サーバーとクライアントの関係
ウェブアプリケーションを作成、実装しようとしたときに、理解に困るのが「サーバー」と「クライアント」だと思われます。「サーバー」と「クライアント」という言葉はよく聞くけど実装しているときにどんな関係があるのか?
これを目に見えるように解剖したいと思います。
サーバーってなに?
大まかな話
サーバーとは、早い話が「常駐アプリケーション」のことです。常駐(画面に見えなくても裏側で動いている)アプリケーションなので、目に見えないアプリケーションです。
それに対して、目に見えるアプリケーションがクライアントになります。
サーバーの役目
ウェブアプリケーションでのサーバーは、まさに「この人がいないとはじまらない。」というほど大事な部分を担っています。
通常、ウェブアプリケーションを使用するときは携帯や、PCで特定のURLにアクセスして利用します。
具体的な例として、以下のような手順で操作を行った場合。これは自分の作成したページにアクセスするときを例にして、サーバークライアントの関係を説明するものです。
- Chrome(ブラウザ)で"https://zenryokuservice.com"にアクセスします。
- アクセスしたURLは、サーバーが起動しているIPアドレスの参照を示します。
- サーバーはリクエストを受けてレスポンスを返します。
この時にやり取りする情報(メッセージ)をHTTPメッセージと呼びます。
- クライアントからサーバーへのメッセージをリクエストと呼ぶ。
- リクエストに対してサーバーがクライアントに向けて送るメッセージをレスポンスと呼ぶ。

レンタルサーバーへアクセスした場合なので、あまり実感がわかないと思います。
