WordPressでのプラグインを作成していきます。
前回は、ダッシュボードに、プラグインのメニューを追加するところを実装しました。
プラグイン画面の作成
前回までの作成状態では下のようにindex.phpファイルが1つあるだけです。

そして、コードは以下のように変更します。これは今まで、文字列を表示するだけだった処理を、manage.phpを読み込むように修正したものです。
// 表示する内容
function helloCustomQuestionary() {
require_once(plugin_dir_path( __FILE__ ) . '/manage.php');
}
// ダッシュボードに追加するための関数
function addCustomQuestionary() {
// ダッシュボードにこの表示が出るように追加する
//wp_add_dashboard_widget( 'my_dashboard_widget', 'Featured Dashboard Page', 'helloCustomQuestionary' );
add_menu_page( 'Test Plugin', 'CustomQuestionary', 'manage_options' , 'test-plugin' , 'helloCustomQuestionary' );
}
// 管理メニューを表示した時に
//add_action('wp_dashboard_setup', 'addCustomQuestionary');
add_action('admin_menu', 'addCustomQuestionary' );
do_action( 'addCustomQuestionary' );
こうすることで、プラグインのphpファイルとプラグインの画面部分を分けて書くことができ、修正する時には、どのファイルを修正すれば良いかすぐにわかるというわけです。
ポイント
require_once(plugin_dir_path( __FILE__ ) . '/manage.php');
このコードではrequire_once(plugin_dir_path( __FILE__ ) とパスを作成しています。これをやらないとパスが正しく読み込めないようです。つまり相対パス(./XXX)ではファイルがちゃんと読めませんでした。フォルダ構成は下のようになっています。

