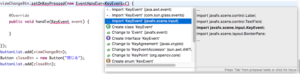
FXMLで追加したボタンに。。。

onAction属性でメソッドを割り当てる。
<FXML>コピーして作成したファイルを開くと上のような画面が見れます。
<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import javafx.geometry.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <?import javafx.scene.image.*?> <?import javafx.scene.*?> <BorderPane prefHeight="186.0" prefWidth="562.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="zenryokuservice.opencv.fx.tutorial2.FourierController"> <left> <VBox alignment="CENTER"> <padding> <Insets left="10" right="10" /> </padding> <children> <ImageView fx:id="originalImage" /> </children> </VBox> </left> <right> <VBox alignment="CENTER" spacing="10"> <padding> <Insets left="10" right="10" /> </padding> <children> <ImageView fx:id="transformedImage" /> <ImageView fx:id="antitransformedImage" /> </children> </VBox> </right> <bottom> <HBox alignment="CENTER" prefHeight="77.0" prefWidth="582.0" spacing="10"> <padding> <Insets bottom="25" left="25" right="25" top="25" /> </padding> <children> <Button alignment="center" onAction="#loadImage" text="Load Image" /> <Button fx:id="transformButton" alignment="center" disable="true" onAction="#transformImage" prefHeight="27.0" prefWidth="110.0" text="Apply transformation" /> <Button fx:id="antitransformButton" alignment="center" disable="true" onAction="#antitransformImage" prefHeight="27.0" prefWidth="94.0" text="Apply anti transformation" /> <Button fx:id="exeButton" mnemonicParsing="false" text="Execute" onAction="#execute" /> <SplitMenuButton fx:id="selectorBox" mnemonicParsing="false" prefHeight="27.0" prefWidth="93.0" text="Method"> <items> <MenuItem mnemonicParsing="false" text="Action 1" /> <MenuItem mnemonicParsing="false" text="Action 2" /> </items> </SplitMenuButton> </children> </HBox> </bottom> <top> <Label fx:id="messageLbl" alignment="TOP_CENTER" prefHeight="19.0" prefWidth="361.0" textAlignment="CENTER" BorderPane.alignment="CENTER" /> </top> </BorderPane>
上の赤い字の部分が追加したコンポーネントです。対象はボタンのみです。
<対象のボタン>
@FXML private Button exeButton;
<そして対応するメソッド>
/** * FXMLファイルにこのメソッドをonAction属性に指定している。 */ @FXML public void execute() { System.out.println("Hello JavaFX"); }
<実行結果>
[rakuten ids="dtc:11465875"]
関連ページ一覧
- EclipseにSceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
- Java 初めてでも大丈夫〜ステップアッププログラミングのススメ〜
- ステップアッププログラミング〜Java FxでHelloWorld解説〜
開発環境構築
- Java Install Eclipse〜開発ツールのインストール〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~