次は、自分のPC上にサーバーを立ち上げて、ブラウザからサーバー(ローカルサーバー)にアクセスするケースで説明します。
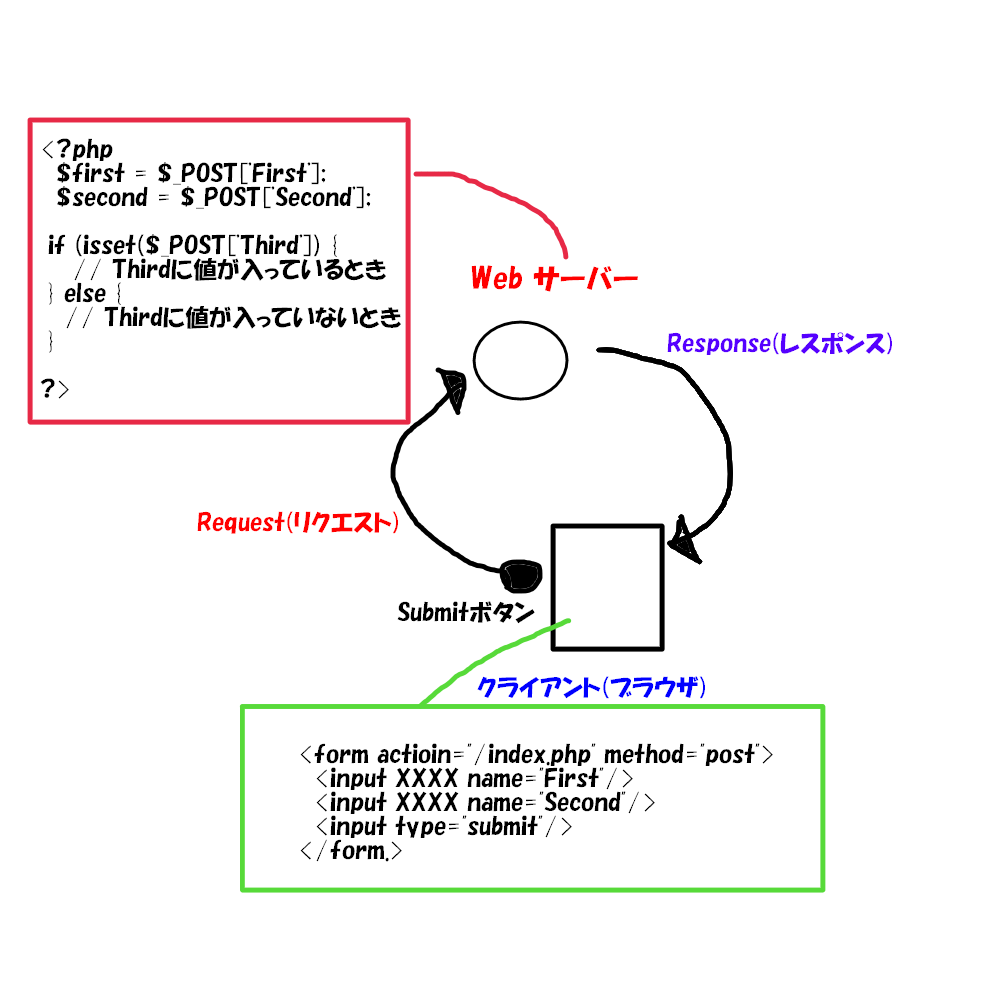
HTMLからサーバーへ(PHPの時)
- ・PHPはサーバーサイドプログラムです。
- ・クライアントサイトプログラムはHTML(+Javascript)です。
PHPで画面遷移をするケース
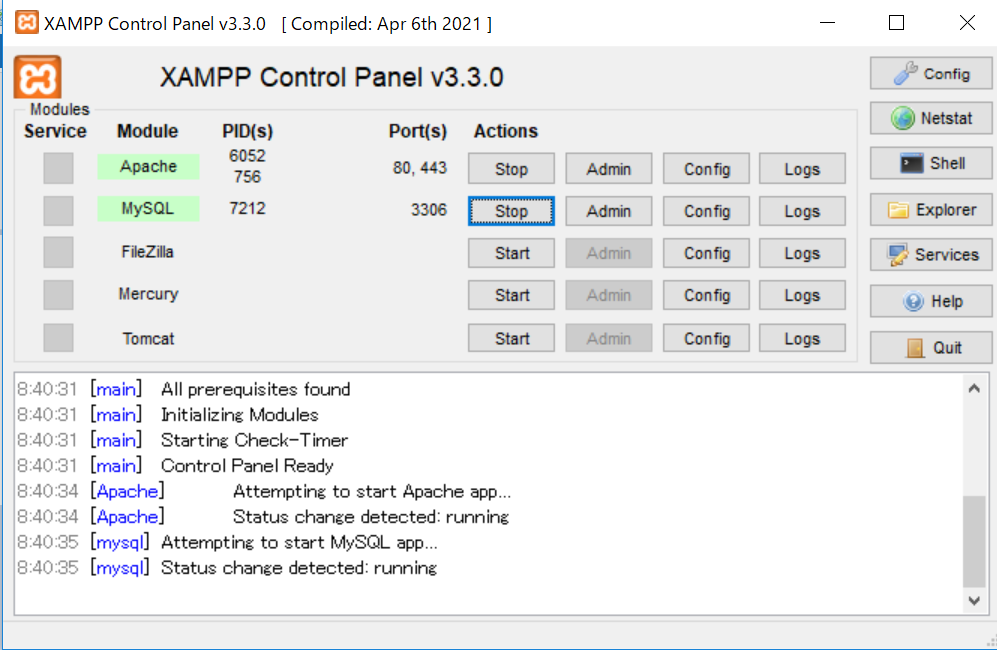
XAMPPなどのツールを使用してローカルサーバーを起動してからPHPを起動する場合で説明します。
具体的に以下のコードを使用して画面遷移をするとします。
<HTML>
<!DOCTYPE html>
<html>
<head>
<title>001.html</title>
<meta charset="utf-8">
</head>
<body>
<p>↓GETメソッドで送る</p>
<form action="Server.php" method="get">
名前を入力:<input type="text" name="yourname">
<input type="submit" value="送信">
</form>
<p>↓POSTメソッドで送る<p>
<form action="Server.php" method="post">
名前を入力:<input type="text" name="yourname">
<input type="submit" value="送信">
</form>
</body>
</html>
