WordPressプラグインを使用する時にはダッシュボードでプラグインの機能を使用するために必要な情報を入力、カスタムしたいものです。
なのでプラグインのユーザーが使いたい機能(今回はアンケート)を作成できるようにプラグインの実装を進めていきます。
ダッシュボードで入力フォーム
今回の作成する「アンケートブラグイン」はしようとして以下のようなものを考えています。
- アンケートするための質問1つにつき回答のボタンを複数個(ユーザーが作成)
- 作成したアンケート(複数)を記事の中にバラバラに挿入する
- ダッシュボードでアンケートの集計結果を表示する(まずはクリックの階数表示のみ)
上記のように考えています。
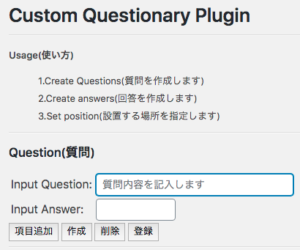
そして、ダッシュボードでは「アンケートの作成」を行いたいので下のようにアンケート作成フォームを用意します。

使用するための簡単な説明もつけました。のちにドキュメントをちゃんと作成しようと考えています。
フォームの作成には以下のようなJSプログラムで作成しようと考えています、というか作成しました。
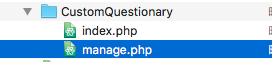
プラグインのディレクトリ構成は下のような感じで、プラグインの実装を行なっております。
- index.php(ダッシュボードにメニューを作成)
-
manage.php(ダッシュボードメニューより画面部分を開く)

この時点でのmanage.phpはPHPファイルなのにPHPの実装を行なっていません(笑)。
必要なのはHTMLとJSの部分なので。。。
以下はmanage.phpのJS部分のコードです。// 作成したアンケートの入力フォームを生成 function createForm() { if (isCreated) { return; } let question = document.getElementById("questionMessage").value; let table = document.getElementById("questionTable"); let inputs = table.getElementsByTagName("input"); let messageElement = document.createElement("p"); messageElement.innerText = question; let dom = document.getElementById("result"); dom.appendChild(messageElement); for(let i = 1; i < inputs.length; i++) { console.log(inputs[i].dataset.ans); let but = document.createElement("button"); but.innerText = inputs[i].value; but.dataset.ans = inputs[i].dataset.ans dom.appendChild(but); }; isCreated = true; }
// 作成したフォームを削除 function deleteForm() { document.getElementById("result").innerHTML = ""; isCreated = false; }
// 作成したフォームを出力する function outputForm() { let dom = document.getElementById("result"); if (dom == null || typeof dom == 'undefined') { alert("Error"); return; } alert(dom.innerHTML); }
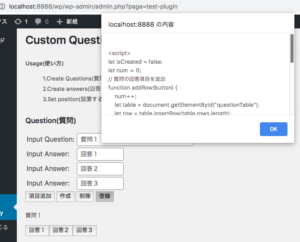
そして、実行した結果は以下のような見た目です。

項目追加ボタンでInput Anwersを追加して最後に登録ボタンを押下しました。
登録処理はJSからリクエストをPHPへ送信し、そのデータをDBに登録します。
このような仕組みをAjaxといい非同期通信でリクエストをサーバーへ送信します。
そうすると、サーバーのレスポンスを待たないので画面の操作で何かの待ち時間が発生しません。
そして、同じような仕組みでレスポンスを受け取る時、これをWebAPIとよんだりします。
JSONでデータを取得するものです。天気予報などRESTfiulAPIと呼ばれているのもがそうです。
ここら辺で失礼いたします。
でわでわ。。。
関連ページ
- WordPress プラグイン作成〜DBを使用する〜
- PHP PDO 〜MySQLにアクセスする〜
- PHP Ajax 〜DBに登録したデータを受信する〜
- Google Maps API PHP連携 〜マップ情報をDBに登録する〜
- PHP Image File 〜iPhoneやAndroidでの画像送受信の問題〜
- AngularJS Routing 〜PHPをWeb APIにする〜
- WordPress PHPカスタム〜根本的に見た目を変える〜
- WordPress PHPカスタム〜根本的に見た目を変える2〜
- Eclipse PHPプラグイン 〜ElipseでWordPress環境を構築〜
- WordPress テスト実装 〜heade-test.phpを表示〜
- AngularJS + PHP 〜WordPressと連携する〜
- AngularJS + PHP 〜AngularJSの実装〜
- AngularJS + PHP 〜AngularJSの実装2〜
- WordPress 処理解析 ~index.phpを眺める~
- WordPress Plugin NewStatPress ~アクセス解析プラグインAPIを使う~
- WordPress 処理解析 ~ログイン処理を調べる~
- WordPressカスタム〜アンケートボタンを追加する(設計)〜
- WordPressカスタム〜プラグインの作成〜
- WordPressカスタム〜ダッシュボードのプラグイン画面作成〜
- WordPressカスタム〜ダッシュボードのプラグイン画面作成2〜
- WordPressカスタム〜ダッシュボードのプラグイン画面作成3〜
- WordPress プラグイン作成〜アンケート作成プラグインを作る〜
