イントロダクション
前回はJavaFXでのハローワールドのプログラムを眺めてみました。くどいようですが、以下の手順を繰り返していきます。
- とりあえずコードを書く
- 自分で動かしてみる
- 書いた内容を適度に理解
そして、作成したプログラムをカスタムしながらプログラムをどんどん成長(?)させていきます。
四則計算をする
四則計算=「足し算、引き算、掛け算、割り算」をやります。修正する部分は「myFirstProgram」メソッドです。修正前のソースを下に示します。
<修正前>
/**
* JavaFX版のハローワールド実装用のメソッドになります。
* @return 画面に出力する文字列
*/
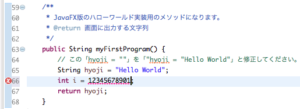
public String myFirstProgram() {
// この「hyoji = ""」を「"hyoji = "Hello World"」と修正してください。
String hyoji = "Hello World";
return hyoji;
}
とりあえず、四則計算を行うためには「文字」では計算できません。
ここでJavaのルール
// 文字列の書き方
String moji = "ab12@$#";
// 数値(整数)の書き方
int suji = 123;
// 数値(小数点)
double shosu = 12.3;
// 大きい数値
long ookii = 12345678901L;
ルールというよりも「データ型」と呼ぶのが一般的です。わかりやすいだろうと思いこのように記載しました。ちなみに「int」型で「12345678901」を代入するとビルドエラーになります。

int型の値が取れる大きさを超えてしまうためです。この部分は2進数を勉強することになるので後日。。。
計算するための入力部を作る
JavaFXでの実装なので計算するための入力する場所が必要です。ここでは「テキストフィールド」を使用して計算用入力コンポーンネントを作成します。
<出来上がりのイメージ>

<テキストフィールドの作り方>
とりあえずコードを書く
public void start(Stage primaryStage) throws Exception {
// Stageの設定
primaryStage.setHeight(VIEW_HEIGHT);
primaryStage.setWidth(VIEW_WIDTH);
// ラベルの設定
Label label = new Label();
// ハローワールドを出力する
label.setText(myFirstProgram());
label.setFont(new Font("RobotRegular", 24));
// ペインの作成
Group root = new Group();
root.getChildren().add(label);
// 1個目の数値、テキストフィールド
TextField text1 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
// 計算式のラベル
Label ope = new Label("+");
// 2個目の数値、テキストフィールド
TextField text2 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
root.getChildren().add(text1);
root.getChildren().add(ope);
root.getChildren().add(text2);
// シーンの作成
Scene scene = new Scene(root, VIEW_WIDTH, VIEW_HEIGHT);
primaryStage.setScene(scene);
primaryStage.show();
}
これで表示してみます。

テキストフィールドが1こあるだけです。これは、想定していた結果と違います。
なので、どこかしらに不適切な処理があるということです。
デバックのポイント
- 予想→仮説を立てる
- その仮説を検証・実証する
何やら難しい言葉を使いましたが、早い話が「多分こーなってるから、こーすればなおるんぢゃね?」と試してみることです。
うまくいかない原因を考える
<ポイント>
- コードからコンポーネント(ラベルなど)が追加されてはいるようだ。。。
- 表示した結果、ちょっと重なっているのかも?と予想する。
<仮説>
コンポーネントが重なって表示されているので1つしかないように見える。なのでコンポーネントの位置をずらして表示してみる。
ちょっと調べてみると、こんなサイトにたどり着きました。

ここをみるとコンポーネントを並べるのに「HBox」クラスを使用しているので真似してみます。細かい使い方はJavaDoc(HBox)をみます。JavaDocはリリースされている全てのクラスの説明があるので読めるようになると「Javaは使えるようになった」と言って過言ではありません。
ちなみに、HBoxは横にレイアウトするクラスのようです。なので「縦のクラス」もあるだろうと思い、探してみました。こんなサイトがあり、そこに
「VBoxクラス」というものがあるようです。じゃ使ってみようと思います。
<レイアウトのイメージ>
- HBox

- VBox

実行結果は下のような感じになりました。

- VBoxで縦に、「Hello World」と「テキストフィールドの塊」を並べた。
- HBoxで横に「テキストフィールド」と「+」「テキストフィールド」を並べた。
<ソース>
public void start(Stage primaryStage) throws Exception {
// Stageの設定
primaryStage.setHeight(VIEW_HEIGHT);
primaryStage.setWidth(VIEW_WIDTH);
// レイアウトたて
VBox vBox = new VBox(5);
// レイアウト横
HBox hBox = new HBox(8);
// ラベルの設定
Label label = new Label();
// ハローワールドを出力する
label.setText(myFirstProgram());
label.setFont(new Font("RobotRegular", 24));
vBox.getChildren().add(label);
// 1個目の数値、テキストフィールド
TextField text1 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
hBox.getChildren().add(text1);
// 計算式のラベル
Label ope = new Label("+");
hBox.getChildren().add(ope);
// 2個目の数値、テキストフィールド
TextField text2 = new TextField();
text1.setPrefColumnCount(3);
text1.setAlignment(Pos.BASELINE_CENTER);
hBox.getChildren().add(text2);
// 縦のレイアウトに追加する
vBox.getChildren().add(hBox);
// ペインの作成
Group root = new Group();
root.getChildren().add(vBox);
// シーンの作成
Scene scene = new Scene(root, VIEW_WIDTH, VIEW_HEIGHT);
primaryStage.setScene(scene);
primaryStage.show();
}
あ、「=」つけてない。。。じゃ、ここは。。。
クイズです。
上のものに「=」と答えを表示する領域を追加して「入力1」+「入力2」の計算結果を表示するプログラムを書いてください。
<ヒント>
ここまでのソースをGITにアップしておきます。
クイズの答え
同じページに書くのもアレなんでこちらにあります。
でわでわ。。。
