イントロダクション
前回は、Java Fxでハローワールドをやりました。初めてのプログラムなので、写経しただけで終わりました。一応ですが、ハローワールドからOpenCVのビデオキャプチャ・プログラム(チュートリアル版)を完成させるまでをやります。
大切なのは、以下の工程です。
- とりあえずコードを書く
- 自分で動かしてみる
- 書いた内容を適度に理解
この工程を繰り返してやる事で自然とプログラムがわかるようになりました。(自分の場合)
なので、このやり方をサンプルに自分なりの理解の仕方を、後々で良いので見つけて下さい。
コード内容
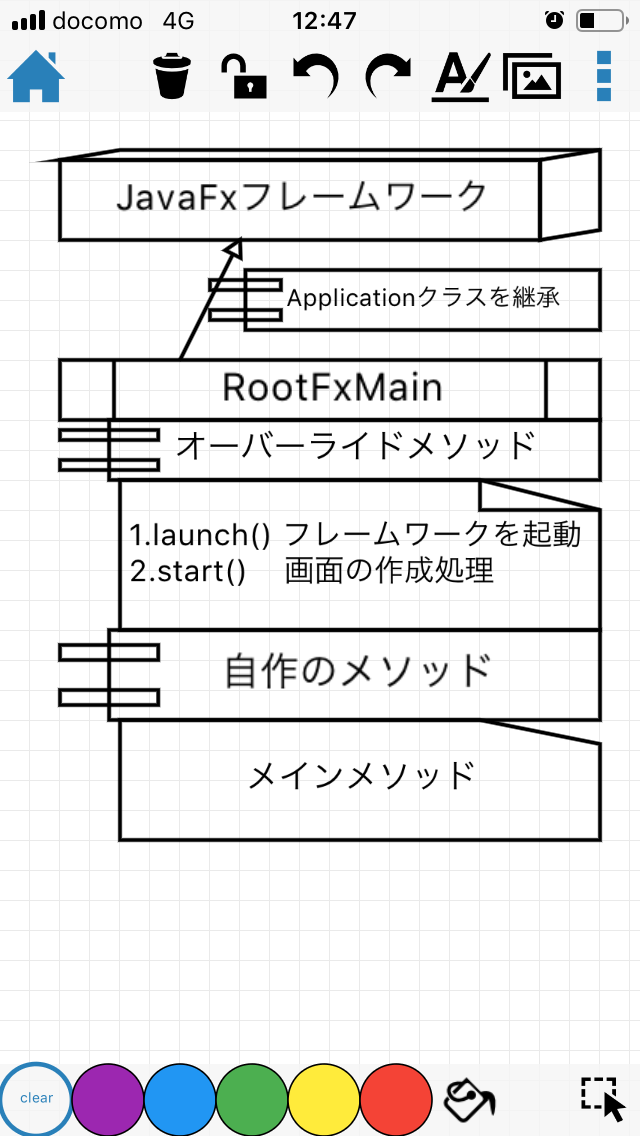
とりあえず、仕組みの概要を図にしました。

前回のコードでは「自作のメソッド」にプログラムを書き込みました。ほとんどの部分をフレームワークが処理している状態です。
コード解説
https://www.youtube.com/watch?v=8aHXPA0J9rY&t=12s
<メインメソッド>
/**
* メインメソッド
* @param args プログラム引数
*/
public static void main(String[] args) {
// 親クラスのメソッドを呼び出す、これは上のstart()を呼び出す。
launch();
}
Javaでのプログラムは必ずMainメソッドから始まります。サーバーアプリはMainメソッドがないとか言いますが、サーバーを起動するときにMainメソッドが動いていますので安心してください。(C言語でサーバーを動かしてもMainメソッドはあります。)
ここでは、単純に親クラスの「launch」メソッドを起動します、このメソッドは「start」メソッドを起動するので次に「startメソッド」をオーバーライドしてやり親クラスから自分が実装したメソッドを起動できるようにしてやります。
ちょっとわかりずらいので、コード紹介と解説をします。
オーバーライドについて
下のようなクラスがあったとします。このクラスは親クラスです。
public Parent {
public void launch() {
int i = 10 + 8;
System.out.println(i);
hello();
System.out.println("プログラム終了");
}
public void hello() {
System.out.println("Hello World");
}
}次に子クラスです。下のように、子クラスにメインメソッドがあり、親クラス「hello()」メソッドをおオーバーライドしています。
個状態でプログラムを起動すると、次のような表示結果が出ます。
public ChildCls extends Parent {
@Override
public void hello() {
System.out.println("Good morning!");
}
public static void main(String[] args) {
launch();
}
}<表示結果>
Good morning!
プログラム終了プログラムの実行順序は、次の通りです。※「クラス名#メソッド名」の形で書きます。
- ChildCls#main()が起動し、Parent#launch()を呼び出します。
- Parent#hello()を呼び出しますが、ChildClsでオーバーライドしているので、ChildCls#hello()を呼び出します。
このような感じで、Application#start()をオーバーライドしているので、JavaFXでのGUI作成は画面の作成を中心にコーディングができます。
<startメソッド>
/**
* 親クラスのメソッドをオーバーライドする。
* 画面を作成したり、シーンを作成したり、色々。。。
*
* @see javafx.application.Application#start(javafx.stage.Stage)
*/
@Override
public void start(Stage primaryStage) throws Exception {
// Stageの設定
primaryStage.setHeight(VIEW_HEIGHT);
primaryStage.setWidth(VIEW_WIDTH);
// ラベルの設定
Label label = new Label();
// ハローワールドを出力する
label.setText(myFirstProgram());
label.setFont(new Font("RobotRegular", 24));
// ペインの作成
Group root = new Group();
root.getChildren().add(label);
// シーンの作成
Scene scene = new Scene(root, VIEW_WIDTH, VIEW_HEIGHT);
primaryStage.setScene(scene);
primaryStage.show();
}
このメソッドの引数「primaryStage」に以下の処理を行います。
- 画面サイズを指定(縦、横)
- 文字列などを表示するため「ラベル」を作成
- ラベルに文字列を設定(テキスト)
- ペインに乗せたラベルをシーンに登録
- ステージにシーンを登録
- ステージの表示
「myFirstProgram」メソッドは自分んで文字列を返却するようにコーディングしてください。サンプルのコードはGITにアップしてあります。
全体として
このような形で「JavaFX」を使用します。とりあえずは「JavaFXはフレームワークなんだな」と理解しておいてください。
はじめの一歩として
JavaFX版のハローワールドプログラムですので、作成したコードを色々といじってみるのも一興です。参考にJavaFXではない、普通のJava版のハローワールドが下のリンク先にあります。
