今回は、プロパティファイルの読み込みを実装します。
以前、コンソールアプリ作成でやったものもあるのでそちらもどうぞ。
ちなみに、前回は大まかにどんなものを作るのか?ということと、実装環境に関して記載しました。
プロパティファイルを読む
目的は、アプリケーションの起動時に初めに設定を読み込み表示するYoutubeのURLを設定、?秒おきに表示を切り替えるものです。
ちなみに作成したプロパティファイルは下のようなものです。
# Properties for this application ######################################################### # URL List for load Youtube (rule "url" + number # ######################################################### url1=https://www.youtube.com/watch?v=6qhJsvpd0ds url2=https://www.youtube.com/watch?v=w9BubZIEGdg url3=https://www.youtube.com/watch?v=YPuaUUvCdMg url4=https://www.youtube.com/watch?v=w9iiCnX0STw url5=https://www.youtube.com/watch?v=XW7FgoR5pzQ&t=63s url6=https://www.youtube.com/watch?v=DZEWd0Viiuk&t=1s url7=https://www.youtube.com/watch?v=45xcPvhGhDo url8=https://www.youtube.com/watch?v=w9BubZIEGdg
プロパティファイルの読み込み
使用するクラスはPropertiesクラスです。
早速プログラムを作成しました。Githubにアップしてあります。
そして、テスト駆動開発ですので、テストケースから作成しています。
テストケースを作成する
JUnitでのテストを作るのに、以下のような手順で作成します。
- 作成するクラスはどのように動くか決める
- 作成したものが、想定通りに動く確認する処理をかきます
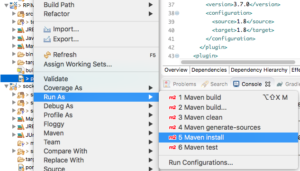
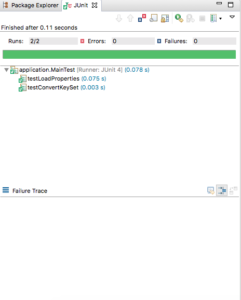
- 実行して緑色になることを確認(下の図を参照ください)

作成する時にJUnitでやる時のポイントも記載しておきます。
Junitをビルドパスニ追加しておく必要があります。そして、Mavenでdependencyを追加したときはすでにビルドパスに追加されています。。。

アノテーションで設定
「@Test」: 実行するテストを使用します。
「@Before」: テストを実行する前に起動する。主にテストの実行準備などを行う
具体的に。。。
public class MainTest {
/** テスト対象クラス */
private Main target;
/**
* テストを行うための準備処理
*/
@Before
public void initTest() {
// テスト対象クラスのインスタンスを生成
target = new Main();
}
/** loadProperties()のテスト */
@Test
public void testLoadProperties() {
target.loadProperties();
Set keySet = target.getKeySet();
keySet.forEach(System.out::println);
}
}
上のコードを実行したものが、下のキャプチャです。

そして、@Beforeのついているメソッドは。。。
/**
* テストを行うための準備処理
*/
@Before
public void initTest() {
// テスト対象クラスのインスタンスを生成
target = new Main();
}
のようになっています。単純にテスト対象クラスをインスタンス化してフィールド変数「target」に代入しています。
そして、テストケース(メソッド)「testLoadProperties()」
/** loadProperties()のテスト */
@Test
public void testLoadProperties() {
target.loadProperties();
Set keySet = target.getKeySet();
keySet.forEach(System.out::println);
}
テストとして実行するメソッド(テストケース)は「@Test」をつけてやります。実行結果に関しては上のキャプチャに記載しています。
ちなみに実行したコードは下のものです。
/** loadProperties()のテスト */
@Test
public void testLoadProperties() {
target.loadProperties();
Set keySet = target.getKeySet();
assertNull(keySet);
keySet.forEach(System.out::println);
}

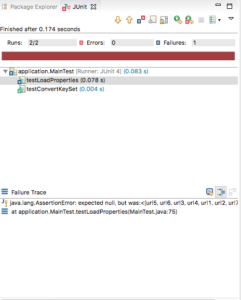
これは失敗したコードです。そしてテストとしては失敗しなくてはいけないコードです。
どーゆーことか?
コードに色付けができなかったのですが、下のようなコードを追加しました。
assertNull(keySet);このコードは取得したキーセットがNullにならないとAssertErrorを出力するメソッドです。
本当であれば、assertNotNull()を使わないといけません。このような部分はテスト仕様なのでどのような処理を行うかちゃんと設計しなくてはいけません。。。
そして、下のコードが直したものです。
/** loadProperties()のテスト */
@Test
public void testLoadProperties() {
target.loadProperties();
Set keySet = target.getKeySet();
assertNotNull(keySet);
keySet.forEach(System.out::println);
}
そして、実行結果は緑色になっています。

こんな感じでプロパティファイルが読めていることを確認しています。
keySet.forEach(System.out::println);
出力結果
*** testLoadProperties *** url5 url6 url3 url4 url1 url2 url7 url8 *** testConvertKeySet *** test4 test2 test3 test1
こんな感じで作成しました。
でわでわ。。。