JavaFXで画面切り替え3アクション〜
- Java StepUpPrograming〜JavaFXで画面切り替え4Pane切り替え〜
- Java StepUpPrograming〜JavaFXで画面切り替え5WebEngine
JavaFX + ND4Jで機械学習準備
- JavaFX + ND4J〜数学への挑戦1:ND4Jのインストール〜
- JavaFX + ND4J〜数学への挑戦2: 行列の計算〜
- Java + ND4J 〜数学への挑戦3: ベクトル(配列)の作成方法〜
オブジェクト指向関連ページ
- [オブジェクト指向の概念1〜OracleDocのチュートリアル1〜](https://zenryokuservice.com/wp/2019/10/301. /%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e6%8c%87%e5%90%91%e3%81%ae%e6%a6%82%e5%bf%b5-%e3%80%9coracledoc%e3%81%ae%e3%83%81%e3%83%a5%e3%83%bc%e3%83%88%e3%83%aa%e3%82%a2%e3%83%ab%ef%bc%91/)
- オブジェクト指向の概念2〜クラスとは〜