Javaと言うプログラミング言語があります。
これは、いろんな場所で使用されています。もちろん他にもいろんな言語があり、いろんな場所で使用されています。
しかし、その中でもJavaをすヽめるのにはわけがあります。
それは、習得難易度とライブラリの多さ、実装可能な範囲の大きさが理由です。
早い話が大体のことはできると言うことです。
プログラミング言語って?
プログラミング言語は高レベルな言語(簡単に使える〜低レベルな言語(使うのが難しい)があります。
低レベルなものの中で、有名なのは「C言語」です。
それに対し、高レベルなもの(言語)は「Python」が有名です、他にもScratchなどのようなブロックプログラミング言語があります。
高レベルなものは、(低レベルなものに比べ)簡単にものを作れます。習得するのも(低レベルなものに比べ)簡単です、有名なものとしてはWordPressとか、JavaScriptが代表例です。フレームワーク化して難しくなっているものもありますが(笑)プログラム言語自体は、難しくありません。
低レベルなものは、作るのが大変だけど、ほぼ大体のことができます。有名な人工知能も土台はC言語(C++)でできています。
スマホアプリ作成でJavaを習得
今回のメインになります。今まで上げたようなプログラミング言語の中で「高レベル」な部分と「低レベル」な部分を両方持っているのがこのプログラミング言語です。
具体的には、今回作成しようとしているAndroidアプリのように「フレームワーク」を使用してやれば簡単にできるものですが、深く作っていこうとするとだんだん難しくなっていくものです。
なんでもそうですが、Java言語に関してはこの言語の中だけでかなり深いところまでいけます。
母体がC言語なので。。。
まずは、サンプルプログラムを動かしてみましょう。
プログラミングの学習は、まずは「真似から」入ります。このことを「写経」と呼ぶ人もいます。※自分がそのうちの一人です。
そして、そのコードを動かします。最後にどんなことをしているか理解します。
理解のレベルは表面的なところから、どんどん深くしていく形です。プログラミングスキルが高いほど深い部分まで理解できます。
まとめると下のようになります。
- コードを書き写す(写経する)
- プログラムを動かす
- 動かしたコードを理解する
初めのうちは「動いた!」と言う感動を味わってほしいと思います。
スマホアプリを作成する
前回は、ハローワールドをAndroidでやりました。
エミュレータを使用して起動したのでちょっと重いです。しかし、Android端末を持っているのであれば、そちらにインストールすることができるので重くありません。
前回作成したものは、AndroidStudioが作成(生成)してくれたので何もしていません。
ソースを見てみよう
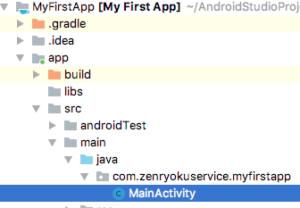
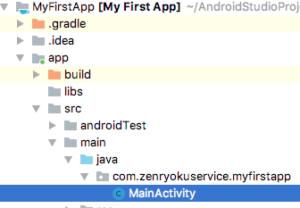
前回作成したのは「MyFirstApp」と言うプロジェクトに作成(自動生成)されたアプリケーションです。

