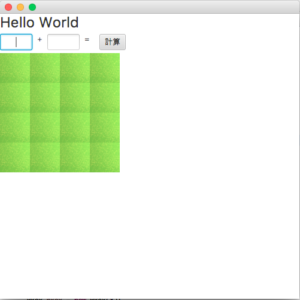
以下のような感じでNodeを配置できます。緑色の部分には50x50のラベル(Image付き)を4x4マスで並べました。

<ソース>
String lightGrass = "grass_light.png"; String deepGrass = "grass_deep.png"; String soilBasic = "soil_basic.png"; GridPane grid = new GridPane(); grid.add(createImageLbl(lightGrass), 0, 1); grid.add(createImageLbl(lightGrass), 0, 2); grid.add(createImageLbl(lightGrass), 0, 3); grid.add(createImageLbl(lightGrass), 0, 4); grid.add(createImageLbl(lightGrass), 1, 1); grid.add(createImageLbl(lightGrass), 1, 2); grid.add(createImageLbl(lightGrass), 1, 3); grid.add(createImageLbl(lightGrass), 1, 4); grid.add(createImageLbl(lightGrass), 2, 1); grid.add(createImageLbl(lightGrass), 2, 2); grid.add(createImageLbl(lightGrass), 2, 3); grid.add(createImageLbl(lightGrass), 2, 4); grid.add(createImageLbl(lightGrass), 3, 1); grid.add(createImageLbl(lightGrass), 3, 2); grid.add(createImageLbl(lightGrass), 3, 3); grid.add(createImageLbl(lightGrass), 3, 4); vBox.getChildren().add(grid);
lightGrass(ラベル, 位置(X), 位置(Y));のように設定します。
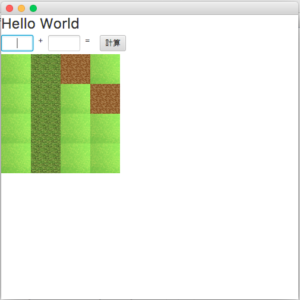
なので、上のソースを以下のように修正すると。。。
GridPane grid = new GridPane(); grid.add(createImageLbl(lightGrass), 0, 1); grid.add(createImageLbl(lightGrass), 0, 2); grid.add(createImageLbl(lightGrass), 0, 3); grid.add(createImageLbl(lightGrass), 0, 4); grid.add(createImageLbl(deepGrass), 1, 1); grid.add(createImageLbl(deepGrass), 1, 2); grid.add(createImageLbl(deepGrass), 1, 3); grid.add(createImageLbl(deepGrass), 1, 4); grid.add(createImageLbl(soilBasic), 2, 1); grid.add(createImageLbl(lightGrass), 2, 2); grid.add(createImageLbl(lightGrass), 2, 3); grid.add(createImageLbl(lightGrass), 2, 4); grid.add(createImageLbl(lightGrass), 3, 1); grid.add(createImageLbl(soilBasic), 3, 2); grid.add(createImageLbl(lightGrass), 3, 3); grid.add(createImageLbl(lightGrass), 3, 4); vBox.getChildren().add(grid);

座標で位置を示します。座標 = (X, Y) = (0, 1) => 0,1の位置テキストフィールドの下あたりにあります。

[rakuten ids="toripurussss:10000004"]
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
JavaFXでハローワールド〜OpenCVまで
- Java 初めてでも大丈夫〜ステップアッププログラミングのススメ〜
- ステップアッププログラミング〜Java FxでHelloWorld解説〜
- Java StepUpPrograming〜JavaFX で四則計算〜
- Java StepUpPrograming〜JavaFXで画面切り替えを作る1〜
- Java StepUpPrograming〜JavaFXで画面切り替え2ボタン作成〜
- Java StepUpPrograming〜JavaFXで画面切り替え3アクション〜
- Java StepUpPrograming〜JavaFXで画面切り替え4Pane切り替え〜
- Java StepUpPrograming〜JavaFXで画面切り替え5WebEngine〜
Git
- Java Git clone in Eclipse 〜サンプルの取得〜
- Eclipse Gitリポジトリの取得 〜GitからソースをPullしよう〜
- IntelliJ IDEA Git〜Gitリポジトリからクローン〜
