イントロダクション
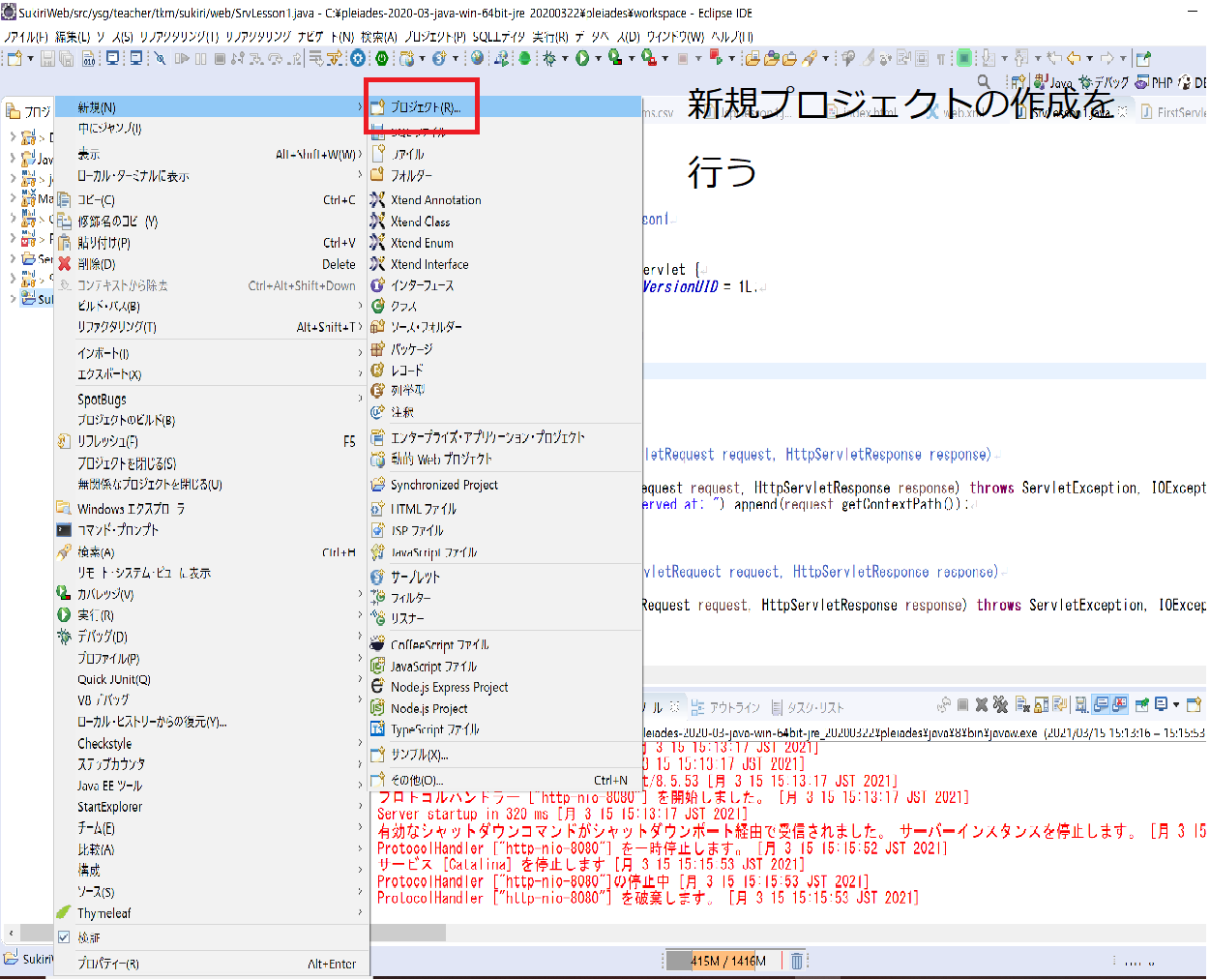
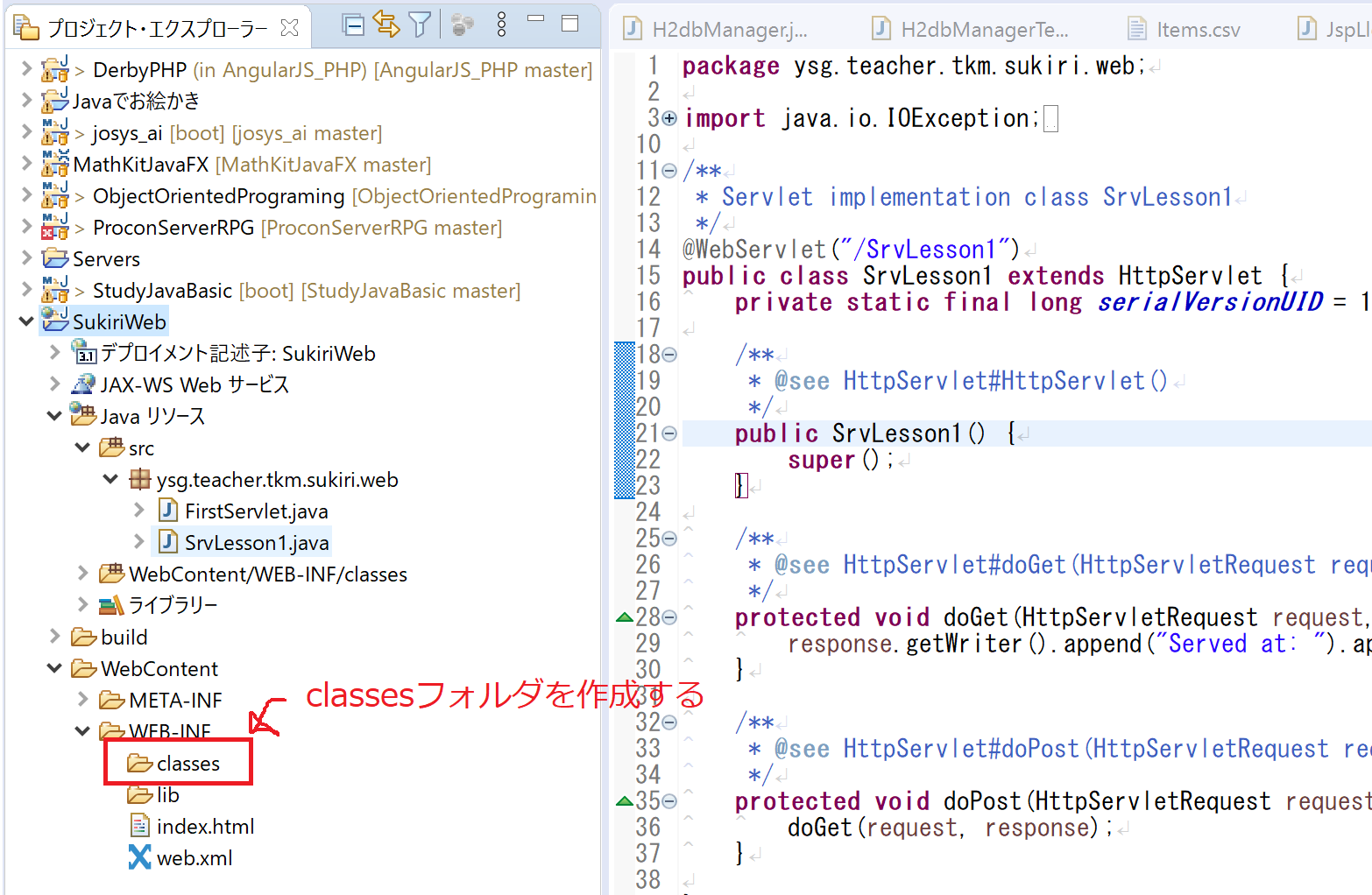
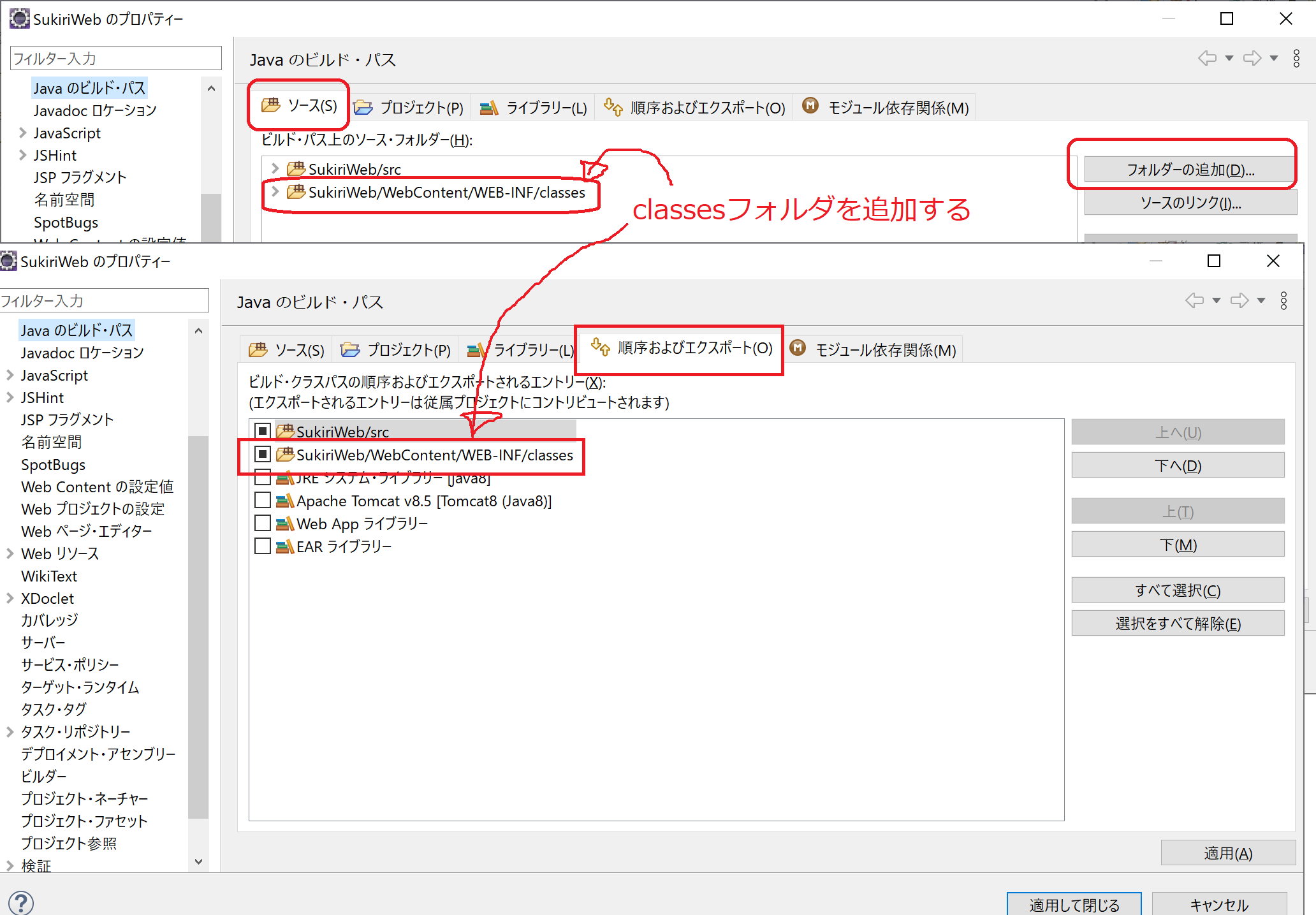
前回はEclipseを使用して、JavaServletの起動環境を作成しました。
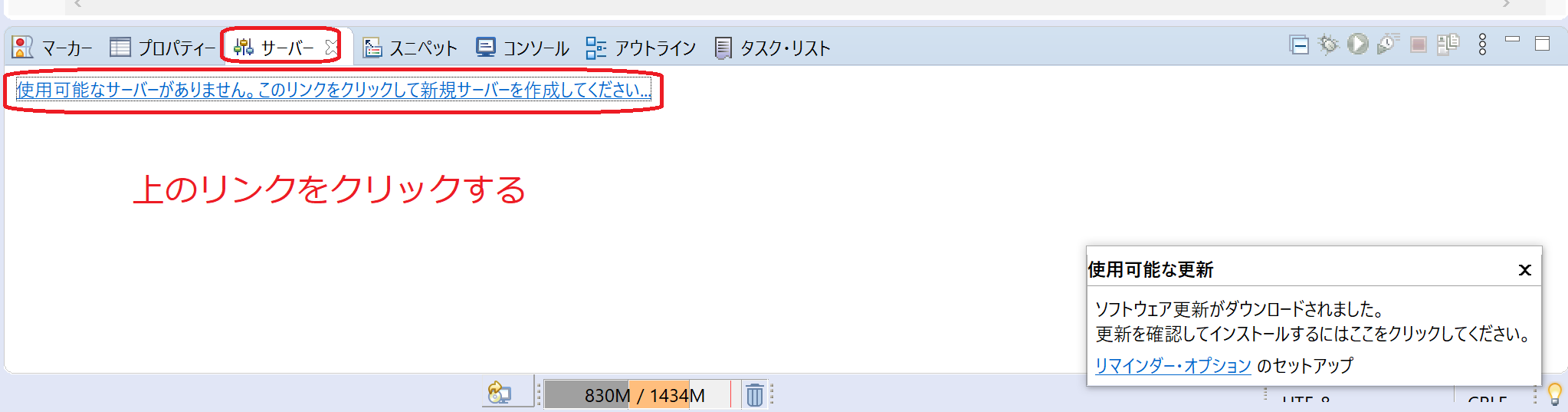
観光構築だけで、起動確認はしていなかったので、これを確認するところから始めます。
Servletを動かす
前回作成したサーブレットは下のようなもの(コード)です。
/**
* Servlet implementation class SrvLesson1
*/
@WebServlet("/SrvLesson1")
public class SrvLesson1 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public SrvLesson1() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
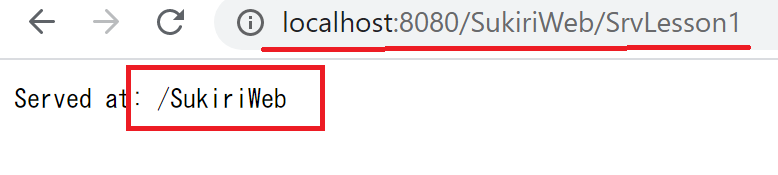
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
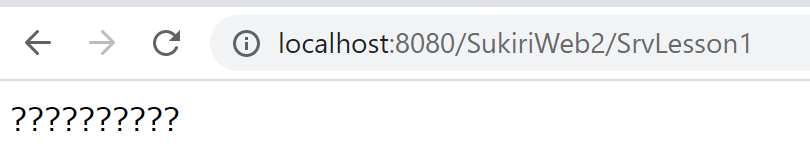
