Ajaxを使用して、DB(カテゴリマスタ)からデータを取得します。使用する技術はPHPとJavaScriptです。
ファイル構成
・画面表示部分(Sample.html)プレーンのHTMLファイルです。
・GetCategoryMst.php HTMLを出力しないプレーンのPHPファイルです。
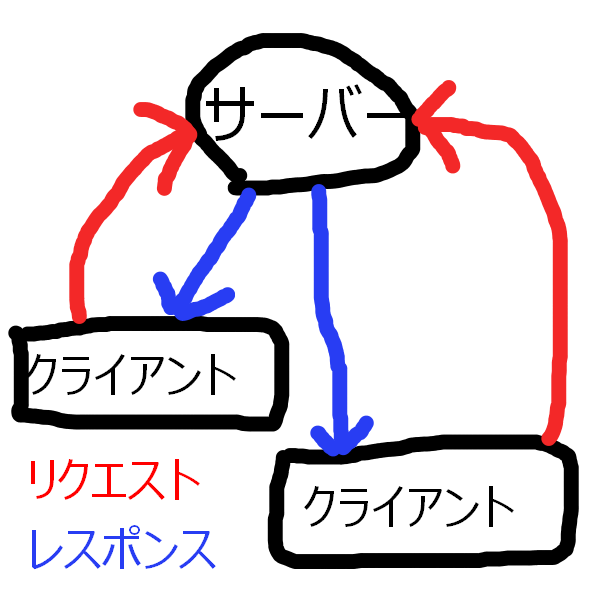
アプリ全体像
小さなアプリケーションなので、簡単です。
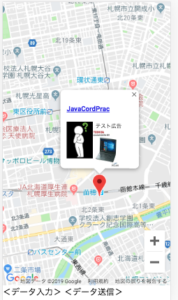
<クライアントサイド(ブラウザ表示側)>
Sample.html: GoogleMapを表示するHTML
Sample.js : GoogleMapやAjax通信を行う処理を実装しています。
<サーバーサイド(DBからデータを取得するなどPHP)>
GetMapInfo.php: 初期表示時にオーバーレイの情報を取得します。
InsertMapInfo.php: HTMLから送信された情報をDBに登録します。
GetCategoryMst.php: これから作成するPHPです、
実装内容
処理の流れとしては、以下のようになります。
- HTML画面側でセレクトボックスをクリックする
- DBからカテゴリ情報を取得する
- 取得したデータをセレクトボックスにセットする
上記のような形で実装します。
まぁちょちょっといじるくらいなので、簡単に行けるであろう。。。というところです。
「〜であろう」というのは、もしかしたら想定外の問題が出てくるかもしれないので、そのように記載しました。
実装開始
既存のソースを眺めます。全部だとえらいことになってしまうので、一部抜粋して記載します。
/** 画面の初期化 */
function loadView() {
// GeoLocation API
getCurrentPos();
// XMLHttpRequestの生成
xhr = createXmlHttpRequest();
sideWin = document.getElementById('sideWin');
sideWin.hidden = true;
// Load Overlay
var areaData = dstMapData();
}
/** 画面の開閉 */
function sideWinHandle() {
console.log("change");
if (sideWin.style.display === 'block') {
sideWin.style.display = "none";
} else {
sideWin.style.display = "block";
}
sideWin.hidden = !sideWin.hidden;
}
/** カテゴリの変更 */
function changeCategory(selectBox) {
markerList.forEach(marker => {
if (selectBox.value === marker.category) {
marker.setVisible(true);
} else {
marker.setVisible(false);
}
});
}
抜き出したコードは初期表示時に、画面の設定を行う部分の処理になります。
実装にあたり
今回の改修ポイントは、セレクトボックスを追加したので、以下の処理を行うように修正するというところです。
セレクトボックスをクリック(変更)したときにセレクトボックスに値が入っていなければ、DBからカテゴリ情報を取得する
というわけで、修正ポイントは「セレクトボックスをクリック(値が変わったとき)」になりますので、イベントハンドラの「OnChange」を使用します。
HTML修正
下のコードをselectタグに追加します。
<option value="-" selected="selecred">--未選択--</option>
そしてJSの修正は、以前やったのでそちらを参照してください。
PHP
サーバーサイドのPHPを作成します。
やることは以下の通りです。
- DBからカテゴリマスタデータを取得する
- データをJSON形式で返却する
実装部分は以下の通り
- もともとあったPHPをコピー
- SQLの山椒テーブルを変更
- 取得する項目名を変更
シンプルなものです。
$driver_options = [
PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES utf8',
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_EMULATE_PREPARES => false,
];
$selectQuery = "SELECT * FROM CATEGORY_MST";
$tags = "";
$cnt = 0;
try {
$pdo = new PDO($dns, $username, $password, $driver_options);
foreach ($pdo->query($selectQuery) as $row) {
$data .= '{"categoryId" :"' . $row['CATEGORY_NAME '] . '",';
$data .= '"name": "' . $row['INFO_CATEGORY'] . '",';
$json .= $data;
$cnt +=1;
}
if ($cnt != 0) {
// 最後の","を削除する
$json = substr($json, 0, -1);
$json .= ']';
} else {
$json = "";
}
// コネクションの解放
$pdo = null;
} catch(Exception $e) {
print($e->getTraceAsString());
}
// レスポンスに出力
//print($cnt);
header("Content-Type: application/json; charset=UTF-8");
echo json_encode($json);
?>
目星はついています。下のコード部分を修正して、Ajax通信により上記のPHPを読んでやれば、おっけ!
修正対象メソッド
** カテゴリの変更 */
function changeCategory(selectBox) {
markerList.forEach(marker => {
if (selectBox.value === marker.category) {
marker.setVisible(true);
} else {
marker.setVisible(false);
}
});
}
でわでわ。。。