イントロダクション
前回はSpringBootでの開発セットアップを行いました。
前回の状態では、エラーページしか確認できませんでした。
これは、サーバーが起動していることを確認するという意味で、必要な確認なのですが。。。動かないのでは面白くありません。
SpringBoot + Thymeleafで画面を作る
毎度おなじみ、「ハローワールド」をやってみようと思います。
ちなみに、「Thymeleaf」は画面(HTML)とMVCのC(コントローラー)を接続するツールです。チュートリアルもあるのでわかりやすいです。
そして、やってみました。こんな感じです。※クラス名、Eclipseのバージョンなどが違いますが。。。
作成するもの
- Javaファイル(コントローラークラス)
- HTMLファイル(Thymeleaf使用)
準備
まずは、作成して動かすことに注力します。
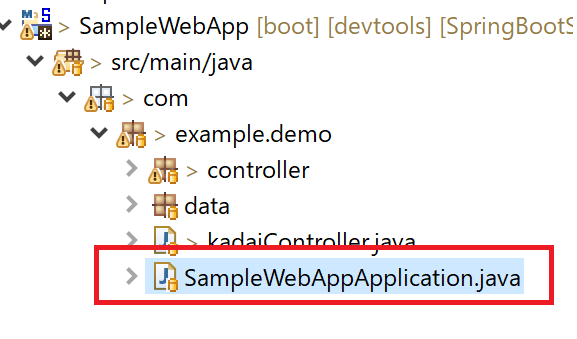
プロジェクトを作成したら初めに「SampleWebAppApplication」というクラスが作成されていると思います。
※自動生成されているクラスがあるはずです。

このクラスがアプリケーションを起動するクラスです。しかし、このクラスはいじる(修正する)必要がありません。
アプリを動かすために
自動生成された「SampleWebAppApplication」はアプリケーションを起動するためのクラスなので、本当にアプリを起動するだけなのです。
起動確認するときに、エラーページしか出ないのは表示するものが何もないからです。
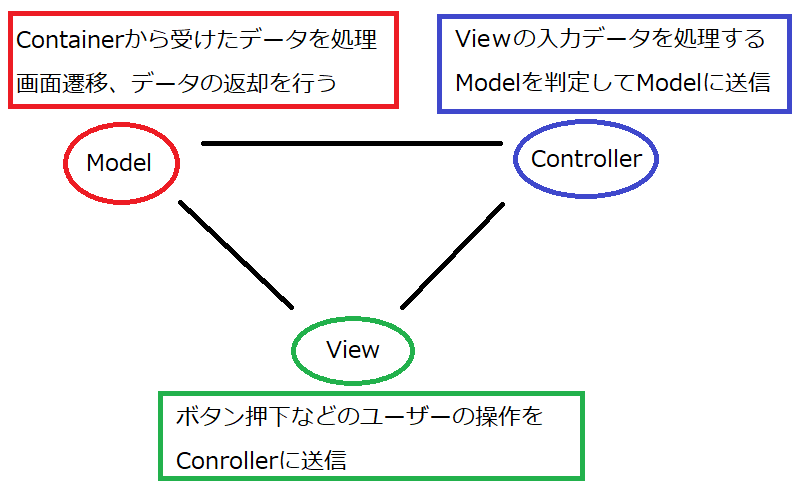
そして、Springframeworkを使用してのウェブアプリケーションはMVCモデルを使用しています。つまりは、「Model(処理クラス)とView(画面)とController(リクエストハンドラー)に分けて処理を分担した形で実装しましょうね」というやり方を採用しています。
今度はMVCの「C]を作りましょうということです。
Controllerクラスを作る
それでは、早速コントローラークラスを作成します。まずは、ルールがあるのでそれに注意します。
先ほど自動生成されたクラス「SampleWebAppApplication」はパッケージ「com.example.demo」というパッケージに作成されています。
パッケージはウィンドウズでいうところの「フォルダ」に相当します。上に貼り付けているものは、パッケージを表示していいます。
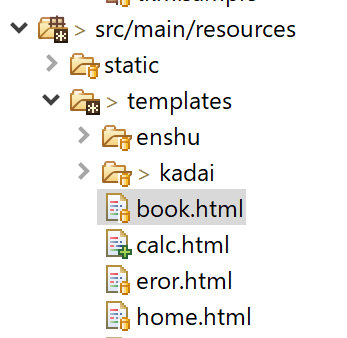
一番上にある「src/main/java .... 」の部分はフォルダ構成上下のようになっています。
- プロジェクトのフォルダがあります。