}これを実行すると、下のような表示ができます。

「?????」と表示されているのは、文字コード(charset)が指定されていないからです。
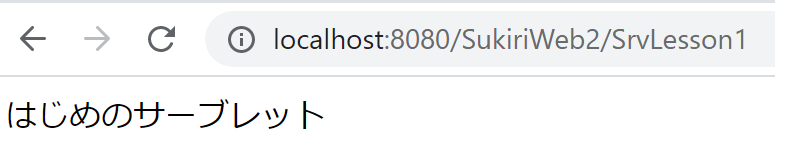
これを指定するには下の王なコードを書きます。
response.setContentType("text/html; charset=UTF-8;");そして、実行結果は下のようになります。

Tomcatについて
TomcatはWebコンテナ、APサーバーなどと呼ばれる分類に入る「サーバー」です。
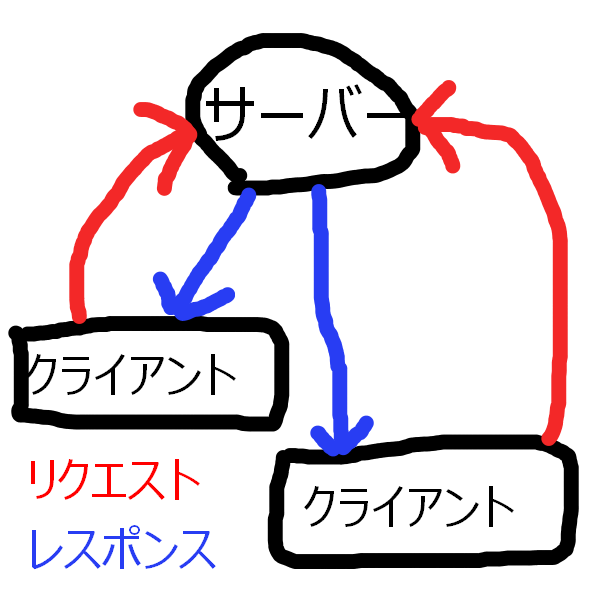
サーバーは複数個所から、アクセスを受けて、それぞれのリクエスト(入力やボタン押下)に対する処理を行い、レスポンスという形で処理の結果をクライアントに返します。
絵にすると下のような感じです ※画力が。。。

コード解説
JavaServeltの実装にはいくつかのポイントになる部分があります。
-
クライアントとサーバーの関係がある。
クライアント(ブラウザ(IEやChrome, FireFox, Safariなど))とサーバー(Javaで作成したサーブレットが動くTomcatのようなアプリケーション)。クライアントはサーバーにリクエストを送信、サーバーはクライアントへレスポンスを送信する。 -
HTMLのFormタグにある「action」属性にサーブレットを指定する。
action="SukiriWeb2/SrvLesson1"などのように指定すると対象のURLに指定したサーブレットが起動する。 -