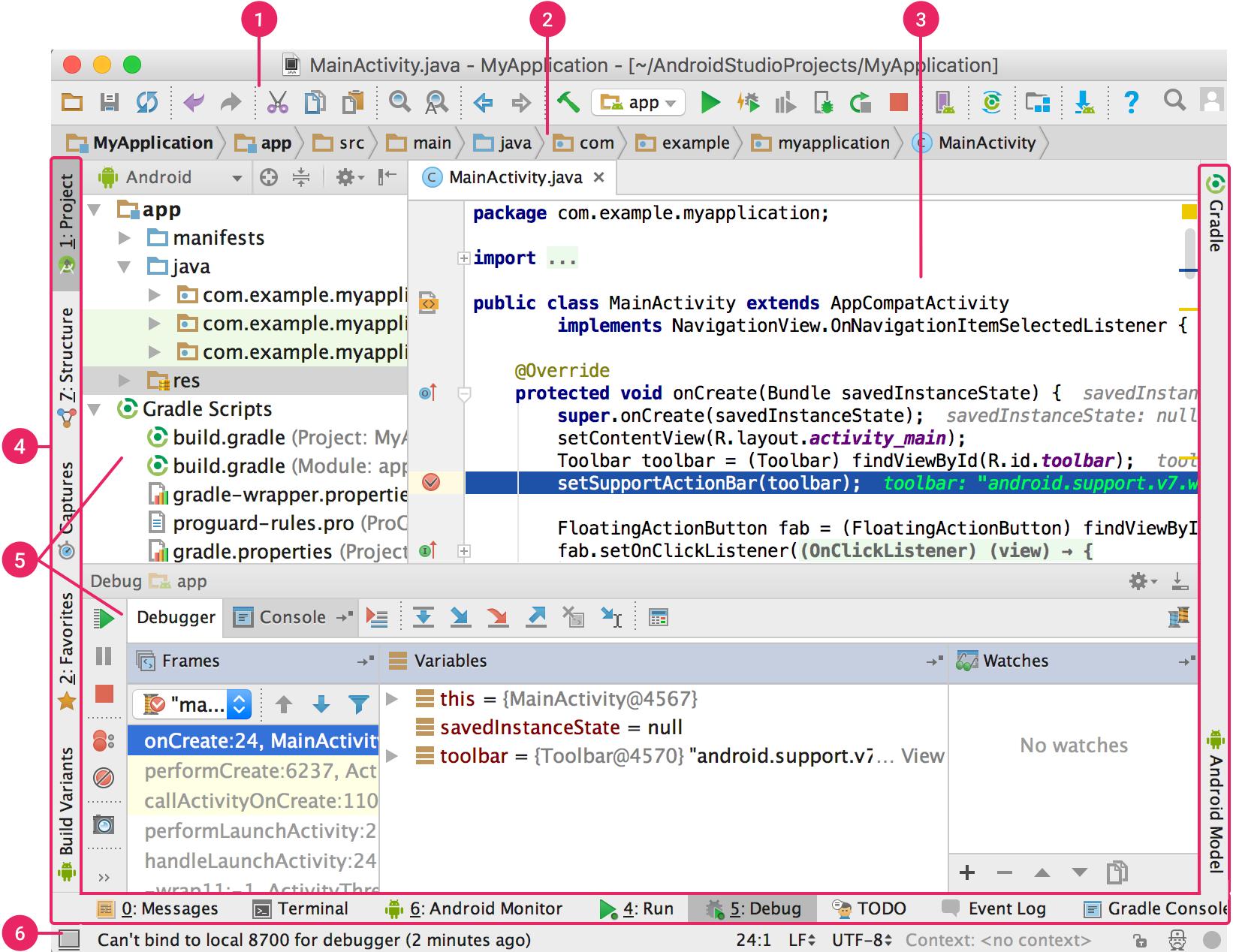
下のように、色々あって混乱しがちですが、まずは見るところがわかればオッケーです。
ズバリ、下のイメージにあるように「MainActivity.java」を見ます。