- その中に、srcというフォルダがあります。

- 同様にmainというフォルダ

- javaというフォルダ

- そして、ここからが「パッケージ」と呼ばれるフォルダになります。「com」フォルダ

- 「example」フォルダ

- 「demo」フォルダ

このようにフォルダ構成が出来上がってるのですが、これを「パッケージ」と呼び下のように表現することで、どのファイルのクラスを参照するかわかるようにしています。
Javaのプログラムでいうと「インポート文」がそれにあたります。
import con.example.demo.*;上のインポート文は「con.example.demo」パッケージにあるクラスを全てインポートするという意味です。
Controllerのみで動かす
パッケージに関して意味が分かったところで、上記で記載した「ルール」に関してお話ししたいと思います。
自動生成されたクラス「SampleWebAppApplication」よりも下のパッケージ内にコントローラーなどの読み込むクラスを作成するというルールがあります。
なので、今回作成するコントローラークラスはパッケージ「com.example.demo.controller」に作成することにします。
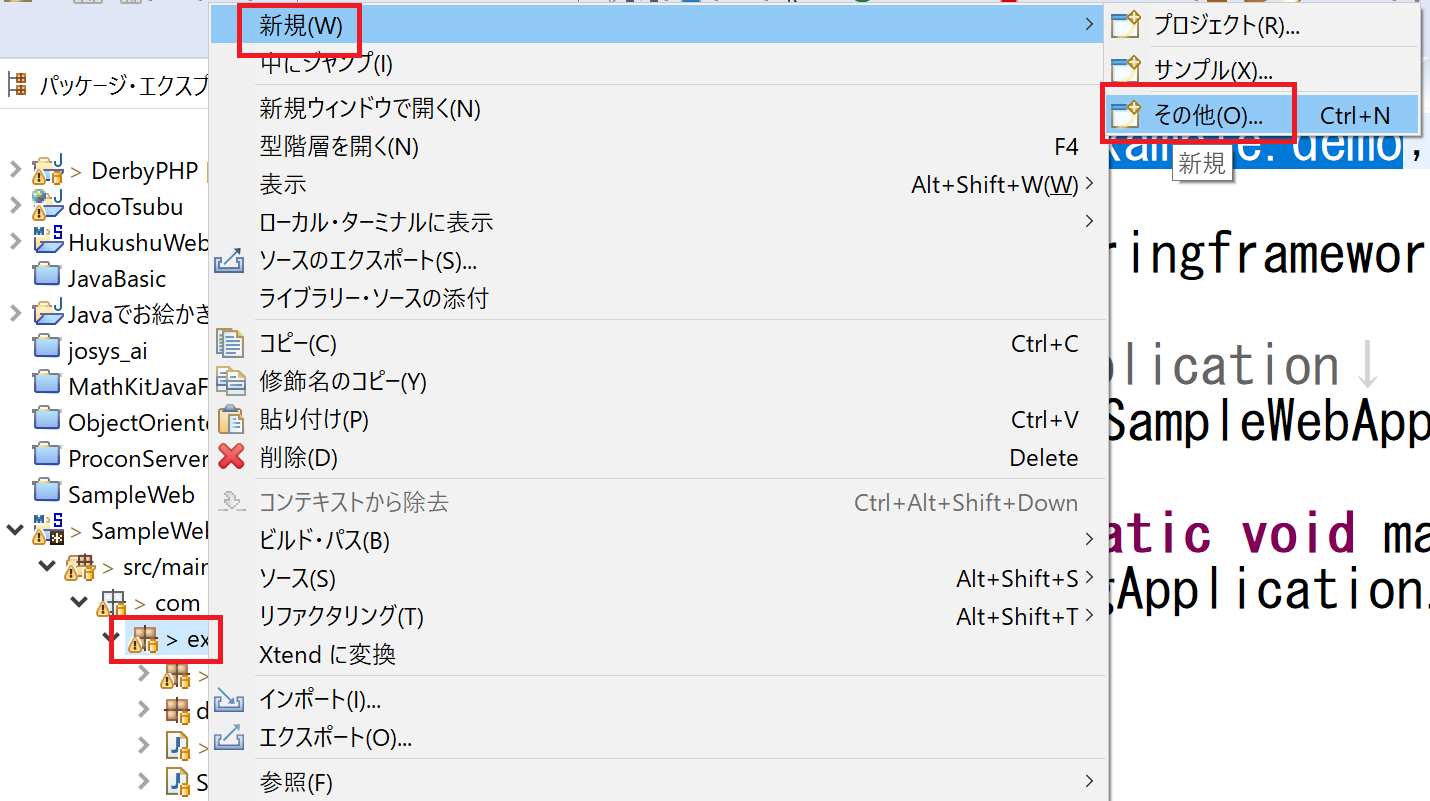
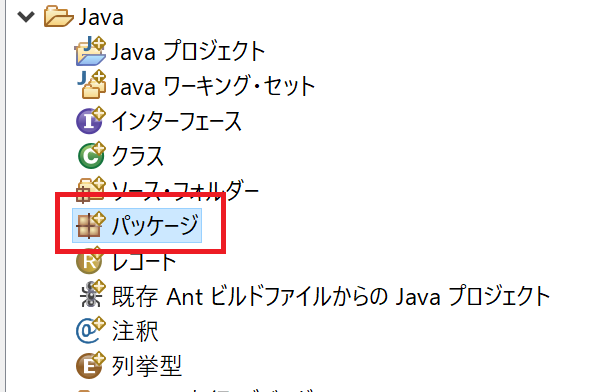
パッケージの作成方法は下のように行います。
- 作成するパッケージの親になるパッケージを右クリック※com.example.demoパッケージを右クリックしました。

