イントロダクション
「じゃんけんゲームVer1.0」のリリースに向けて作業中です。その作業でやらなくてはならない項目が以下のようになります。
ちなみに、はじめてJavaをやろうという方は、メニューの「JavaFX」リンクをクリックするとはじめての方向けの記事があります。
開けない場合は、記事の下にリンクを用意してあるのでそちらからどうぞ。
-
- プロジェクトサイトの作成
-
- 目標達成PrjectにじゃんけんゲームPrjectをぶら下げる(目標達成のサンプルとしての位置付け)
- 目標達成のフロー図を作成する(サンプルでじゃんけんゲームを表示)
- 目標達成のフロー図を入力して表示できるようにする(余裕があれば。。。)
-
- ソースの解説と実装手順
- プログラミング初心者にもわかりやすいように、表示しているコンポーネントとソースコードを比較しながらプログラムの内容を説明する
- また、拡張(独自実装)する時の例を示しそれがどのように変わったのかサンプルを示す。
-
- 要件定義と画面設計書の作成
- 作成したゲームの画像と各部品の処理内容、どのように動くのか?を定義する
画面設計をする
画面一覧
画面は以下のように使用する画面の数が4つあります、うち1つはアニメーションを使用するので、動画を載せておきます。
タイトル画面仕様

- タイトル画面のクラス: BasicView.java(Gitへのリンク)
-
- タイトル文言を表示する
- 「じゃん」を青色のテキストで表示
- 「けん」を黄色のテキストで表示
- 「ぽん」を赤色のテキストで表示
- 「スタート」をボタンを表示
- 「スタート」ボタンを押下すると「TestingView」を表示する
<実装部分>
/** コンストラクタ */
public BasicView() {
// 縦のレイアウト
VBox layout = new VBox(300);
layout.setAlignment(Pos.CENTER);
// タイトル文言
layout.getChildren().add(this.getTitleNode());
// スタートボタン
Button start = new Button("スタート");
start.setOnAction(event -> setCenter(new TestingView()));
layout.getChildren().add(start);
// 画面に登録
Group gp = new Group(layout);
setCenter(gp);
}
「縦のレイアウト」
縦のレイアウトにはVBoxクラスを使用します。イメージとしては下のようになります。ソース的にはこんな感じです。
VBox layout = new VBox();
layout.getChildren().add(new Button("1番目に追加したコンポーネント"));
layout.getChildren().add(new Button("2番目に追加したコンポーネント"));
・
・
・
じゃんけん開始画面
 スペリミス有り(笑)
スペリミス有り(笑)
- じゃんけんゲームの開始クラス: TestingView.java
-
1. 「Ready?」の文言をラベルで表示する。2. 「勝負!」のボタンを表示する。-- ボタンを押下した時に以下の表示する。-- ・自分の手のアニメーション。-- ・CPUの手のアニメーション。
「Ready?」の文言をラベルで表示する。
<実装部分>

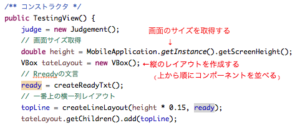
<ソース1: コンストラクタ>
judge = new Judgement(); // 画面サイズ取得 double height = MobileApplication.getInstance().getScreenHeight(); VBox tateLayout = new VBox(); // Rreadyの文言 ready = createReadyTxt(); // 一番上の横一列レイアウト topLine = createLineLayout(height * 0.15, ready); tateLayout.getChildren().add(topLine);
<ソース2: createReadyTxt()>
/**
* 画面上部に表示する「Ready?」のテキストを作成する。
*
* @return 「Ready?」のテキスト
*/
private Text createReadyTxt() {
Text txt = new Text();
txt.setText("RxEADY?");
txt.setFont(new Font(45));
txt.setTextAlignment(TextAlignment.CENTER);
return txt;
}
赤い字は間違って入力している部分です(「バグ」と呼ばれます)、このメソッドではラベル(Textクラス)を使用して表示する文言を作成しています。(中央寄せ)
<ソース3: createLineLayout()>
/**
* 1行文の横レイアウトを作成し、コンポーネントを追加します。
*
* @param size 1行文の縦幅
* @param txt 追加のコンポーネント
* @return HBox 作成したレイアウト
*/
private HBox createLineLayout(double size, Text txt) {
HBox layout = new HBox();
layout.setAlignment(Pos.CENTER);
layout.setMinHeight(size);
layout.getChildren().add(txt);
return layout;
}
「横のレイアウト」
HBoxを使用してコンポーネントを横に並べます。わかりやすい例としてはボタンが3つ並んでいるアニメーションの画面です。
<ソース>
// ボタンを表示するための横一列レイアウト bottomLine = createLineLayout(height * 0.20, goo, chi, pa);
追加したコンポーネントを横に並べます。
次回はアニメーション部分について記載します。イメージは下のような感じです。
<じゃんけんゲームのアニメーション
timer = new AnimationTimer() {
@Override
public void handle(long time) {
if (i % 50 == 0 && c < 3) {
ready.setText(judge.getJanKenPon(c));
c++;
}
if (c >= 2 && judge.getUserTe() != -1) {
judge.setFirstOut(false);
}
if (c >= 3) {
timer.stop();
rotateTransition.stop();
rotateTransition2.stop();
judge.setFinish(true);
}
i++;
}
でわでわ。。。
