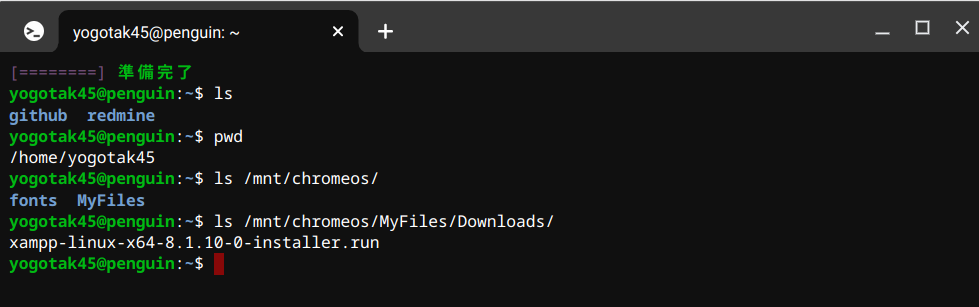
ChromeOS Flexに redminをインストール
参考サイトにのっているコマンドを実行するとできました。
使っているコマンドはにたようなものですが、インストール場所が違いうまく動かなかったようです。。。
sudo apt-get install default-libmysqlclient-dev
gem install rmagick -v '2.16.0
sudo bundle 2.0.0.pre.3 install --without development test --path vendor/bundle
サーバーの実行コマンド
cd /var/lib/redmine/
sudo bundle exec rails server webrick -e production
動いたが。。。しかし
下記のようなエラーが出ました。
Internal error
An error occurred on the page you were trying to access.
If you continue to experience problems please contact your Redmine administrator for assistance.If you are the Redmine administrator, check your log files for details about the error.
これは、ログファイルを見ると次のような原因があったようです。
Processing by WelcomeController#index as HTML
Completed 500 Internal Server Error in 41ms (ActiveRecord: 22.9ms)ActiveRecord::StatementInvalid (Mysql2::Error: Table 'redmine.settings' doesn't exist: SHOW FULL FIELDS FROM
settings):
app/models/setting.rb:231:incheck_cache' app/controllers/application_controller.rb:90:inuser_setup'
こちらのサイトを見ると下記のような解決策がありました。
下記コマンドを実行
sudo rake db:migrate RAILS_ENV="production"
変わりませんでした。。。
ActiveRecord::StatementInvalid (Mysql2::Error: Table 'redmine.settings' doesn't exist: SHOW FULL FIELDS FROM
settings):
app/models/setting.rb:231:incheck_cache' app/controllers/application_controller.rb:90:inuser_setup'
下記コマンドを実行
sudo bundle exec rake redmine:plugins:migrate RAILS_ENV="production"
変わりませんでした。。。
「ログの内容を見てみるとDB二テーブルが作成されていない」ということなので、初期データ(DBにセットする)をセットする方法を探したところ
こちらのページにありました。
cd /var/lib/redmine
bundle exec rake generate_secret_token
RAILS_ENV=production bundle exec rake db:migrate
以前実行したコマンドですが、MariaDBを起動していなかったので、データが投入されなかったと思われる。。。
きたーーーーー!!!!

失敗したケース
参考サイトはこちらです。
一応Rubyがインストールされていない場合は下記コマンドでインストールしてください。
APT 経由のインストールはBundleがうまく行かない
sudo apt-get install ruby
ズバリ、下記のコマンドを実行しますが、ウェブサーバーはインストール済み(初期インストールされているようです)なので飛ばします。
これも一応コマンドでインストール可能です。
sudo apt install apache2
そして、rubyコマンドを一度アンインストールして再度インストールします。このページを参考にしました。
実行コマンド1:sudo apt update
実行コマンド2:sudo apt install gcc make
実行コマンド3:sudo apt install libssl-dev zlib1g-devrubyのインストール
git clone --depth 1 https://github.com/rbenv/rbenv.git ~/.rbenv
# rbenv の高速化
cd ~/.rbenv && src/configure && make -C src
# .bashrc や .bash_profile 等に以下の記述を追加
#
# export PATH="$HOME/.rbenv/bin:$PATH"
# eval "$(rbenv init - bash)"
#
# source ~/.bashrc 等で再読み込み
git clone --depth 1 https://github.com/rbenv/ruby-build.git "$(rbenv root)"/plugins/ruby-build
# インストール可能な Ruby のバージョンを確認
rbenv install -l
# バージョンを指定して Ruby をインストール
# ここではバージョン 3.1.2
rbenv install 3.1.2
# バージョン切り替え
# ここではバージョン 3.1.2
rbenv global 3.1.2
# source ~/.bashrc 等で再読み込み「rbenv install -l」のところで、rbenvコマンドが使えなかったので、ディレクトリを移動して行いました。
次のようなコマンドを実行しました。
cd ~/.rbenv/bin
rbenv install -l
rbenv install 3.0.5
-
MySQLではなくMariaDBを使用しますので下記のコマンドを実行します。
sudo apt-get install mariadb-server mariadb-client -
redmineのダウンロードはこちらからtar.gzをダウンロード(redmine-5.0.4をDL)
-
tarファイルを解凍
tar -zxvf redmine-5.0.4.tar.gz redmine-5.0.4/ -
空のデータベース作成
DB起動:sudo systemctl start mariadb
mariaDBログイン:sudo mysql -u root
DB作成:create database redmine※今回はDB名を「redmine」にしました。 -
解凍したredmineのフォルダ以下にある「config」の下に「configuration.yml 」を作成する
<configuration.yml>production: email_delivery: delivery_method: :smtp smtp_settings: address: "localhost" port: 25 domain: "example.com" rmagick_font_path: /usr/share/fonts/ipa-pgothic/ipagp.ttf -
同様に「dbtabase.yml」も作成
production: adapter: mariadb database: redmine host: localhost username: root password: "" # Use "utf8" instead of "utfmb4" for MySQL prior to 5.7.7 encoding: utf8mb4他にも「development」「test」などありますが、同じ設定です。
-
bundlerのインストール
※ rubyコマンドの問題でここからうまくいきませんでした。
sudo gem install bundler
- bundlerでredmineに必要なものをインストール
sudo bundler install --without development test
ここで、以下のようなエラーがありました。対応は下記を参照ください
An error occurred while installing redcarpet (3.5.1), and Bundler cannot continue.