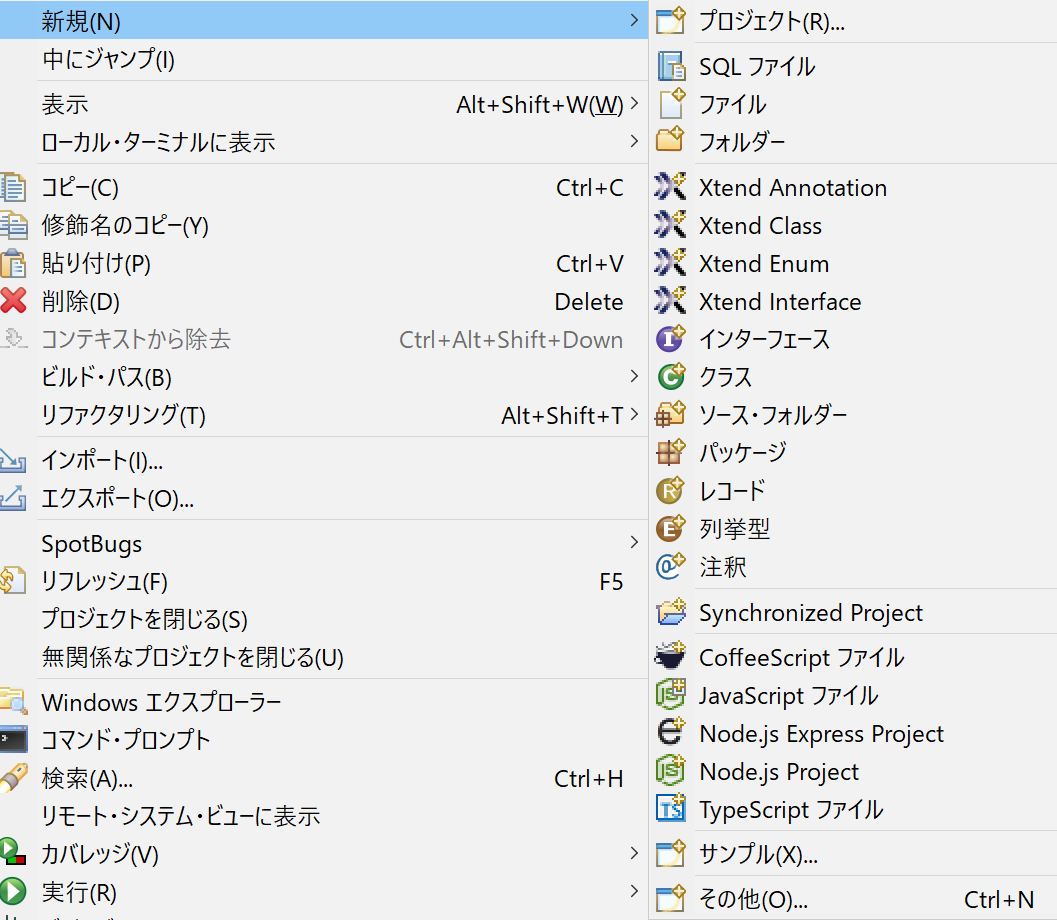
- そして、「パッケージ」という文言が見つかればよいのですが、残念ながら表示されていませんので「その他」をクリックします。すると下のようなウィンドウが開きます。