レスポンスは、HTMLでブラウザに表示される。
コード内容
リクエストの種類には「GET」と「POST」があり、サーブレットに実装(オーバーライド)している「doGet()」と「doPost()」がそれぞれに対応する。
つまり。GETリクエストの時は「doGet()」POSTリクエストの時は「doPost()」が動く。
それぞれの処理の最後に「response.getWriter()」とあるが、これは返却するレスポンスに、返却する内容を追加するためのオブジェクトを取得するということです。
具体的には、PrintWriterクラスですが、このクラスにHTMLを書きこむことで、ブラウザに表示するHTMLを返却することができます。
つまりは、そのような仕組みになっている(フレームワーク化されている)ということです。
コードをいじってみる
返却する値を作成しているのは、サンプルにあるコードは下のようなものです。
StringBuilder build = new StringBuilder();
build.append("<!doctype html>");
build.append("<html>");
build.append(" <head>");
build.append(" <title>aaa</title>");
build.append("<body>はじめのサーブレット</body></html>");そして、HTMLを返却するだけでなく今まで学習してきた処理を行うこともできます。
try {
PreparedStatement pre = H2dbManager.getInstance().createPreparedStatement(SQLConst.INSERT_USER_TABLE);
pre.setString(1, userName);
pre.setString(2, passwd);
pre.setInt(3, 1);
if (pre.execute()) {
throw new SQLException("ユーザー登録に失敗しました。");
}
} catch (SQLException e) {
// TODO 自動生成された catch ブロック
e.printStackTrace();
return false;
}「一度書けばどこでも動く」というのがJavaのウリです(笑)
上の処理は、H2DBへのアクセスを行うための「H2dbManager」クラスを作成したので、そこからSQLを発行するために以下のようなことを行っています。
- PreparedStatementクラスを取得
- 実行するSQLの設定(パラメータを設定できるようにしている)
- パラメータの設定
- SQLの実行
ユーザー登録の処理です。詳細に関しては、以下に記載します。
H2DBManagerクラス
/**
* プライベートコンストラクタ、H2DBのコネクションを取得する。
* {@link H2dbManager#getInstance()}
*/
private H2dbManager() {
try {
Class.forName("org.h2.Driver");
// 「~」はマイドキュメントを示す。
con = DriverManager.getConnection("jdbc:h2:tcp://localhost/~\\workspace\\SukiriWeb2\\WebContent\\WEB-INF\\database");
Statement stmt = con.createStatement();
stmt.execute(SQLConst.CREATE_USER_TBL);
stmt.execute(SQLConst.CREATE_ITEM_TBL);
stmt.execute(SQLConst.CREATE_ITEM_TYPE_TBL);
} catch (SQLException e) {
e.printStackTrace();
System.exit(-1);
} catch (Exception e) {
e.printStackTrace();
System.exit(-1);
}
}
/**
* このクラスのインスタンスを取得する。
* @return H2dbManagerインスタンス
*/
public static H2dbManager getInstance() {
if (instance == null) {
instance = new H2dbManager();
}
return instance;
}