今回は、自分のPC上でAngularJSの開発環境を作成します。今までは、単純にレンタルサーバーで色々やっていたのですが、でバックに時間がかかりそうなので、ローカルで開発するようにしようと考えた次第です。
Node.jsインストール
こちらのサイトを参考にしました、ぶっちゃけ以下の手順でいけます。Macの場合です。
- このサイトからNode.jsをインストール
- npmコマンドが使えるかどうか
npm -vコマンドを叩いて確認(バージョン情報が表示されること) npm install -g http-serverとコマンドを叩いてインストール- ウェブ・サーバーのルートディレクトリに移動して
http-serverとコマンドを叩くと起動する
アクセスするURLはhttp://localhost:8080/表示するhtmlファイルのようにブラウザに入力します。
自分の場合は下のように入力しました。
http://localhost:8080/bootstrapTheme.html

ちょっと簡単でしたが、こんな感じです。
詳細はGitに書いてありました。起動したときに、デフォルトでキャッシュするようになっているので改修など行ったときに変更が反映されません。
こんなときはhttp-server -c-1で起動してやるとキャッシュしないようにできるようです。
しかし、自分のローカルサーバーではうまくいかず。。。シークレットウィンドウを立ち上げてやっています。。。
ローカルサーバーの意義
レンタルサーバーなどでAgularJSなどを使用する場合は、デバックなどに時間が取られるので公開できる状態にするためにはテストなどが必要なので、ローカル(自分のPC)でテスト(起動確認)を行うたいときがあります。
AngularJSの場合
このフレームワークを使用すると楽なのですが、画面遷移などを行うときにはURLでファイルにアクセスするのでChromeなどのブラウザではセキュリティが働きファイルに直接アクセスできません。
URLとファイルパスの違い
URLはディレクトリと結びついていますが、必ずしもディレクトリ構造をそのまま表示しなくても良いのです。
具体的には以下のようになります。
<サーバーのドキュメントルート>
レンタルサーバーなどで自分がアクセスできる初めのディレクトリ(フォルダ)のことを言います。
上のhttp-serverコマンドで起動した時はこのディレクトリがコマンドを実行したディレクトリになります。
うんちく的な。。。
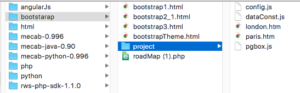
サーバーディレクトリ構造
例えば自分の使用するディレクトリ構成は下のようになっています。

今回表示したHTMLが「bootstrapTheme.html」なのでターミナルを開き、このディレクトリに移動してからhttp-serverコマンドを叩きます。
するとhttp://localhost:8080/bootstrapTheme.htmlとブラウザのURL部分に入力した場合は上のような画面が表示されます。そしてprojectフォルダ以下にあるファイルを参照したい場合は下のようになります。
http://localhost:8080/project/XXXX.html
そして、AngularJSの設定モジュールでlondon.htmファイルを下のように指定していますので、projectフォルダの下にlondon.htmファイルがないと表示できません。
しかし、.when("/it"), の部分で指定しているURLが来たときにはtemplateUrlで指定しているファイルを参照するというような指定方法が可能になります。
→ウェブサーバーが動いて、ファイルを表示しているのでウェブサーバーに下のように指定してやると、そのように動く、機構が「AngularJS」にはあるということです。
このようなところは使用するフレームワーク(自作のものでもできます)に依存するので「こーなんです!」と言い切ることができません。。。
エラー解消できず
しかし、ローカルサーバーを立てても自分の場合は解決しなかったので。こちらのサイトを参考にコマンドからChromeを起動するようにしました。。。。
でわでわ。。。
app.config(function($routeProvider) {
$routeProvider
.when("/it", {
template: "Template Test
"
// templateUrl : "main.htm"
})
.when("./london", {
templateUrl : "./project/london.htm",
controller : "londonCtrl"
})
.when("/paris", {
templateUrl : "./pages/paris.htm",
controller : "parisCtrl"
});
});