イントロダクション
前回は、見た目の作成を行いました。
今回は、プロコンゲーム(プログラミングコンテスト向けゲーム)の作成を続けます。
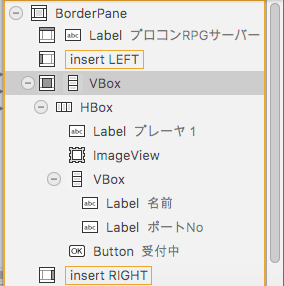
SceneBuilderは下のように作成しました。
SceneBuilderのセットアップはこちらを参照ください。
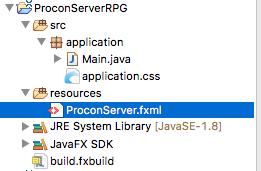
前回SceneBuilderを使用して作成した、FXMLは下のようEclipseのリソースフォルダへコピーしてプログラムから参照できるようにします。

JavaFXでFXMLを読み込む
作成したFXMLを読み込む処理を実装します。
EclipseにjavaFXのプラグインを入れているのでプログラムがある程度自動生成されます。
下のコードは、自動生成されたものです。
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}上のコードを2行ほど、修正してやります。
// FXMLのロード
Parent baseNode = FXMLLoader.load(getClass().getResource("/ProconServer.fxml"));
Scene scene = new Scene(baseNode);そして、実行結果は下の通りです。
とりあえずは、こんな感じで画面を作成しました。
細かいところは、おいおい修正して行きますが、まずはプレーヤー受付処理の実装を行う必要があります。
実装イメージ
上の見た目から、自分は以下のような処理を行おうと考えています。
- プレーヤーがクライアントアプリを起動する。
- Socket通信でプレーヤーの(クライアント)プログラムからのデータを受信
- 受信したデータ(名前など)を受付画面に表示する
上のようなイメージです。
いかに、補足的なこと記載しておきます。JavaFXで面白いものを作成しましょう。
ちなみに、画面を使用しない実装も可能ですので色々と調べてみるのも面白いと思います。ラズパイとか、Android(スマートリングなど)で通信処理のみ作成して・・・・というのも何かできそうです。
Soket通信に関しては、次回、細かいところを記載します。
JavaFXの基本的なところ
細かい書き方などは下のリンク先に記載しています。
javaFXはフレームワークです。なのでとりあえず下のように作成します。
JavaFXのパッケージにあるjavafx.application.Applicationを継承して作成します。
ここで、上のクラスを継承して実装することにより、画面表示を行うための細かい処理(Xサーバーへのアクセス及び、描画処理)を自分で作成しなくてよくなります。
つまり、作成するアプリに集中できるわけです。
その代わり、このフレームワークの使用方法を理解する必要があります。「JavaFXの〜」にあるリンクからOracleのドキュメントページに遷移できます。
自分の作成した記事は以下になります。
初心者でもわかる。。。というより作って動かして。。。とやってみるのが一番なのでその手順と実装サンプル、動かしてみたときのイメージを記載しています。
- JavaFX チュートリアル〜今度こそ、初めてでも大丈夫:Label〜
- JavaFX チュートリアル〜今度こそ、初めてでも大丈夫2:Label〜
- JavaFX チュートリアル〜今度こそ、初めてでも大丈夫3:Button〜
プロジェクトの作成方法
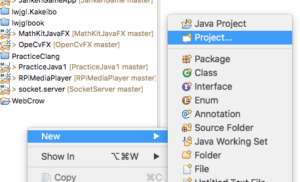
- プロジェクトエクスプローラーを右クリックします。

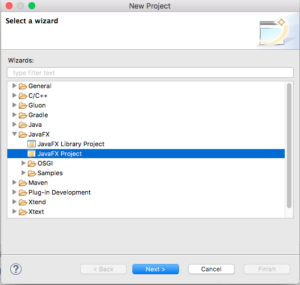
- JavaFXプロジェクトを作成します。

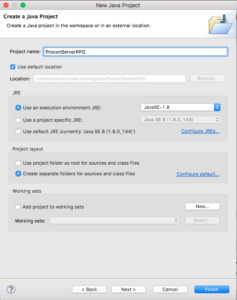
- プロジェクト名をつけます。使用するJDKは1.8です。JShellとか使用する予定がないので。。。

作成したプロジェクトは下のような感じです。

以前追加した、シーンビルダーというプラグインが入っているので、使用します。下は操作したときの動画です。今回作成するものではありませんので。。。
そして、作成したものは、下のような見た目です。


作成したときの動画は以下になります。途中で落ちましたが(笑)とりあえずは、使用するPCのスペックでメモリ不足(だと思う)により落ちる可能性があるので、File -> Save Asなどで時々保存すると良いと思います。
今回作成したのは、プレーヤーの受付部分を1行だけ作成しました。とりあえずはプレーヤー1人の受付を実装し、うまくいくのなら他ものもの同様に作成する。。。そんな感じで行こうと思います。
今回はここら辺で。。。
でわでわ。。。
次回:Java プロコンゲーム 〜Socket通信を実装する〜
関連ページ
Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