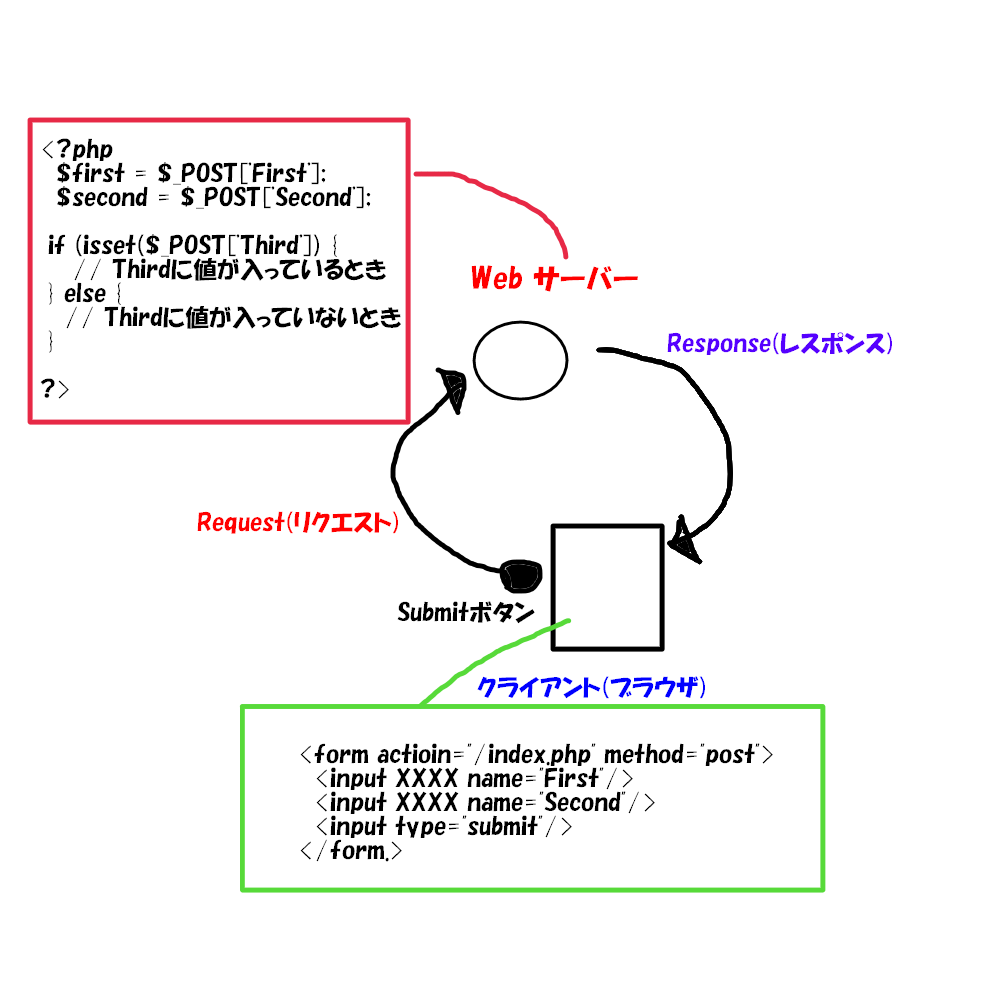
ことの期にポイントになるのは以下の部分です。具体的に「action="Server.php"」と「method="post"」と書いてあるところです。
<POSTリクエストを送信する>
<form action="Server.php" method="post">
画面遷移を行うときには、POSTリクエストを送信して、何かしらの処理を行った後に画面を表示します。
つまり
- 「Server.php」にPOSTリクエストを送信
- 「Server.php」が処理を行った結果HTMLをレスポンスでクライアント(ブラウザ)に返す
- ブラウザ(Chromeなど)でサーバーから受け取ったHTMLを表示する
という流れがあります。
上の処理を全部書くと下のようになります。※ HTMLは省略します。
<?php
// クライアントからの送信Form(リクエスト)を受け取る
$yourName = $_POST['yourname'];
?>
<!DOCTYPE html>
<html>
<head>
<title>Server.php</title>
<meta charset="utf-8">
</head>
<body>
あなたの名前は:<?php echo $yourName; ?>
</body>
</html>
PHPファイルなのにHTMLも一緒に書いています。ここが混乱するポイントです。あくまでもPHPはサーバーサイドスクリプトなので、サーバーサイドで動きます。つまり、ブラウザ上では動かないのです。
では、なんでブラウザで表示する事ができるのか?