-
Rmagickのインストール
bundle install --without development test rmagick
-
Gemfile.local というファイルをRedmineのディレクトリに作成
bundle install の実行時にインストール(作成)されますのでGemFileをコピーして「GemFile.local」を作成 -
セッションストア秘密鍵の生成
bundle exec rake generate_secret_token
無限ループしてしまった。。。
- データベースのテーブル等の作成
RAILS_ENV=production bundle exec rake db:migrate
rbenvの補足
rubyのインストールをするときに、rbenvを使用して行う必要があった(他の方法もあるらしいが。。。)以下を参考にしました。
apt経由でのrubyインストールだとbundleがうまく動かないようです。
ブログ記載中に記述内容がとんでしまい。。。細かい部分が消えてしまいましたが、参考に見たページを記載しています。
RUBYのインストール
rbenvをインストールしてから次のコマンドを使います。
rbenv install バージョン番号
rbenv local バージョン番号
うまく行かない場合
rbenv, ruby, bundlerがうまくインストールできていない場合セットアップがうまくいきません。
上記のセットアップをちゃんと行い再度セットアップします。
つまりは、項番の8からやり直す形です。
- bundlerでredmineに必要なものをインストール
rbenvでインストール
下記コマンドを実行して動くか確認しながら行う
rbenv version
3.1.3 (set by /home/ユーザー名/.ruby-version)rbenv exec gem --version
3.3.26rbenv exec gem install bundler
Successfully installed bundler-2.3.26
Parsing documentation for bundler-2.3.26
Done installing documentation for bundler after 1 seconds
1 gem installedrbenv exec bundle --version
Bundler version 2.3.26
無限ループの原因
Unknown database adapter
mariadbfound in config/database.yml,
上のようなメッセージがありました。
これは、DB接続用のファイルdatabase.ymlの異kの部分を間違っていたためでした。具体的には「mysql2」と書くべきところが「mariadb」になっていたためです。
production:
adapter: mysql2 // ここがmariadbになっていた。。。
database: redmine
host: localhost
username: redmine
password: "my_password"秘密鍵の生成
エラーメッセージに下のような文言がh出力されます。
Missing
secret_tokenandsecret_key_basefor 'production' environment, set these values inconfig/secrets.yml
この解決策は、redmineインストールフォルダ内のconfig/フォルダ内に「secrets.yml」を作成することです。
このページを参考にしました。
シークレットキー(秘密鍵)を生成して、secrets.ymlに記述します。
生成するときは bundle exec rake secret
# Be sure to restart your server when you modify this file.
# Your secret key is used for verifying the integrity of signed cookies.
# If you change this key, all old signed cookies will become invalid!
# Make sure the secret is at least 30 characters and all random,
# no regular words or you'll be exposed to dictionary attacks.
# You can use `rake secret` to generate a secure secret key.
# Make sure the secrets in this file are kept private
# if you're sharing your code publicly.
development:
secret_key_base: 生成した値
test:
secret_key_base: 生成した値
# Do not keep production secrets in the repository,
# instead read values from the environment.
production:
secret_key_base: <%= ENV["SECRET_KEY_BASE"] %>最後にこのコマンドを実行
bundle exec rails server webrick -e production
まとめ
rubyコマンド、rbenv,、gem、bundlerがちゃんとインストールされていればうまくいくようだ。
詰まったら、各コマンド(gemなど)がインストールできていることを確認すれば良い
最後に「rails」コマンドが必要なようでした。以下のようなエラーメッセージがありました。
bundler: command not found: rails
なので次のコマンドをたたきしました。
rbenv exec gem install rails
前提としては、「rbenv」がインストールできていることです。
そして、DBのパスワード再設定方法はこちらのサイトを参考にしました。
DBのユーザー名とパスワードの変更も忘れないようにします。(database.ymlの修正)