WordPressにログイン機能を追加して自サイトでのWebサービスを作成しようと考えています。
しかしながら、WordPressの中身に関してほぼ理解していないので調べようと思いました。
WordPress解析
現段階でわかっているのは以下のようなことです。1. 「テーマ」でブログ表示アプリケーションが動いている
- テーマフォルダ内のindex.phpがメイン処理を行う
- phpはHTMLを出力する
- DBはMySQLを使用している
これ以外はわかっていません。
どこから着手?
まずはメイン処理のindex.phpから解析していきます、使用しているのはtwentyseventeenというテーマです。なので以下のフォルダにあるindex.phpを眺めます。フルパスです。
/wp-content/themes/twentyseventeen/index.php
ヘッダ部分の解析
このメソッドで、ヘッダー部分のphpを読み込みます。調査で参照するサイトはWordPressのサイトです。
説明書きには以下のような内容が記載されていました。
現在のテーマディレクトリの header.php テンプレートファイルを読み込みます。名前(name)を指定すると、指定したヘッダー header-{name}.php を読み込みます。
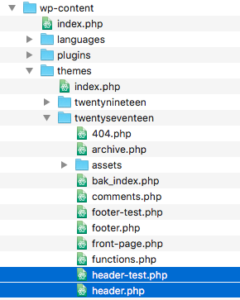
つまり、下のようにファイルを配置した時に、get_header()というコードは「header.php」を読み込みます。
そして、get_header('test')というコードは「header-test.php」を読み込みます。

実際のコード(header.php)
/**
* The main template file
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
get_header('test'); ?>
これはindex.phpの初めの部分で、ヘッダー(header.php)を表示する処理です。
そして、以下のコード(HTML)が続きます。
<div class="wrap">
<?php if ( is_home() /*&& ! is_front_page()*/ ) : ?>
<header class="page-header">
<h1 class="page-title"><?php single_post_title(); ?></h1>
</header>
<?php else : ?>
<header class="page-header">
<h2 class="page-title"><?php _e( 'Posts', 'twentyseventeen' ); ?></h2>
</header>
<?php endif; ?>
このコードは、画面(HTML)のヘッダ<header>部分を出力する処理が混ざったPHPコードで、HTML文書の中(間)にPHPでの処理結果をHTMLとして出力します。
上のコードのif〜esle〜endifの部分は各条件に合う部分をHTMLに出力します。
画面のメインコンテンツ部の解析
そして画面(HTML)のメイン部分を出力するのが下のコードです。
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
if ( have_posts() ) :
/* Start the Loop */
while ( have_posts() ) : the_post();
/*
* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'template-parts/post/content', get_post_format() );
endwhile;
the_posts_pagination( array(
'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>',
'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>',
) );
else :
get_template_part( 'template-parts/post/content', 'none' );
endif;
?>
</main><!-- #main -->
</div><!-- #primary -->
そして、曲者になるコードがget_template_partとget_post_formatです。
get_template_part
参考サイトには下のような説明があります。
テンプレートパーツ(ヘッダー、サイドバー、フッターを除きます)をテンプレートへ読み込みます。これにより、テーマがコードのセクションを再利用すること、また子テーマが親テーマのセクションを置き換えることが容易になります。
テーマの $slug で指定したテンプレートパーツをインクルードします。$name が指定された場合は、そのパーツの個別版をインクルードします。テーマに {$slug}.php ファイルがなければ何もインクルードしません。
$name パラメータの値は、例えばファイル "{slug}-special.php" をインクルードしたければ "special" にします。
上で呼ばれている処理は以下のような形で呼ばれています。
get_template_part( $slug, $name );
なので、上の説明にある以下の部分がこのコードの説明部分になります。
テーマの $slug で指定したテンプレートパーツをインクルードします。$name が指定された場合は、そのパーツの個別版をインクルードします。テーマに {$slug}.php ファイルがなければ何もインクルードしません。
$name パラメータの値は、例えばファイル "{slug}-special.php" をインクルードしたければ "special" にします。
呼び出し部分はget_template_part( 'template-parts/post/content', get_post_format() );
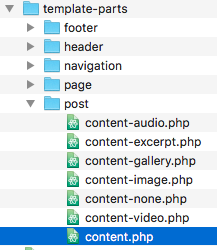
そして、テーマフォルダ(template-parts/post/content)を見てみると。。。

content.phpというファイルがあります。これが読み込まれているであろう。と目星をつけます。
※はっきりさせるときはこのファイルの中身を見ます。が、これは実装する時に眺めようかと思います。(あてになりませんが(笑))
そして、get_post_format()の部分ですが、これも参考サイトを参照します。
投稿記事の投稿フォーマットを返します。 これは通常ループ内で呼び出されますが、投稿IDが提供されていれば、どこでも使うことができます。
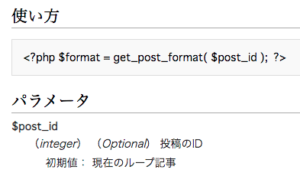
ちなみに、上のこーどでは引数がありませんので、さらに下のある説明

のように引数なし=初期値 →「現在のループ記事」つまりは、「the_post」などで取得できる記事の投稿フォーマットということになります。
フォーマットの種類は以下の通り。
aside chat gallery link image quote status video audio
ちょっと長くなったのでここら辺で失礼いたします。
でわでわ。。。
