イントロダクション
ノンプログラマが、文章でRPGを作成できるアプリケーションテキストRPGを作成しています。
現段階では一通り動くようになったので、いろんなストーリーを作成してプログラムが問題なく動くことを確認するためのテストを行う工程に入りました。
そのため次のことを行おうと考えております。
Githubから実行可能ファイルをダウンロードできるようにする。
Github Actions
作成したテキストRPGはMavenでビルドする形をとっています。なのでPOMファイルを使用してビルドする形ですが、これをGithubActionsで起動できるように設定したいところです。
操作手順
GithubActionsを使用してMavenビルドするワークフローを設定して、GithubPackagesに公開します。
-
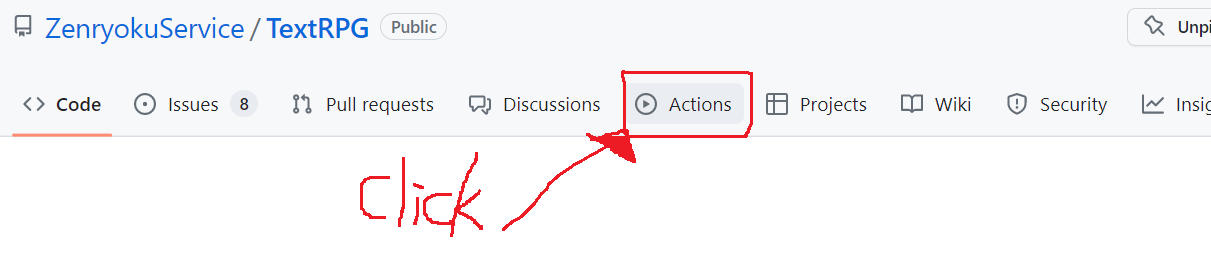
GithubActionsは下の部分をクリックするとアクセスできます。