- そこでパッケージを選択してやれば作成できるというところです。
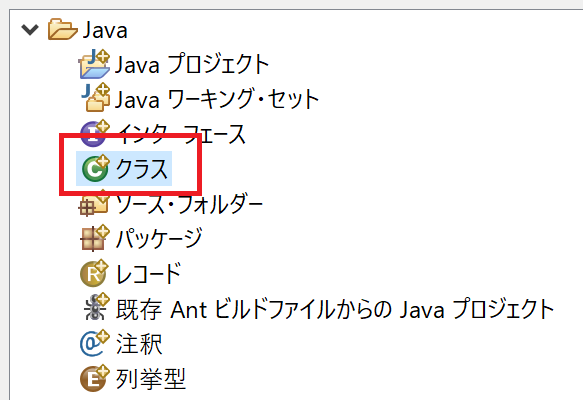
さらに、ここからクラスも作成します。手順は上と同じですが、選択するものが「クラス」になります。

そして、ここでは「HelloController」というクラスを作成します。
package com.example.demo.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class HelloController {
@RequestMapping("/")
public String index(ModelAndView mav) {
return "Hello World";
}
}<表示結果>

ここでは、HTMLの作成は必要がありません。
実は、上記の「@RequestMapping」アノテーションを付けたメソッドは返却文字列を指定した場合はHTMLになります。なので下のようにコードを変更してやると。。。
@RequestMapping("/")
public String index(ModelAndView mav) {
return "<html>"
+ "<title>Hello World</title>"
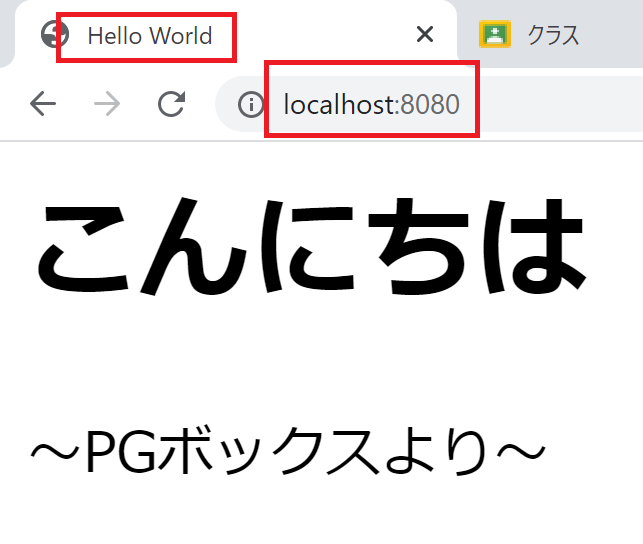
+ "<body><h1>こんにちは</h1>"
+ "<p>~PGボックスより~</p>"
+ "</body>"
+ "</html>";
}<表示結果>

このように表示できます。しかし、「もっとオシャレに!」「もっと機能的に!」ということを考えるとHTMLファイルを使用して動かした方が効率的です。
もちろん、ウェブデザイナーさんの協力を頂き、その実力を発揮してもらうならナチュラルなHTMLがベストです。JSPなどは専門外のはず。。。
View(HTML)を作成する
ウェブサーバーを起動して、ルートにあたるURL「localhost\:8080」にアクセスしたので次は、Controllerクラスを起動して、HTMLファイルを参照する形にプログラムを書き換えます。
実行動画
実装内容
そこで「Thymeleaf」というフレームワークを使用します。これはコントローラーとHTMLを橋渡しするためのフレームワークです。
具体的に見ていきましょう。まずはHTMLをみてみましょう。
<!DOCTYPE html>
<html>
<head lang="ja" xmlns="http://www.thymeleaf.org">
<meta charset="UTF-8">
<title>Sample Index Page</title>
</head>
<body>
<h1>Recommended index</h1>
<p>おススメの漫画・アニメを検索できます。</p>
</body>
</html>上のようなHTMLを作成します。この状態ではコントローラーとのやり取りがない状態です。
しかし、まずはこの状態で動かしてみます。作成したHTMLファイルは「src/main/resources/templates」フォルダの下に作成しましょう。

そして、コントローラーも書き換えます。これは、もともと返却値にString(文字列)を設定していましたが、これをModelAndViewクラスに変更しています。もちろんこれらのメソッドは、オーバーライドしているのと同じ形で、「@RequestMapping」アノテーションに紐づいています。
つまり、想定されているメソッドの返り値ということです。そんなわけで、ModelAndViewにHTMLファイルの名前「book」をセットして返却してやれば次のように動いてくれるというわけです。
- ルート「/」にアクセスする(localhost:8080)
- templateフォルダ以下の「book」というHTMLファイルを取得する
- ブラウザに表示
@RequestMapping("/")
public ModelAndView index(ModelAndView mav) {
mav.setViewName("book");
return mav;
}<実行結果>

