JavaFX LineCharクラスを使う
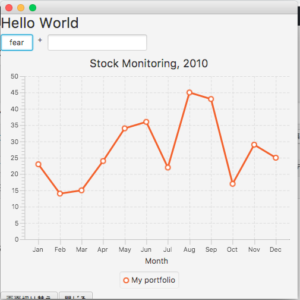
LineChartクラスを使用して以下のようなグラフが描けます。
はっきり言ってコピペで作成しました。参照元はOracleのドキュメントです。

もともと作成していた部分に追加して作成しました。ちなみに散布図もありました。
ポイントは以下のように、縦軸と横軸の内容を定義(区別)しているところだと思います。CSVなどデータを読み込んでそれを表示するときに便利です。
final CategoryAxis xAxis = new CategoryAxis(); final NumberAxis yAxis = new NumberAxis();
あとは、値を代入して行く形で実装完了!Gitでソースをみれます。
// 盾と横軸の設定
final CategoryAxis xAxis = new CategoryAxis();
final NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Month");
// チャート(グラフ)
final LineChart<String,Number> lineChart =
new LineChart<String,Number>(xAxis,yAxis);
// グラフのタイトル
lineChart.setTitle("Stock Monitoring, 2010");
// グラフの値を設定する
XYChart.Series series = new XYChart.Series();
series.setName("My portfolio");
series.getData().add(new XYChart.Data("Jan", 23));
series.getData().add(new XYChart.Data("Feb", 14));
series.getData().add(new XYChart.Data("Mar", 15));
series.getData().add(new XYChart.Data("Apr", 24));
series.getData().add(new XYChart.Data("May", 34));
series.getData().add(new XYChart.Data("Jun", 36));
series.getData().add(new XYChart.Data("Jul", 22));
series.getData().add(new XYChart.Data("Aug", 45));
series.getData().add(new XYChart.Data("Sep", 43));
series.getData().add(new XYChart.Data("Oct", 17));
series.getData().add(new XYChart.Data("Nov", 29));
series.getData().add(new XYChart.Data("Dec", 25));
vBox.getChildren().add(lineChart);
// データのセット
lineChart.getData().add(series);