コードは下のようになっています。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Androidフレームワーク
上記のような名前があるのかどうかが怪しいですが、Androidアプリの作成時に下のようなメソッドをオーバーライドして実装します。
Androidアプリは実装するためのフレームワークがあり、そのフレームワークに関してはGoogleのドキュメントを見ればわかります。そして、下のような特徴があります。
- Gradle ベースの柔軟なビルドシステム
- 豊富な機能を備えた高速なエミュレータ
- あらゆる Android デバイス向けの開発が可能な統合環境
- Apply Changes を使用すると、アプリを再起動せずに実行中のアプリに対してコードやリソースの変更をプッシュできます。
- アプリの共通機能の作成やサンプルコードのインポートに役立つコード テンプレートおよび GitHub との統合
- 多彩なテストツールとフレームワーク
- パフォーマンス、ユーザビリティ、バージョン互換性などの問題を検出する lint ツール
- C++ と NDK のサポート
- Google Cloud Messaging と App Engine の統合を容易にする、Google Cloud Platform の組み込みサポート
Androidアプリを作成するために使用するAndroid Studioは開発ツールです。
開発するときの基礎知識
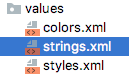
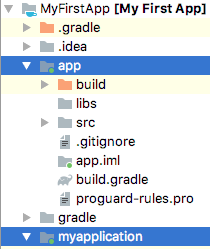
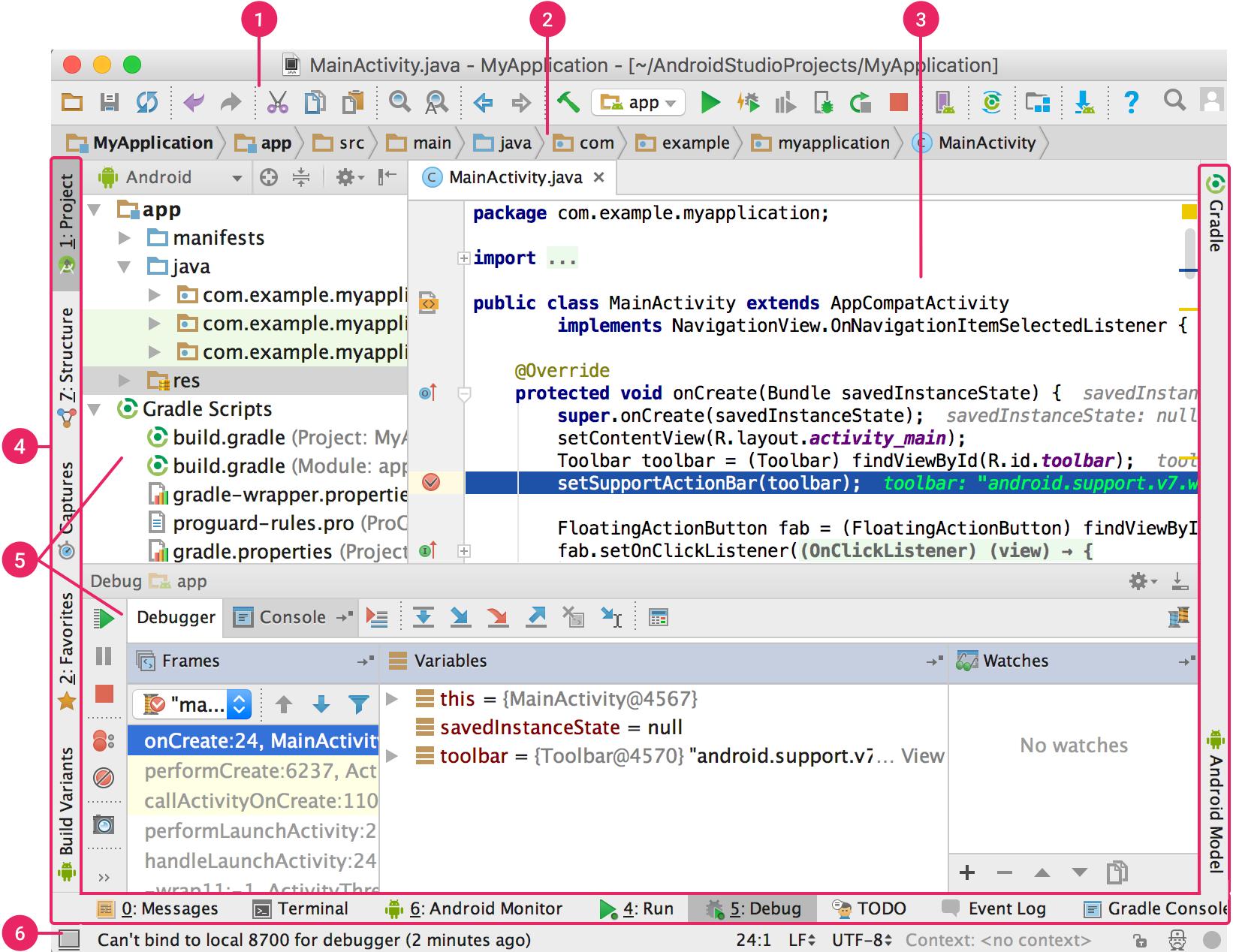
Android Studioでサンプルアプリを作成すると下のようなフォルダー構成でプロジェクト(開発の単位になります)が作成されます。

<フォルダ名: 説明>
- manifests: AndroidManifest.xml ファイルがあります。
- java: JUnit テストコードを含む Java ソースコードのファイルがあります。
- res: XML レイアウト、UI 文字列、ビットマップ画像など、コード以外のすべてのリソースがあります。
そして画面の操作方法も記載されていました。

コードについて
まずは、このコードの他には目もくれず下の1行に着目してください。
setContentView(R.layout.activity_main);
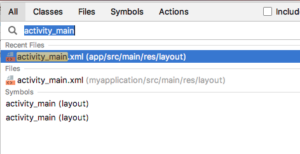
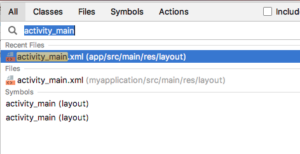
そして、layout.activity_mainの部分をコピーして、AndroidStudioを開き、「Shift」を2回押して、プロジェクト内を検索します。

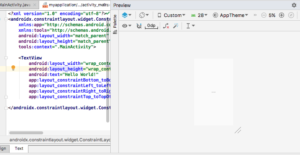
すると下のような画面が見れます。

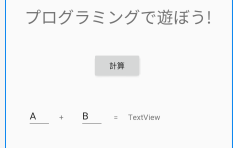
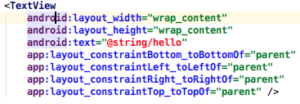
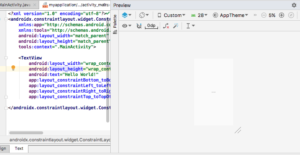
この「activity_main.xml」を表示しているのです。ここにHello World」と書いてある部分があるので、見つけて見てください。
そして、「Hello World」を違う文言に修正して見ましょう。
例えば「Rock and Roll!」と表示させてみるのも良いのではないでしょうか?
ソースの修正〜実行したときの動画です。
レイアウトをいじったときの動画です。
まずは、はじめの2歩目というところでした。
でわでわ。。。
<<<前回 次回>>>