次は、値を渡す
このように動いたところで、コントローラーから値を渡すことを考えます。

コントローラーからHTMLへ。。。
今回のJavaプログラムはサーバーサイド・プログラムなので(※クライアントでも動かすことができます。)サーバー側での処理を行うことができますが、クライアント(ブラウザ上)でのプログラムはJSとかHTMLに任せることになります。
なので、サーバーでの処理結果をクライアントに渡すにはちょっとテクニックが必要になります。
具体的には、以下の通りです。
- リクエストパラメータを使用する
- レスポンスに処理結果を埋め込む(渡す)
こんなことを言われても「???」となってしまう人は正常です。ご安心ください。
Controllerクラスを見る
具体的に下のようなコードで処理の結果を渡します。プログラムは微妙に修正しています。
<Java>
@RequestMapping("/")
public ModelAndView index(ModelAndView mav) {
mav.setViewName("book");
mav.addObject("key", 12);
return mav;
}View(HTML)をみる
<HTML>
<!DOCTYPE html>
<html>
<head lang="ja" xmlns="http://www.thymeleaf.org">
<meta charset="UTF-8">
<title>Sample Index Page</title>
</head>
<body>
<h1>Recommended index</h1>
<p>おススメの漫画・アニメを検索できます。</p>
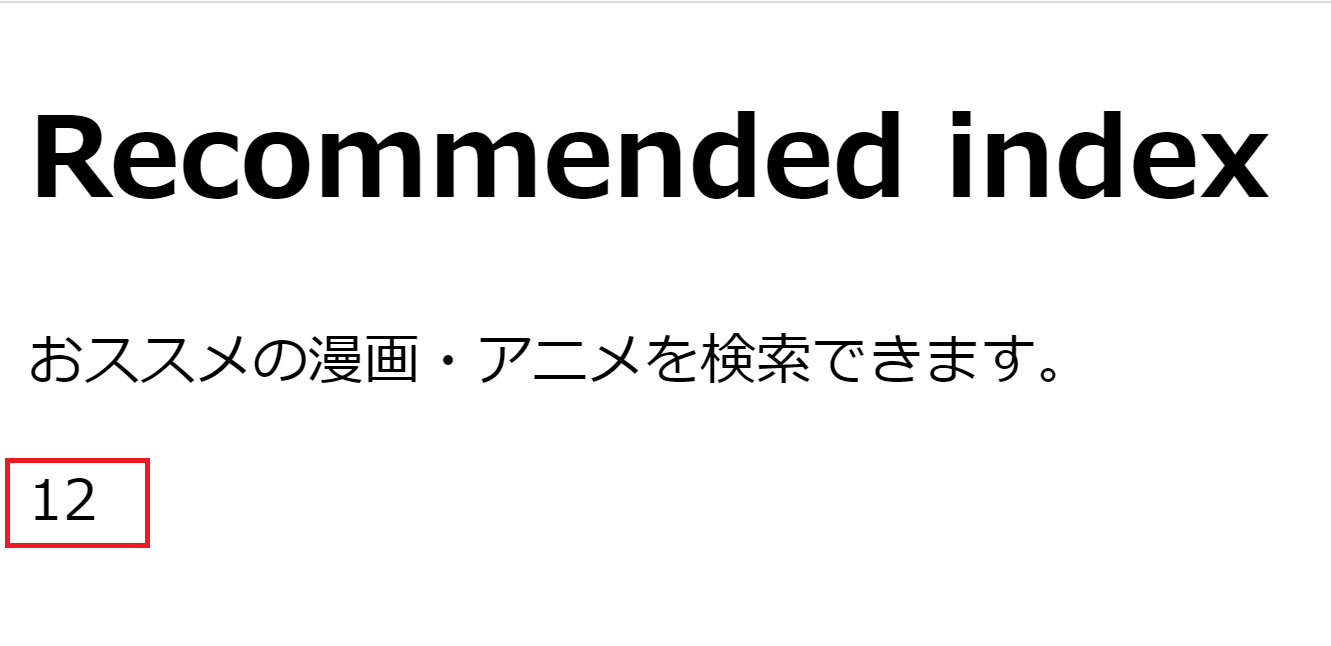
<p th:text="${key}">ここに値が入ります。</p>
</body>
</html><実行結果>

赤枠で囲った部分がJava側からHTMLへ渡した値です。
まとめ
SpringBootを使用して、画面を作成しとりあえず動かしてみました。ここまででMVCモデルの「C(Controller)」と「V(View)」がわかったと思います。
残りの「M(Model)」は?と疑問に思うかもしれません。次は、このModelに関して記述したいと思いますが、ちょっと時間がかかります。
中途半端ではありますが、とりあえずは、ここまでに致します。
でわでわ。。。