-
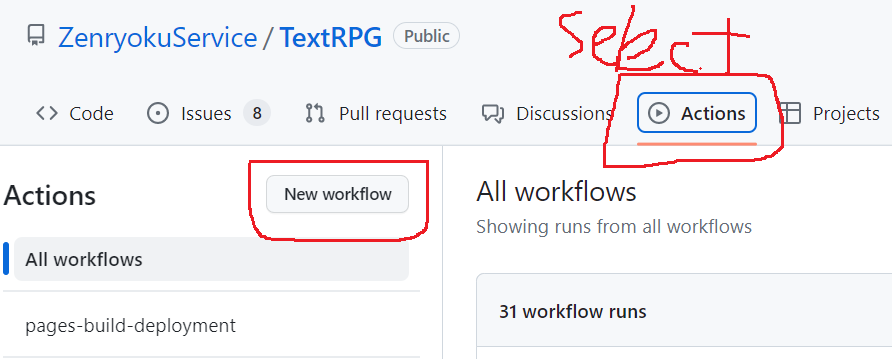
ワークフローの作成

-
推奨されているものを選択しました。

-
ビルドを行う設定をYMLファイルで行い、コミットします。※デフォルト設定でよい

YMLファイルについて
参考にしたのは、さくらインターネットさんのサイトです。
そして、詳細を記述しているのはGithubのドキュメントです。
各項目の意味
今回作成したYMLファイル。「#」でコメントを記述します。
英語の部分は自動生成されたもので、日本語のものは自分が記述したものです。「name」「on」「jobs」が主要な項目のようです。
# This workflow will build a package using Maven and then publish it to GitHub packages when a release is created
# For more information see: https://github.com/actions/setup-java/blob/main/docs/advanced-usage.md#apache-maven-with-a-settings-path
# テストの実施は設定していない。今後必要になったら実施するように編集する必要がある。
# 【注意するポイント】
# PUSHしたときにビルドが走る。改修などは別ブランチを切ってやるようにする。
name: TextRPG Ver0.8
on:
release:
types: [created]
jobs:
build:
runs-on: ubuntu-latest
permissions:
contents: read
packages: write
steps:
- uses: actions/checkout@v3
- name: Set up JDK 11
uses: actions/setup-java@v3
with:
java-version: '11'
distribution: 'temurin'
server-id: github # Value of the distributionManagement/repository/id field of the pom.xml
settings-path: ${{ github.workspace }} # location for the settings.xml file
- name: Build with Maven
run: mvn -B package --file pom.xml
- name: Publish to GitHub Packages Apache Maven
run: mvn deploy -s $GITHUB_WORKSPACE/settings.xml
env:
GITHUB_TOKEN: ${{ github.token }}GitHub アクションのワークフロー構文
Githubのドキュメントを参考にしています。
- 「YAML を Y 分で学ぶ」も参考にするとよいらしいです。
- ワークフロー ファイルは、.github/workflowsリポジトリのディレクトリに保存する必要があります。
name
ワークフローの名前。GitHub は、ワークフローの名前をリポジトリの [アクション] タブに表示します。を省略した場合name、GitHub はそれをリポジトリのルートからの相対ワークフロー ファイル パスに設定します。
run-name
ワークフローから生成されたワークフロー実行の名前。GitHub は、リポジトリの [アクション] タブのワークフロー実行のリストにワークフロー実行名を表示します。が省略されているか空白のみの場合run-name、実行名はワークフロー実行のイベント固有の情報に設定されます。たとえば、pushまたはpull_requestイベントによってトリガーされるワークフローの場合、コミット メッセージとして設定されます。
記述例
run-name: Deploy to ${{ inputs.deploy_target }} by @${{ github.actor }}
githubこの値には式を含めることができ、およびコンテキストを参照できますinputs。
on
ワークフローを自動的にトリガーするには、 を使用してonワークフローを実行できるイベントを定義します。使用可能なイベントのリストについては、「ワークフローをトリガーするイベント」を参照してください。
ワークフローをトリガーできる単一または複数のイベントを定義したり、タイム スケジュールを設定したりできます。特定のファイル、タグ、またはブランチの変更に対してのみワークフローの実行を制限することもできます。これらのオプションについては、次のセクションで説明します。
たとえば、次のワークフローは、pull_requestプル リクエスト ターゲティングのイベントが発生するたびに実行されます。
main( refs/heads/main)という名前のブランチ
mona/octocat( refs/heads/mona/octocat)という名前のブランチ
( )releases/のように名前が で始まるブランチreleases/10refs/heads/releases/10
指定のブランチを除くこともできるようです。
on:
pull_request:
# Sequence of patterns matched against refs/heads
branches:
- main
- 'mona/octocat'
- 'releases/**'MavenでJAR出力
POMファイルに以下の部分を追加する
<build>
<plugins>
<!-- 実行可能jarファイル用のプラグイン -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-assembly-plugin</artifactId>
<version>3.4.2</version>
<configuration>
<finalName>test</finalName>
<descriptorRefs>
<!-- 依存するリソースをすべてjarに同梱する -->
<descriptorRef>jar-with-dependencies</descriptorRef>
</descriptorRefs>
<archive>
<manifest>
<!-- 起動するメインメソッドを指定する -->
<mainClass>jp.zenryoku.rpg.TextRpgMain</mainClass>
</manifest>
</archive>
</configuration>
<executions>
<execution>
<!-- idタグは任意の文字列であれば何でもよい -->
<id>make-assembly</id>
<phase>package</phase>
<goals>
<goal>single</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>これで、以下の手順を実行するとJARファイルが出力される。
-
IntelliJ IDEA で Maven プロジェクトを開きます (ファイル → 開く)。
-
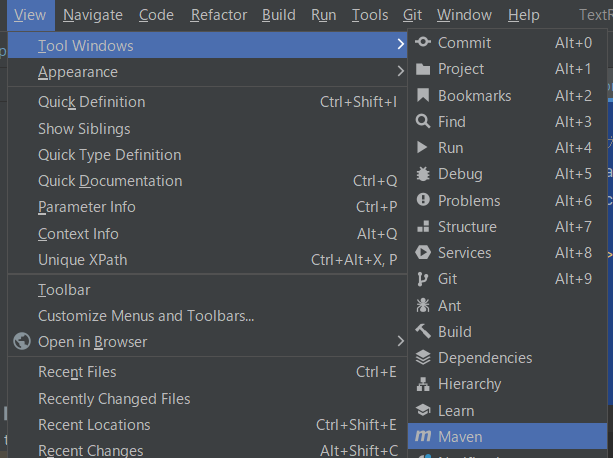
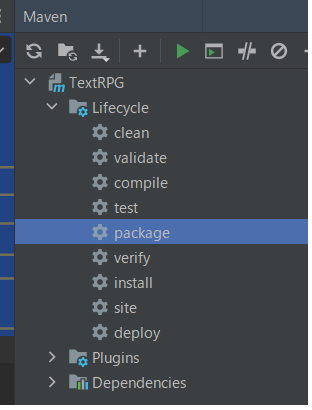
View → Tool Windows → Mavenに移動して、Maven ツール ウィンドウが表示されていることを確認します。

-
ツリーでプロジェクトを展開し、ライフサイクルを展開して、パッケージをダブルクリックします。

-
IntelliJ が Mavenpackageフェーズを実行し、下の別のウィンドウに出力が表示されます。
-
JAR ファイルはtarget/your-app-1.0.jar!で入手できます。
出力されJARファイルは2種類ありますが、「jar-with-dependencies」が付いているほうが実行可能jarファイルです。