これは、PHPがHTMLを出力しているからです。
上のコードを見てみましょう。
<?php ... ?>
で囲まれている部分がPHPスクリプトです。このPHPの処理は「print」や「echo」などの関数を使用して文字列を出力しないとブラウザ側で値を確認する事ができません。
なので、Server.phpを表示すると下のコードの部分のみがブラウザで表示されます。
あなたの名前は:<?php echo $yourName; ?>
全体的な処理フロー
くどいようですが、全体的にリクエスト~レスポンスを受け取るまでの流れを見てみます。
前提
- XAMPPを使用して起動するPHPアプリケーションを考える
- WebサーバーはApache, DBサーバーはMySQLを使用している
XAMPPはWebサーバーとMySQL(DB)がセットになっているパッケージです。
ドキュメントルートとは

XAMPPを起動したときに、Apacheの行にあるConfigをクリックすると設定ファイル(httpd.conf)を開けるので
ドキュメントルートの指定を確認、変更する。

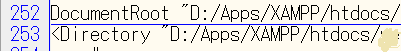
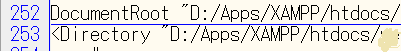
「Document Root」と記述している行でドキュメントルートを指定している。
XAMPPの場合はhtdocsがデフォルト(初期状態)でドキュメントルートに設定されている。
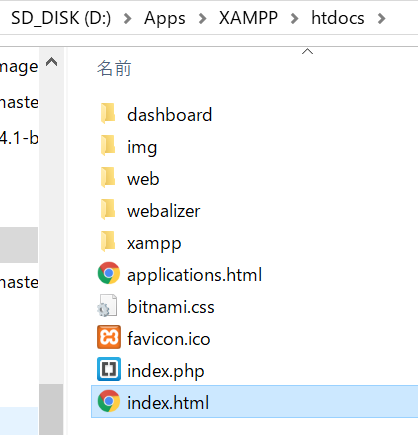
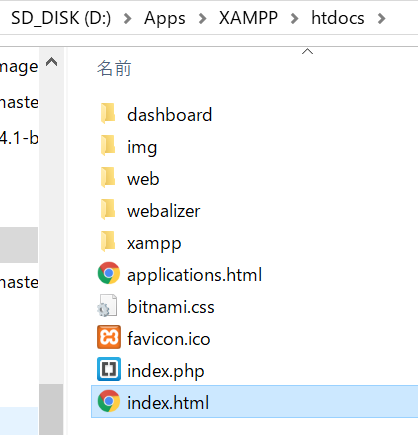
このドキュメントルートに、index.htmlファイルがあったとします。

URL localhost/index.html
フォルダ構成としては、「C:Apps\XAMMP\htdocs」となっているとします。
httpd.confには、下のような記述があるはずです。
#
# DocumentRoot: The directory out of which you will serve your
# documents. By default, all requests are taken from this directory, but
# symbolic links and aliases may be used to point to other locations.
#
DocumentRoot "C:/Apps/XAMPP/htdocs"
<Directory "C:/Apps/XAMPP/htdocs">
XAMPPをインストールするときにAppsフォルダの下を指定したのでこの様になりました。
DocumentRootのまとめ
- サーバーは目に見えない裏側で動くアプリケーション
- クライアントは目に見える表側で動くアプリケーション
- クライアント側はブラウザで表示
- サーバー側は、コマンドプロンプトなどで状態などを表示できる
- サーバーを起動するとドキュメントルートが「localhost」で表示するファイルを配置するディレクトリになる
⇒DocumentRootは「localhost直下」になる。
PHPファイルの見た場合
PHPファイルにはややこしいことに以下のプログラムが同居しています。
- サーバーサイドプログラム(PHP)
- クライアントサイドプログラム(HTML, JS)
具体的には下のようなものです。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PGBox Top Page</title>
</head>
<body ng-app= "pgBoxAG" class="bg-light" ng-controller="pgboxCtrl">
あなたがアクセスしたURLは<?php print $url; ?>です。
</body>
</html>
細かい話をすると、以下のようになります。
- サーバー側でPHPの処理が走る
- PHPがHTMLを出力
- 出力したHTMLをPC側で受信
- ブラウザで表示
WordPressを使った場合
多くの人が利用しているWordPress、略して「WP」と記載します。
PHP + MySQLで動くCMSで、ウェブサーバーに配置、ブラウザからインストール入力を行うことで使用することが可能になります。
ディレクトリ構成としては、ドキュメントルート直下にインストールすることが多いようです。
インストール先XAMPP/htdocs/WordPress
この様にWPをインストールした場合、ローカルであれば「localhost」でブラウザからアクセスすればWPを開くことができます。
逆に「XAMPP/htdocs/web/WordPress
そうです。「localhost/web/」とアクセスしたときにWPを開くことができます。
これは、ドキュメントルートはWP用ではなく、HTML+JS+PHPでの実装をしたかったのでこの様にWPを一階層下げました。
作成したものとしては、以下のようなものがあります。
・サイトマップ
・基本情報技術者試験問題
・楽天APIでの、商品読み込みと表示
でわでわ。。。
Javaの学習に関しては