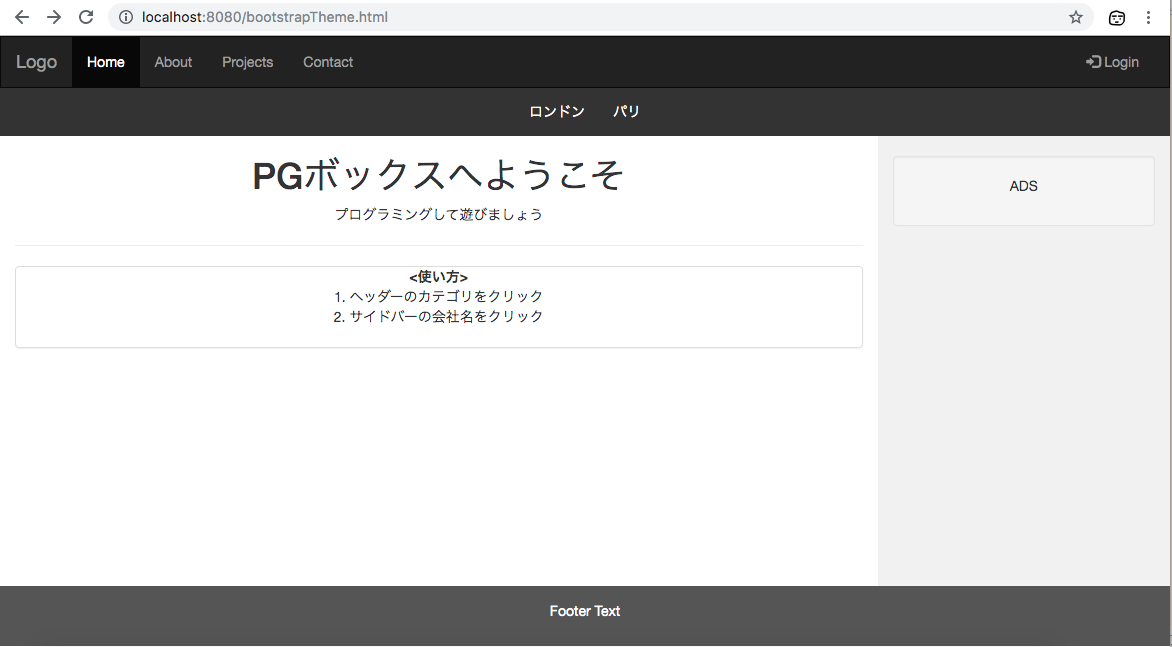
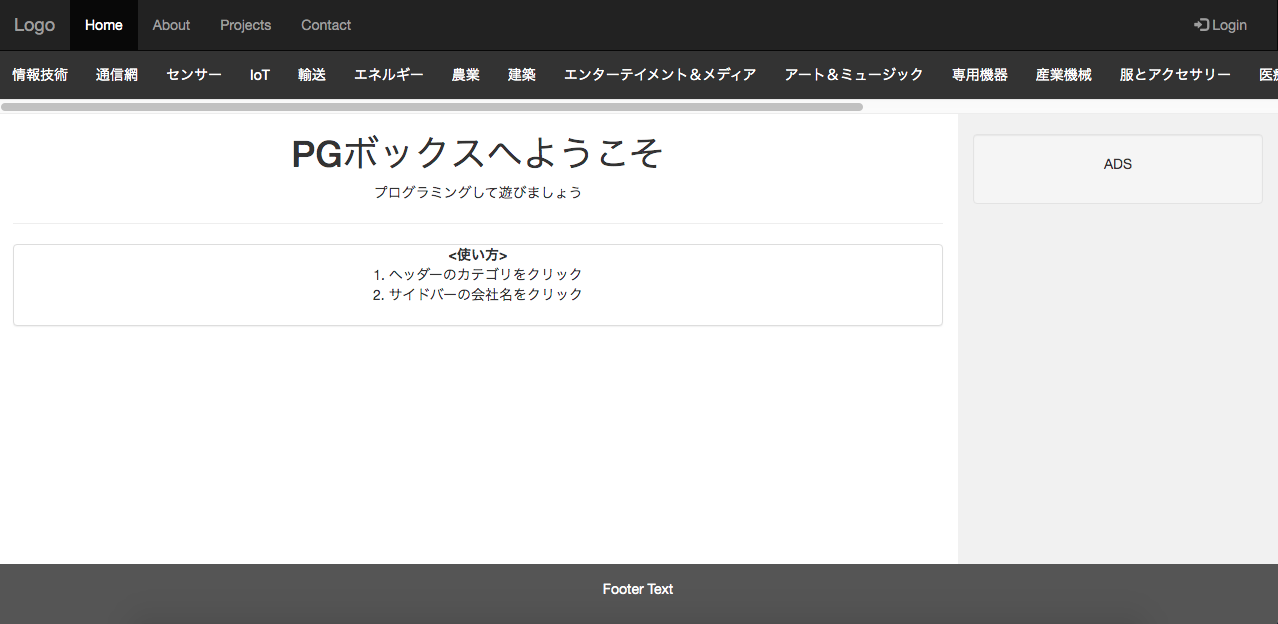
今回は、AngularJSで作成した画面(子画面)をロードするときに自分のWordPressにある記事の「カテゴリ」を取得して一覧を表示する処理を作成したいとお思います。
WebAPIとは
ここでいう「Web API」とはリクエストを受けてJSONを返却するアプリケーションのことを指します。FaceBook APIや楽天APIなどリクエストに対し(パラメータがついているものもあります。)JSONでレスポンスを返すものです。
今回作成したのはgetCategories.phpを作成してリクエストを飛ばしてやるとname(カテゴリ名)、url(リンクのURL)を返すものを作成しました。パラメータはありません。
もちろん、外部のサーバーからのリクエストでもJSONが取得できると思います。
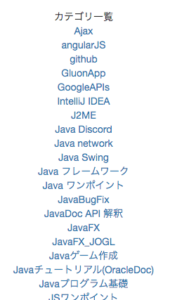
というかテストしました。下のコマンドを叩くとJSONデータを取得できます。自分の記載しているブログのカテゴリとそのURLです。
curl https://zenryokuservice.com/tools/pgbox/getCategories.php
実行結果はこんな感じです。

Web API実装
そして、巷でよく聞く「WebAPI」の実装です。先ほど記載したように
リクエストに対してJSONでデータを返却するアプリ
しのごの言わずにコードを見て見ます。
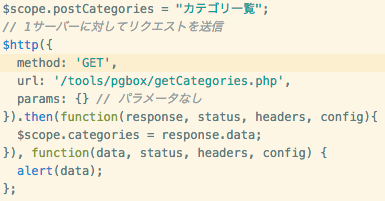
<JSのコード>
// 1サーバーに対してリクエストを送信
$http({
method: 'GET',
url: '/tools/pgbox/getCategories.php',
params: {} // パラメータなし
}).then(function(response, status, headers, config){
// レスポンス(正常)
$scope.categories = response.data;
}), function(data, status, headers, config) {
// レスポンス(異常)
