イントロダクション
受付用のアプリケーションを作成したいと思いました。イメージは次のような形です。

- 自己紹介カードなどを作成して、これにバーコードを付ける。
- PCでアプリケーションを作成(JavaFXなどのGUI)して、入力を受ける
- REST通信でユーザーの情報を受け取り画面に表示する
- 文字入力を受け付けて、サーバー上に登録、管理する
JavaFXとScceneBuilderでGUI作成
IntelliJ IDEAを使用して作業を行います。まずはこちらからIntelliJをダウンロード and インストールを行います。
プロジェクトの作成
新規でプロジェクトを作成します。New Projectを選択して「JavaFX」を選択します。

そして、どのタイプを作成するか選択します。細かい説明は英語ですが書いてあるので、日本語版にすれば日本語で見れるかもしれません。

アプリケーションを作る
プロジェクトを作成したら、基本的なコードが自動生成されます。
それを眺めてみましょう。
自動生成されたコード
まずは、生成されたファイルを確認します。下のようなファイルが生成されました。

- HelloApplication.java
- HelloController
- module-info.java
- hello-view.fxml
このうち「module-info.java」は気にしなくてよいファイルになります。
HelloApplication.java
まずはメインメソッドのあるこのクラスを眺めてみましょう。ポイントは「Application」クラスを継承しているところです。
このクラスを継承して、「start()」メソッドをオーバーライドしています。
このメソッドをオーバーライドすることで画面を作成するのに必要な処理を大体やってくれます。
public class HelloApplication extends Application {
@Override
public void start(Stage stage) throws IOException {
FXMLLoader fxmlLoader = new FXMLLoader(HelloApplication.class.getResource("hello-view.fxml"));
Scene scene = new Scene(fxmlLoader.load(), 320, 240);
stage.setTitle("Hello!");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}そして、「start()」メソッドで、自分が作りたい画面を表示するために、ペインを追加したり、ボタンを生成したり、ラベルで文字を作ったりするわけです。下のようにコードでボタンをペインに追加します。
Button helloButton = new Button("Hello JavaFX");
pain.add(helloButton);しかし、SceneBuilderが登場してからは、GUIでこのような部分を作成することができるようになりました。
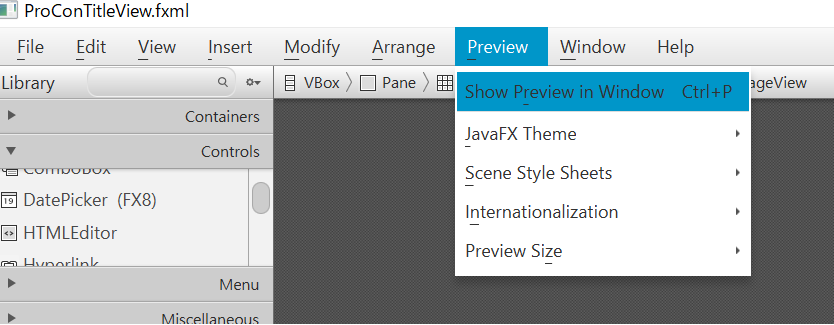
こんなかんじでRXMLファイルを作成します。
FXML
生成されたファイルの中に、FXMLもあります。

このファイルは、SceneBuilderで開くと下のように見えます。

画面の下の方にボタンがあるだけです。
しかしこれを実行すると下のように動きます。
ちなみにXMLファイルなので、下のような内容が記述されています。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.control.Button?>
<VBox alignment="CENTER" spacing="20.0" xmlns:fx="http://javafx.com/fxml"
fx:controller="jp.zenryoku.doms.xxx.HelloController">
<padding>
<Insets bottom="20.0" left="20.0" right="20.0" top="20.0"/>
</padding>
<Label fx:id="welcomeText"/>
<Button text="Hello!" onAction="#onHelloButtonClick"/>
</VBox>
Controller
これは、上記のFXMLファイルの中に記述されている下の部分に着目してください。
fx:controller="jp.zenryoku.doms.xxx.HelloController">XMLファイルで「HelloController」を参照するように記述があります。
そして、プログラムコードは下のようなものです。「@FXML」がポイントです。
このアノテーションを使用してラベルにアクセスし、どのようなアクションを起こすか定義します。
public class HelloController {
@FXML
private Label welcomeText;
@FXML
protected void onHelloButtonClick() {
welcomeText.setText("Welcome to JavaFX Application!");
}
}アクセスするコンポーネント
ここでいう「コンポーネント」はラベルのことです。「コンポーネント」は幅の広い言葉です。
「日本人」というと日本全国を含みますが、「北海道人」というと北海道の人のみです。
同じように「コンポーネント」という場合は、JavaFXで使用するクラス全体のことを言います。主に画面コンポーネントを示すことが多いです。
「画面コンポーネント」というのはラベル、ボタン、ペイン、パネル、テキストエリア...のことです。HTMLみたいですよね。
実際にHTMLふぃあるから画面を生成することもできます。かなり優秀です(笑)
さて、下の行に注目してください。
@FXML
private Label welcomeText;コントローラーで上のようにフィールド変数が定義されています。これは、FXMLにも同様の定義があります。
<Label fx:id="welcomeText"/>"fx:id" 属性で使用するコンポーネントをクラスとFXMLを関連付けています。つまりは、「welcomeText」という変数名のラベルをコントローラーのメソッドで下のように処理します。ということを定義しています。
@FXML
protected void onHelloButtonClick() {
welcomeText.setText("Welcome to JavaFX Application!");
}Button
結局は、ボタンを押下したときに上の文字列が画面に表示されるのですが、ここの「アクション」を定義しているのが次の部分です。
-
ボタンを押下したときの処理、「onAction」で定義している
<Button text="Hello!" onAction="#onHelloButtonClick"/> -
onHelloButtonClickはコントローラーに定義している
@FXML protected void onHelloButtonClick() { welcomeText.setText("Welcome to JavaFX Application!"); }
上記のような形で実装されています。ここまでくればあとは各コンポーネントとそれぞれのアクションを定義してやれば、オリジナルのアプリケーションを作成できます。
でわでわ。。。