## 実装結果
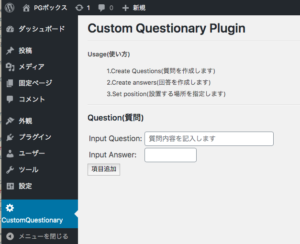
実装の結果下のような画面ができました。

これは、下のようにmanage.phpを作成しています。というかほぼHTMLです、
<?php
?>
<h1>Custom Questionary Plugin</h1>
<hr>
<dl>
<dt><h4>Usage(使い方)</h4></dt>
<dd>1.Create Questions(質問を作成します)</dd>
<dd>2.Create answers(回答を作成します)</dd>
<dd>3.Set position(設置する場所を指定します)</dd>
</dl>
<hr>
<h3>Question(質問)</h3>
<table id="questionTable">
<tr>
<td>
<font size="3">Input Question: </font>
</td>
<td>
<input type="text" maxlength="30" size="35" placeholder="質問内容を記入します"/>
</td>
</tr>
<tr>
<td>
<font size="3">Input Answer: </font>
</td>
<td>
<input type="text" maxlength="12" size="12"/>
</td>
</tr>
</table>
<button type="button" onclick="addRow()">項目追加</button>
<script>
function addRow() {
let table = document.getElementById("questionTable");
let row = table.insertRow(table.rows.length);
let col1 = row.insertCell(0);
let col2 = row.insertCell(1);
col1.innerHTML = '<font size="3">Input Answer: </font>';
col2.innerHTML = '<input type="text" maxlength="12" size="12"/>';
}
</script>
でわでわ。。。
### 関連ページ
1. [WordPress プラグイン作成〜DBを使用する〜](https://zenryokuservice.com/wp/2020/01/18/wordpress-%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3%e4%bd%9c%e6%88%90%e3%80%9cdb%e3%82%92%e4%bd%bf%e7%94%a8%e3%81%99%e3%82%8b%e3%80%9c/)
1. [PHP PDO 〜MySQLにアクセスする〜](https://zenryokuservice.com/wp/2019/07/11/php-pdo-%e3%80%9cmysql%e3%81%ab%e3%82%a2%e3%82%af%e3%82%bb%e3%82%b9%e3%81%99%e3%82%8b%e3%80%9c/)
1. [PHP Ajax 〜DBに登録したデータを受信する〜](https://zenryokuservice.com/wp/2019/07/13/php-ajax-%e3%80%9cdb%e3%81%ab%e7%99%bb%e9%8c%b2%e3%81%97%e3%81%9f%e3%83%87%e3%83%bc%e3%82%bf%e3%82%92%e5%8f%97%e4%bf%a1%e3%81%99%e3%82%8b%e3%80%9c/)
1. [Google Maps API PHP連携 〜マップ情報をDBに登録する〜](https://zenryokuservice.com/wp/2019/07/14/google-maps-api-php%e9%80%a3%e6%90%ba-%e3%80%9c%e3%83%9e%e3%83%83%e3%83%97%e6%83%85%e5%a0%b1%e3%82%92db%e3%81%ab%e7%99%bb%e9%8c%b2%e3%81%99%e3%82%8b%e3%80%9c/)
1. [PHP Image File 〜iPhoneやAndroidでの画像送受信の問題〜](https://zenryokuservice.com/wp/2019/08/13/php-image-file-%e3%80%9ciphone%e3%82%84android%e3%81%a7%e3%81%ae%e7%94%bb%e5%83%8f%e9%80%81%e5%8f%97%e4%bf%a1%e3%81%ae%e5%95%8f%e9%a1%8c%e3%80%9c/)
1. [AngularJS Routing 〜PHPをWeb APIにする〜](https://zenryokuservice.com/wp/2019/11/14/angularjs-routing-%e3%80%9cphp%e3%82%92web-api%e3%81%ab%e3%81%99%e3%82%8b%e3%80%9c/)
1. [WordPress PHPカスタム〜根本的に見た目を変える〜](https://zenryokuservice.com/wp/2019/12/13/wordpress-php%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e3%80%9c%e6%a0%b9%e6%9c%ac%e7%9a%84%e3%81%ab%e8%a6%8b%e3%81%9f%e7%9b%ae%e3%82%92%e5%a4%89%e3%81%88%e3%82%8b%e3%80%9c/)
1. [WordPress PHPカスタム〜根本的に見た目を変える2〜](https://zenryokuservice.com/wp/2019/12/16/wordpress-php%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e3%80%9c%e6%a0%b9%e6%9c%ac%e7%9a%84%e3%81%ab%e8%a6%8b%e3%81%9f%e7%9b%ae%e3%82%92%e5%a4%89%e3%81%88%e3%82%8b2%e3%80%9c/)
1. [Eclipse PHPプラグイン 〜ElipseでWordPress環境を構築〜](https://zenryokuservice.com/wp/2019/12/31/eclipse-php%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3-%e3%80%9celipse%e3%81%a7wordpress%e7%92%b0%e5%a2%83%e3%82%92%e6%a7%8b%e7%af%89%e3%80%9c/)
1. [WordPress テスト実装 〜heade-test.phpを表示〜](https://zenryokuservice.com/wp/2020/01/03/wordpress-%e3%83%86%e3%82%b9%e3%83%88%e5%ae%9f%e8%a3%85-%e3%80%9cheade-test-php%e3%82%92%e8%a1%a8%e7%a4%ba%e3%80%9c/)
1. [AngularJS + PHP 〜WordPressと連携する〜](https://zenryokuservice.com/wp/2020/01/05/angularjs-php-%e3%80%9cwordpress%e3%81%a8%e9%80%a3%e6%90%ba%e3%81%99%e3%82%8b%e3%80%9c/)
1. [AngularJS + PHP 〜AngularJSの実装〜](https://zenryokuservice.com/wp/2020/01/06/angularjs-php-%e3%80%9cangularjs%e3%81%ae%e5%ae%9f%e8%a3%85%e3%80%9c/)
1. [AngularJS + PHP 〜AngularJSの実装2〜](https://zenryokuservice.com/wp/2020/01/07/angularjs-php-%e3%80%9cangularjs%e3%81%ae%e5%ae%9f%e8%a3%852%e3%80%9c/)
1. [WordPress 処理解析 ~index.phpを眺める~](https://zenryokuservice.com/wp/2020/01/09/wordpress-%e5%87%a6%e7%90%86%e8%a7%a3%e6%9e%90-%ef%bd%9e%ef%bd%9e/)
1. [WordPress Plugin NewStatPress ~アクセス解析プラグインAPIを使う~](https://zenryokuservice.com/wp/2020/01/08/wordpress-plugin-newstatpress-%ef%bd%9e%e3%82%a2%e3%82%af%e3%82%bb%e3%82%b9%e8%a7%a3%e6%9e%90%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3api%e3%82%92%e4%bd%bf%e3%81%86%ef%bd%9e/)
1. [WordPress 処理解析 ~ログイン処理を調べる~](https://zenryokuservice.com/wp/2020/01/10/wordpress-%e5%87%a6%e7%90%86%e8%a7%a3%e6%9e%90-%ef%bd%9e%e3%83%ad%e3%82%b0%e3%82%a4%e3%83%b3%e5%87%a6%e7%90%86%e3%82%92%e8%aa%bf%e3%81%b9%e3%82%8b%ef%bd%9e/)
1. [WordPressカスタム〜アンケートボタンを追加する(設計)〜](https://zenryokuservice.com/wp/2020/01/11/wordpress%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e3%80%9c%e3%82%a2%e3%83%b3%e3%82%b1%e3%83%bc%e3%83%88%e3%83%9c%e3%82%bf%e3%83%b3%e3%82%92%e8%bf%bd%e5%8a%a0%e3%81%99%e3%82%8b%e3%80%9c/)
1. [WordPressカスタム〜プラグインの作成〜](https://zenryokuservice.com/wp/2020/01/12/wordpress%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e3%80%9c%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3%e3%81%ae%e4%bd%9c%e6%88%90%e6%96%b9%e6%b3%95%e8%aa%bf%e6%9f%bb%e3%80%9c/)
1. [WordPressカスタム〜ダッシュボードのプラグイン画面作成〜](https://zenryokuservice.com/wp/2020/01/13/wordpress%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e3%80%9c%e3%83%80%e3%83%83%e3%82%b7%e3%83%a5%e3%83%9c%e3%83%bc%e3%83%89%e3%81%ae%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3%e7%94%bb%e9%9d%a2%e4%bd%9c/)
1. [WordPressカスタム〜ダッシュボードのプラグイン画面作成2〜](https://zenryokuservice.com/wp/2020/01/14/wordpress%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e3%80%9c%e3%83%80%e3%83%83%e3%82%b7%e3%83%a5%e3%83%9c%e3%83%bc%e3%83%89%e3%81%ae%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3%e7%94%bb%e9%9d%a2%e4%bd%9c-2/)
1. [WordPressカスタム〜ダッシュボードのプラグイン画面作成3〜](https://zenryokuservice.com/wp/2020/01/15/wordpress%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e3%80%9c%e3%83%80%e3%83%83%e3%82%b7%e3%83%a5%e3%83%9c%e3%83%bc%e3%83%89%e3%81%ae%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3%e7%94%bb%e9%9d%a2%e4%bd%9c-3/)
1. [WordPress プラグイン作成〜アンケート作成プラグインを作る〜](https://zenryokuservice.com/wp/2020/01/16/wordpress-%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3%e4%bd%9c%e6%88%90%e3%80%9c%e3%82%a2%e3%83%b3%e3%82%b1%e3%83%bc%e3%83%88%e4%bd%9c%e6%88%90%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3%e3%82%92/)