alert(data);
};
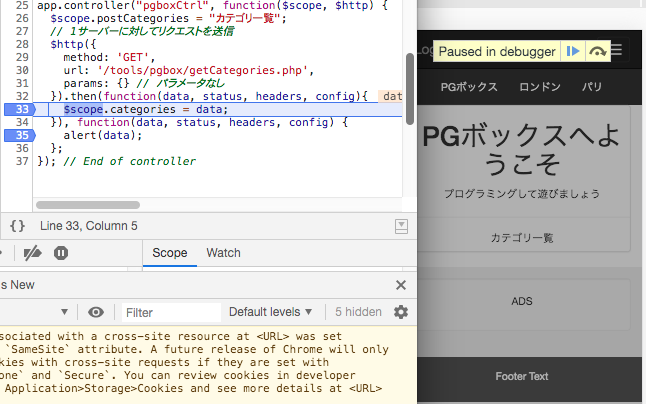
リクエストを送信、レスポンス受信部分の処理です。AngularJSで実装しているので$httpオブジェクトを使用して簡単に作成できます。
そして、PHPの実装です。
<PHP>
/** エンコード */
header("Content-Type: text/html; charset=UTF-8");
require( $_SERVER['DOCUMENT_ROOT'] . '/wp/wp-load.php' );
try {
// カテゴリの全取得ようパラメータ
$paramArr = array('type' => 'post', 'orderby' => 'name', 'order' => 'ASC', 'taxonomy' => 'category');
// 引数
$categories = get_categories($paramArr);
$cnt = 0;
$jsonArr = array();
foreach($categories as $cat){
$catLink = get_category_link($cat->term_id);
$catName = $cat->name;
// 連想配列にデータを追加
array_push($jsonArr, array('name' => $catName, 'url' => $catLink));
}
// JSONエンコード(JSON形式に変換)して
// JSON文字列を出力(クライアントに返却)
echo json_encode($jsonArr);
} catch(Exception $e) {
echo $e;
}
全体の流れ
- (JS)表示した画面からリクエストを飛ばす(パラメータなし)
- (PHP)リクエストを受信、PHPでWordPressテンプレートでカテゴリ名とリンクを取得、連想配列にセット
- (PHP)JSON文字列に変換して返却
- (JS)リクエストに対するレスポンスを取得、$scopeの「categories」にJSON(レスポンス)をセット
- HTML側にデータを出力

こんな感じです。これで、何かしらのWebサービスなんぞを作って見るのも面白いのでわ?
でわでわ。。。